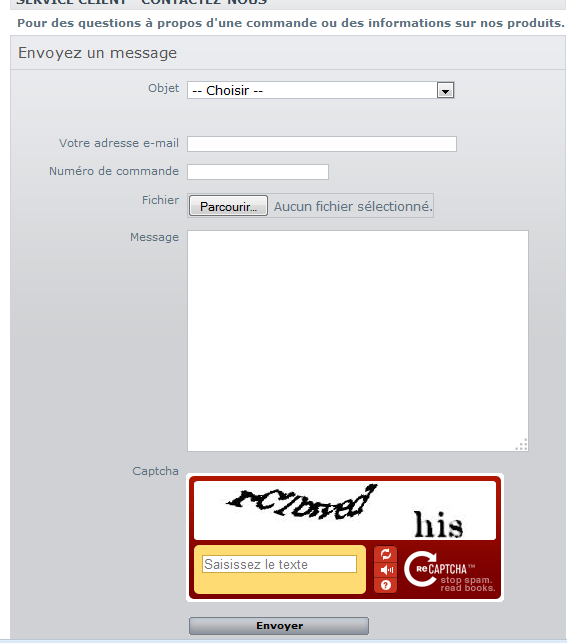
Module (re) captcha pour le formulaire de contact prestashop
Les formulaire de contacts sont de plus en plus soumis aux spams, ce qui devient assez agaçant…, malheureusement le formulaire de contact de prestashop ne fait pas exeption à la règle.
Voici donc un module qui vous permettra d’ajouter l’excellent « Recaptcha » de google à votre formulaire de contact prestashop.
Pour commencer, ouvrez le fichier « contact-form.tpl » de votre dossier thème et saissez le code suivant :
1 2 3 4 5 6 | {if $captcha }
<p>
<label for="captcha">{l s='Captcha'}</label>
<div style="float:left;margin-left: 0.7em;">{$captcha}</div>
</p>
{/if} |
après les lignes suivantes :
( Je l’ai inséré après le champ message, mais c’est à adapter en fonction de l’endroit souhaité )
1 2 3 4 | <p>
<label for="message">{l s='Message'}</label>
<textarea id="message" name="message" rows="15" cols="20" style="width:340px;height:220px">{if isset($message)}{$message|escape:'htmlall':'UTF-8'|stripslashes}{/if}</textarea>
</p> |
Vous pouvez ensuite télécharger et installer le module.
Une fois le module installé, il sera nécessaire de récupérer des clés publiques et privées sur le site de recaptcha pour activer le module
http://www.google.com/recaptcha/whyrecaptcha…
Module (re) captcha pour le formulaire de contact prestashop Lire la suite »