N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
J’ai eut beaucoup de retours ces dernières semaines sur le non-fonctionnement de mon module de captcha sur les thèmes différents de default-boostrap ( celui par défaut ).
Ceci était du au fait que j’avais stocké directement dans le code des sélecteurs css spécifiques à ce thème.
Vous pouvez le voir sur l’extrait de code suivant :
<script type="text/javascript"> $(document).ready(function(){ //Add div where the captcha will be displayed $(".submit").before("<div id=\"captcha-box\"></div>"); // <= sélecteur stocké en dur //Manage form submit $("#submitMessage").click(function(){ // <= sélecteur stocké en dur ... </script> |
La nouvelle version qui sortira dans les prochains jours corrigera ce problème, en permettant d’éditer ces informations directement depuis l’administration.
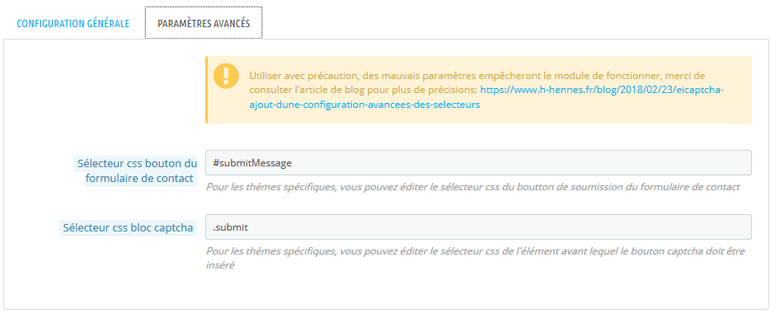
Dans un nouvel onglet « Paramètres avancés »

Récupération des sélecteurs de votre thème
Attention car la récupération des éléments est assez technique.
Si la notion vous est totalement étrangère je vous invite à consulter la documentation sur ce sujet.
Le plus pratique est d’utiliser les options de développement de votre navigateur qui s’activent via la touche F12
Une fois ceux-ci activés.
Sélecteur du bouton de soumission du formulaire :
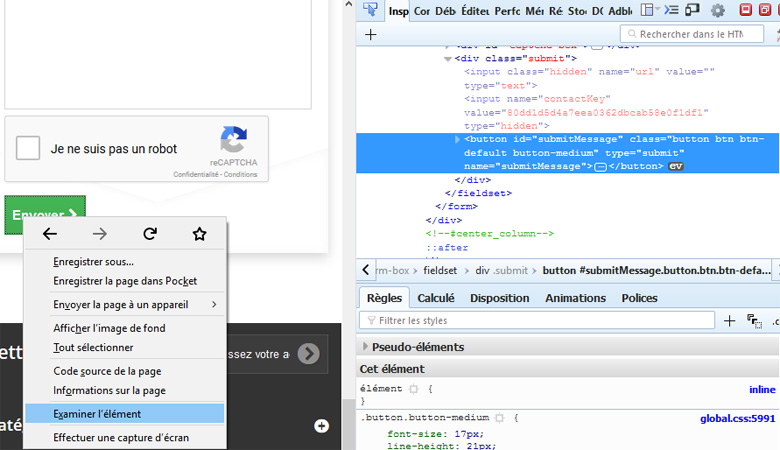
Faites un clic droit sur le bouton de soumission du formulaire et cliquer sur « Examiner l’élément » ( Firefox ) ou « Inspecter » (chrome)
Vous devrez obtenir une capture de ce genre :

Dans le cas de cet capture le sélecteur à saisir est #submitMessage car le bouton de soumission a l’id égal à submitMessage.
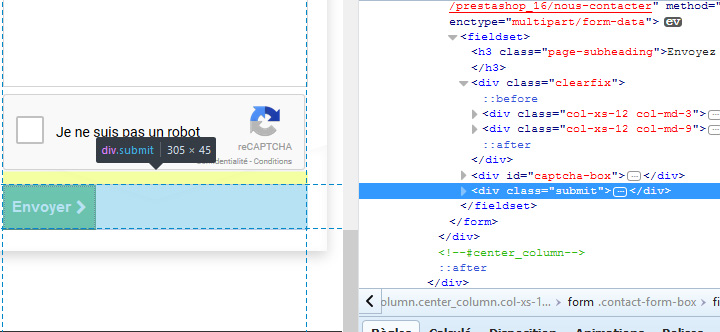
Sélecteur insertion bloc captcha :
Celui-ci est encore un peu plus complexe, car il faut définir l’élément css AVANT LEQUEL nous souhaitons ajouter le bloc de captcha.
Il faut également s’assurer que le bloc sera bien entre les balises <form> et </form> pour que les données soient bien envoyées.
Cela correspond à cette partie du javascript :
$(".submit").before("<div id=\"captcha-box\"></div>"); |
Dans la configuration par défaut le sélecteur est .submit le bloc du captcha et donc ajouté avant la div « submit » comme vous pouvez voir sur la capture :

Pour ceux qui ne sont pas trop à l’aise avec cet élément, il est également possible de rajouter à l’emplacement ou vous souhaitez afficher le captcha directement le code :
<div id="captcha-box"></div> |
Pour tous les autres détails de ce module merci de consulter la page spécifique : Module captcha Prestashop




Bonjour Hervé.
Juste un grand merci pour ce module, qui fonctionne comme un charme, même en multisite.
Bonjour pourquoi avoir supprimer mon commentaire ??
Bonjour,
J’ai vidé l’ensemble des commentaires qui étaient considérés comme spam par akismet, votre message légitime a du être supprimé avec par erreur.
Quel était votre message initial ?
Edit: J’ai également vu passer le message suivant de ta part ( en spam également) :
« Crois moi je vais te faire de la bonne pub sur les forums le premier Forum de Prestashop pourquoi supprimer mes commentaires…? »
Je me permets de te répondre directement car c’est pour moi un comportement intolérable.
En plus de vouloir que je prennes de mon temps libre pour répondre à tes questions tu te permets encore de me menacer car j’ai supprimé par erreur ton message ?!!
Cordialement,
salut excuse moi si ca ta blésé, car mon commentaire été loin d’être un spam, ma question été comment avoir un Eicaptcha exemple 10 + 1 = … Merci a toi
Bonjour,
Ce n’est pas possible car la solution (Re)captcha de google utilisé par le module ne permets pas cette option.
Cordialement,
Hervé
Doesn’t work for « Guest Account ».
Bonjour, merci beaucoup pour ce module de captcha.
Sur ma version de presta 1.7.4.3 le captcha n’apparait pas dans le formulaire de contact. Mais apparait dans le formulaire de création de compte. J’ai pourtant télécharger la derniere version il me semble, EiCaptcha v0.4.15 – par hhennes
Aurais tu une solution ?
Merci beaucoup
Thierry
Bonjour,
Attention car la version 0.4.15 est pour prestashop 1.6.
Pour prestashop 1.7 il faut prendre la version 2.0.4 disponible depuis la page : https://github.com/nenes25/eicaptcha/releases
Bonjour,
Malgré la dernière version 0.4.15 pour Prestashop 1.6, les spams arrivent quand même à passer. Existe-il une nouvelle version pour corriger ?
Merci à vous
Hervé
Bonjour,
Avez-vous bien vérifié le cache, et que le module est bien installé ?
Je n’ai pas connaissance de dysfonctionnements sur cette version.
Cordialement,
bonjour,
J’ai bien la dernière version mais je reçoit des spam russe (200 par jour)
J’ai lu d’essayer en désactivant javascript sur mon navigateur et le recaptcha disparaît et le mail passe bien par le formulaire?
y a t’il une solutions ?
merci
Bonjour,
Pouvez-vous ouvrir une issue sur github en saisissant tous les détails nécessaires ?
https://github.com/nenes25/eicaptcha/issues
Cordialement,
Hervé
EiCaptcha
v2.0.4 – sur presta 1.7
Dans la page Créez votre compte j’ai bien le captcha qui apparait mais a coté j’ai l’inscription « Captcha » également… Est ce normal ou dois je pouvoir l’enlever ?
Captcha
Merci beaucoup, très bonne soirée et encore bravo/merci pour votre travail.
Thierry
Bonjour,
Pour personnaliser l’affichage et supprimer le label vous pouvez éditer le fichier views/templates/hook/hookDisplayCustomerAccountForm.tpl
( contenu actuel https://github.com/nenes25/eicaptcha/blob/17/views/templates/hook/hookDisplayCustomerAccountForm.tpl )
Si vous ne souhaitez pas afficher le mot captcha il vous suffit de ne rien mettre dans le label.
Cordialement,
Hervé
Hi,
Looks like this module doesn’t secure prestashop in 100%.
I have configured everything creating account and contact page and it works fine for humans.
But security doesn’t work for bots when they don’t use html rendered page but prepared POST requests.
I was able to creat account with POST request.
Can you confirm it has vulnerability for that?
BR,
Mateusz
Bonjour Hervé,
Super module qui fonctionne bien sous PS 16123 ; En fait, le captcha s’affiche pour le formulaire de contact mais ne s’affiche pas pour le formulaire de création de compte car l’Id est SubmitCreate.
Y a til une solution pour palier à cela ?
Merci
Bonjour Patrick,
L’affichage de la création du compte ne devrait pas poser de problème car j’utilise un hook standard de prestashop.
Est-ce que vous utilisez un thème custom ?
Merci d’ouvrir un ticket sur github avec plus de détails si nécessaire.
Cordialement,
Hervé
Bonjour Hervé,
J’utilise le thème par défaut de Prestashop.
Cdlt
Erreur de ma part, le formulaire de saisie des infos contient bien le captcha, je m’étais focalisé sur la page /connexion?back=my-account qui contient les 2 formulaires de création ou de connexion.
Cdlt
OK parfait cela me rassure, je ne voyais pas trop à quoi ce problème pouvait être lié sur le thème par défaut.
Bonjour Hervé,
même chose que Patrick me concernant,
j’utilise la version Prestashop 1.6.0.11 et 0.4.15 de votre module ;
le submit est bien #submitCreate et le Sélecteur css bloc captcha est par contre identique : .submit,
même résultat donc le captcha n’est pas affiché sur le formulaire d’inscription.
J’ai essayé de rajouter le code :
mais sans résultat.
Je précise que sur la version 0.4.3 cela ne fonctionnait pas non plus, mais je n’avais pas eu de spam sur ce module…
Merci pour votre aide.
Cordialement.
Bonjour Thimy,
Avez-vous lu la dernière réponse de Patrick ?
A priori pas de problème de son côté.
La gestion du sélecteur est utile uniquement pour le formulaire de contact.
Pour la page de création de compte j’utilise un hook natif prestashop.
Cordialement,
Hervé
Bien pas la peine non plus de publier le commentaire précédent me concernant, même chose que le dernier message de Patrick, je ne regardais pas où il fallait… le captcha est bien présent sur la page authentification#account-creation
Merci à vous pour ce développement.
Bonjour et merci pour ce module,
il fonctionne très bien pour la page contact, mais pas pour la page authentification.
Je suis en PS1.6.2.2, et quand je teste le module, j’ai cette erreur :
Errors
the module is not registered in hook header
the module is not registered in hook contactFormAccess
ContactController.php override does not exists
ContactController.php override is not present in class_index.php
Please remove file cache/class_index.php in order to fix the issue
J’ai supprimer class_index.php, plusieurs fois et toujours la même erreur.
Si tu as une idée, merci
Patrick
Bonjour Patrick,
L’installation du module a du rencontrer une erreur.
Tu peux essayer de désinstaller et de réinstaller le module pour fixer le problème.
Une nouvelle version du module qui fixe un bug de validation le formulaire de création de compte a été livrée ce jour.
Tu peux la télécharger directement ici : https://github.com/nenes25/eicaptcha/releases/tag/0.4.16
Cordialement,
Hervé
It doesn’t protect from bots.
Account registration is still working for bots.
Presta 1.6.1.23
Module: v0.4.15
Google reCAPTCHA v2
I am not the only one with that problem:
https://github.com/nenes25/eicaptcha/issues/96
Hi Stanislaw,
I’m aware of this issue and a new relase is available since today.
It should fix the account registration issue.
Regards,
bonjour suite a une suppression complète des caches j’ai toujours une erreur de hook header, je possède la dernière version 0.4.16
Errors
the module is not registered in hook header
Success
the module is compatible with your version
the module is well registered in hook displayCustomerAccountForm
the module is well registered in hook contactFormAccess
the module is well registered in hook actionBeforeSubmitAccount
Overrides are enabled on your website
ContactController.php override exists
ContactController.php override is present in class_index.php
Aditionnal informations
Prestashop version 1.6.1.23
Theme name transformer
Php version 7.0.33
Hello.
I have version 1.6.1.24 of Prestashop and version 0.4.16 of the eicaptcha module but I can not get it to work, it does not verify and it causes conflict to see errors.
You can see more about problem here https://decorlyt.sipeinformatica.com/quick-order.
Thanks.
Hi,
Could you please open an issue on github.
Unfortunalely i’ll not have any time to check on the next weeks.
Regards,
I am experiencing the following error while submitting contact form data! What could it be???
1 error
incorrect response to CAPTCHA challenge. Please try again.
—————————————–
My prestashop!
advanded parameters
Errors
OPC checkout is enable, be aware that the captcha won’t be displayed on it
Success
the module is compatible with your version
the module is well registered in hook header
the module is well registered in hook displayCustomerAccountForm
the module is well registered in hook contactFormAccess
the module is well registered in hook actionBeforeSubmitAccount
Overrides are enabled on your website
ContactController.php override exists
ContactController.php override is present in class_index.php
Aditionnal informations
Prestashop version 1.6.1.7
Theme name default-bootstrap
Php version 5.6.40
Hi,
In order to follow your request could you please open an issue on github ?
https://github.com/nenes25/eicaptcha/issues
Regards,
Hervé
Bonjour,
Mon client à des problèmes de spam russe et chinois (400/jour), j’ai installé le module mais il fonctionne uniquement en captcha v.2 ! Hors en v.2 (même avec la protection maximal sélectionner), les bots passe le captcha. Que faire ?
Bonjour Gaëtan,
Le module est uniquement compatible avec l’api recaptcha v2
Cependant elle est fonctionnnelle.
Pouvez-vous créer une isssue sur github avec toutes les informations nécessaires ?
( Version prestashop / version module / Thème … )
https://github.com/nenes25/eicaptcha/issues
Cordialement,
Hervé
Bonjour Hervé
Vous avez du entendre parler de la faille du à PHPUnit.
Est ce que votre module a été vérifié? Y a t il une MAJ à faire?
PS : le module marche super bien. Merci !
Bonjour Jéremy,
Oui bien sur mais le module n’est pas concerné,il n’y a donc rien à mettre à jour 🙂
Cordialement,
Hervé
Bonjour,
Depuis quelues temps j’ai un souci avec ce module.
Voilà le lien : https://www.polyte.ch/shop/index.php
Tout est ok dans le module, lorsque je clique sur paramètres avancés :
Success
the module is compatible with your version
the module is well registered in hook header
the module is well registered in hook displayCustomerAccountForm
the module is well registered in hook contactFormAccess
the module is well registered in hook actionBeforeSubmitAccount
Overrides are enabled on your website
ContactController.php override exists
ContactController.php override is present in class_index.php
Par contre, j’ai toujours l’erreur : Il y a 1 erreur
Captcha Incorrect, merci d’essayer à nouveau
Je ne sais plus trop où chercher.
Au plaisir de vous lire.
Jacques
Bonjour Hervé,
Un grand merci pour votre module.
Il fonctionnait très très bien jusqu’à aujourd’hui.
Depuis aujourd’hui j’ai un boot qui passe sa vie a m’envoyer des spams en formulaire de contact toutes les 20mn..
Avez-vous une technique re captcha plus complexe à proposer svp ?
merci
Bonjour Yann,
Je n’ai pas connaissance de ce soucis.
Est-ce que c’est via les clés recaptcha V3 ou V2 ?
Cordialement,
Hervé