Prestashop : Ajouter un captcha sur les formulaires de vos modules
Afin d’éviter le spam sur vos différents formulaires je recommande en général la mise en place d’un captcha.
Ça fait plusieurs années que j’édite un module de captcha gratuit ( eicaptcha ) qui permets de l’éviter sur les formulaires suivants :
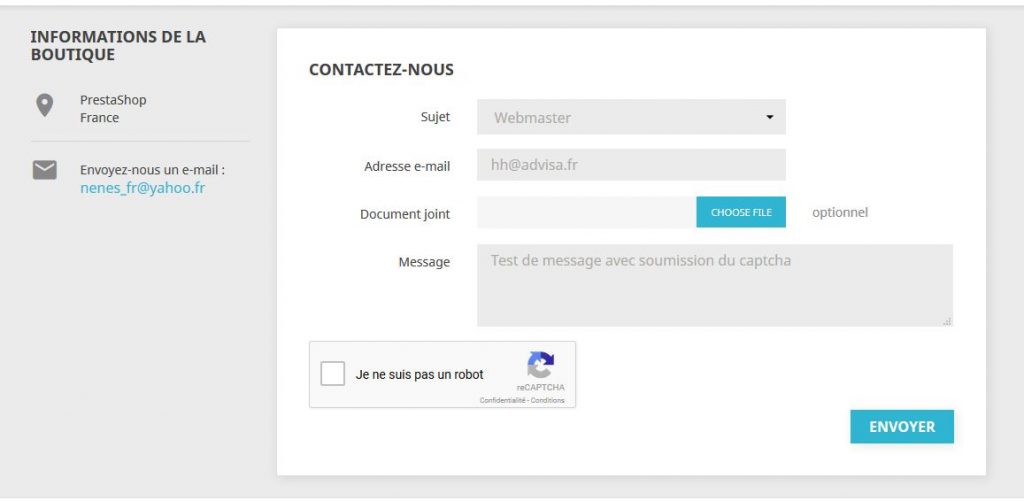
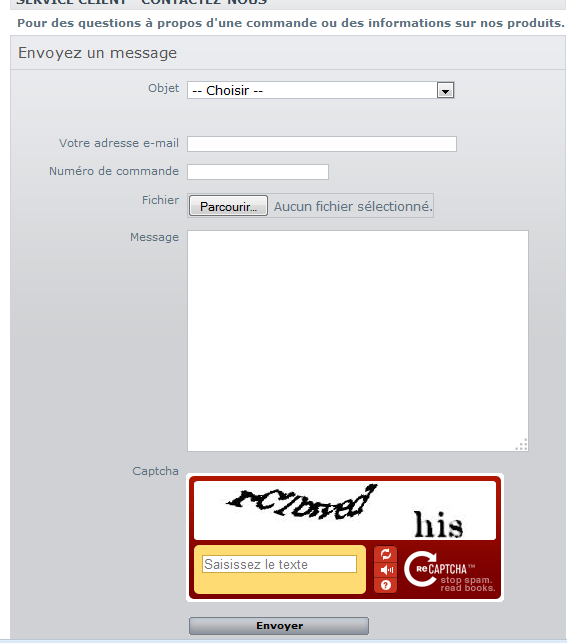
- Formulaire de contact
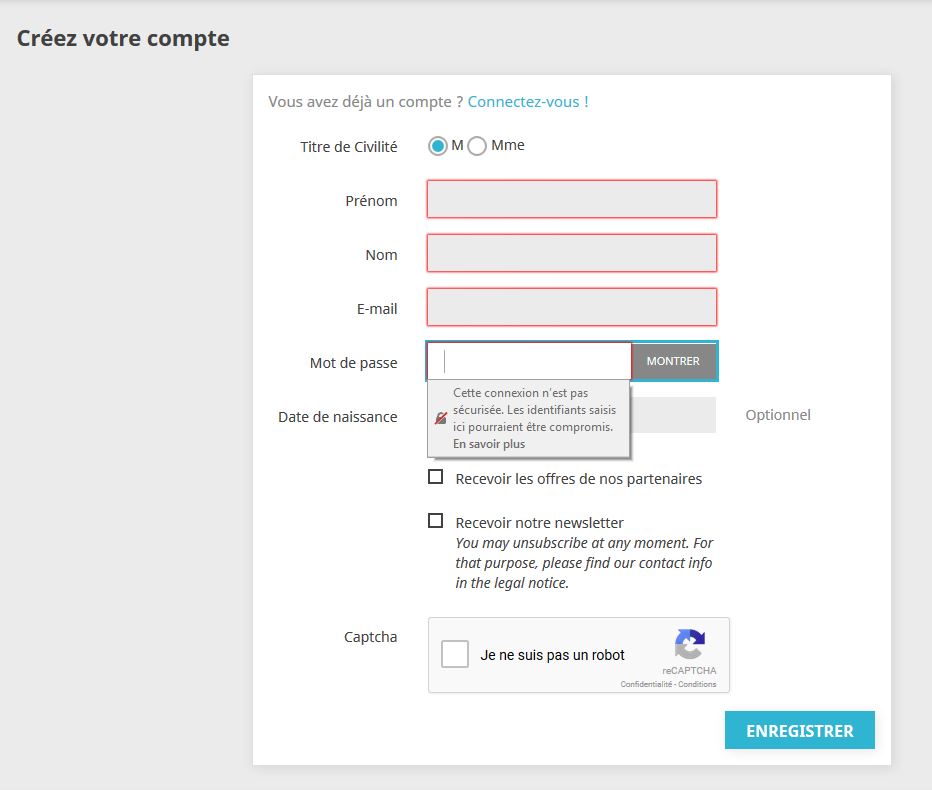
- Formulaire de création de compte
- Formulaire d’inscription à la newsletter
Celui-ci est disponible sur github et a été téléchargé des dizaines de milliers de fois : https://github.com/nenes25/eicaptcha
Je viens de sortir une nouvelle version de ce module ( 2.4.0 ) qui rajoute une nouvelle fonctionnalité qui permets d’utiliser la vérification du captcha intégrée dans le module directement dans vos modules spécifiques.
Ceci à travers 2 nouvelles méthodes :
hookDisplayEicaptchaVerification : permets de récupérer un template d’affichage complet du captcha ( le captcha s’affiche directement )
hookActionGetEicaptchaParams : permets de récupérer les paramètres nécessaires à l’affichage du captcha ( il est possible de faire un affichage spécifique )
Nous allons voir à travers cet article comment le mettre en place à travers la création d’un module hhcustomform
Le captcha sera implémenté dans 2 situations
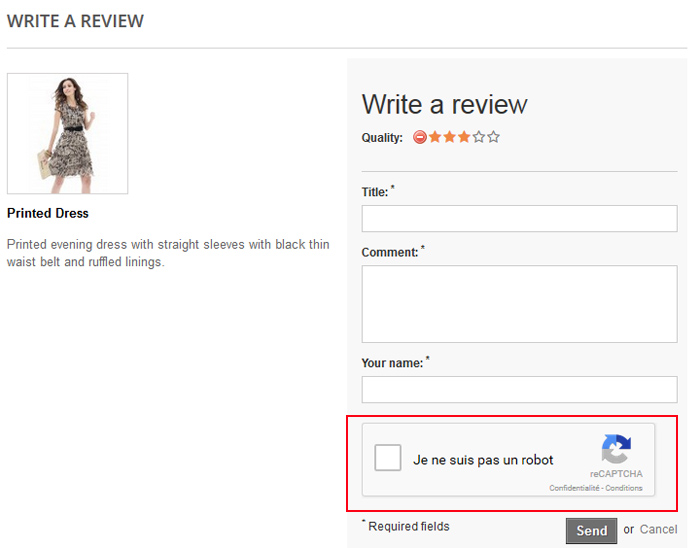
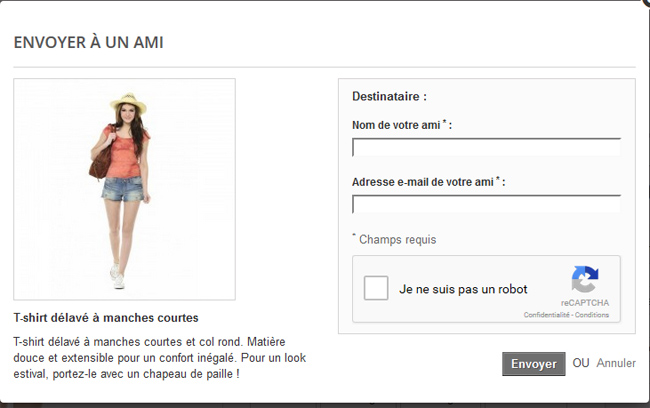
- Dans un formulaire sur la fiche produit
- Dans un controller front
Captcha dans un formulaire sur la fiche produit
Pour afficher un formulaire sur la fiche produit nous allons utiliser le hook displayProductExtraContent qui va nous permettre de l’afficher comme sur la capture ci-dessous, directement dans les onglets de la fiche produit.…
Prestashop : Ajouter un captcha sur les formulaires de vos modules Lire la suite »