Prestashop : Utilisation avancée des AdminController – Les options
Cet article fait partie d’une série d’articles qui présentent les fonctionnalités avancées disponibles dans un controller d’administration Prestashop. ( adminController )
Les exemples sont réalisés dans le cadre d’un module mais s’appliquent également à tous les anciens controllers de l’administration qui n’utilisent pas encore l’infrastructure symfony
Vous pouvez-consulter les autres articles de la série :
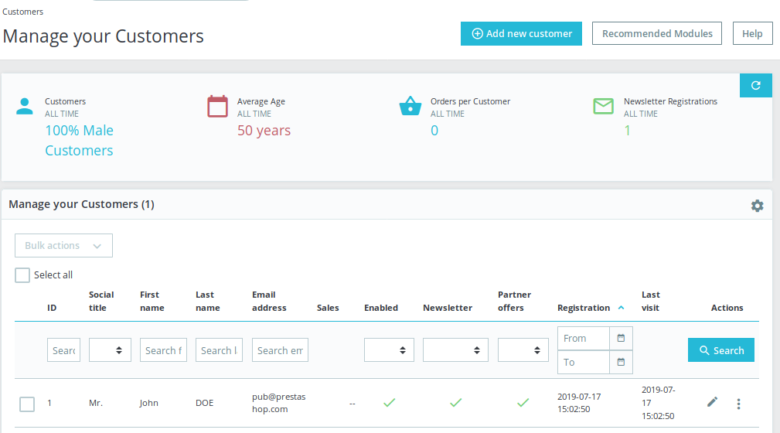
- Présentation des informations
- Fonctionnement basique
- Fonctionnalités avancées générales
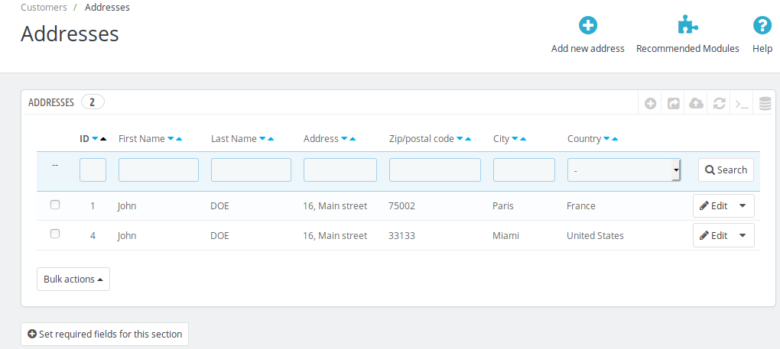
- Fonctionnalités du listing
- Fonctionnalité des formulaires
- Fonctionnalités des options
Dans cet article nous allons à présent nous intéresser à la gestion des options de notre controller et voir les cas suivants :
- Ensemble des cas d’affichage d’options
- Traitement spécifique d’une option
Les options sont définies dans la fonction __construct() du controller
Voici un code qui génère une grande partie des cas avec les commentaires explicatifs de leur fonctionnement.
Attention car les valeurs des options seront stockées dans la table globale de configuration de Prestashop.
Pensez donc à bien supprimer ces informations lors de la désinstallation de votre module.…
Prestashop : Utilisation avancée des AdminController – Les options Lire la suite »