N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Les formulaire de contacts sont de plus en plus soumis aux spams, ce qui devient assez agaçant…, malheureusement le formulaire de contact de Prestashop ne fait pas exception à la règle.
Voici donc un module qui vous permettra d’ajouter l’excellent « Recaptcha » de Google à votre formulaire de contact Prestashop, ainsi que sur le formulaire de création de compte.
Ce module faisant l’objet de nombreuses modifications, comme je ne souhaite pas écrire un nouvel article à chaque fois celles-ci seront listées sur cette page.
Version 1.7
Depuis la sortie de prestashop 1.7 , le module a été complétement réécrit et des fonctionnalités ont été supprimées.
L’ensemble du code est disponible sur github sur la branche 17 , et les releases à télécharger sont les versions 2.x
Pour plus de détails vous pouvez consulter la page : Captcha Prestashop 1.7
L’ancienne version du module fonctionne toujours pour les versions de prestashop 1.5.x et 1.6.x ( Le support de la version 1.5 sera abandonné prochainement )
Vous trouverez ici le détails des derniers changements.
Installation du module :
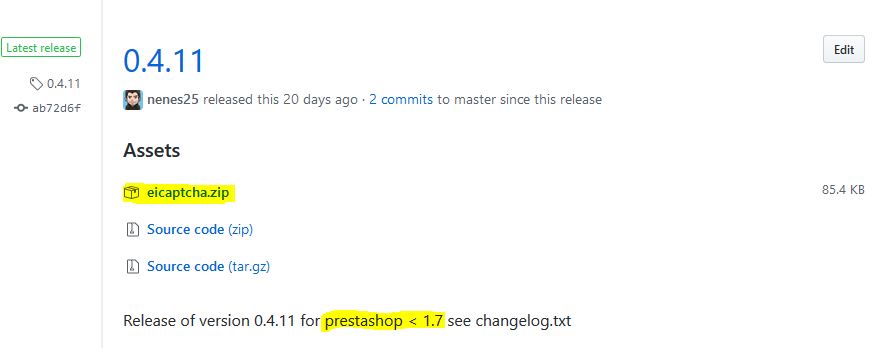
Pour installer le module, il faut télécharger la dernière release depuis github :
https://github.com/nenes25/eicaptcha/releases
Les version pour prestashop < 1.7 sont taguées 0.x.x ( La dernière version à date est la 0.4.11 )

Télécharger le fichier eicaptcha.zip
Vous pouvez ensuite au choix :
- installer directement le module depuis l’administration en envoyant le fichier eicaptcha.zip
- extraire l’archive et envoyer son contenu via ftp dans le dossier « modules » de votre site.
Configuration du module :
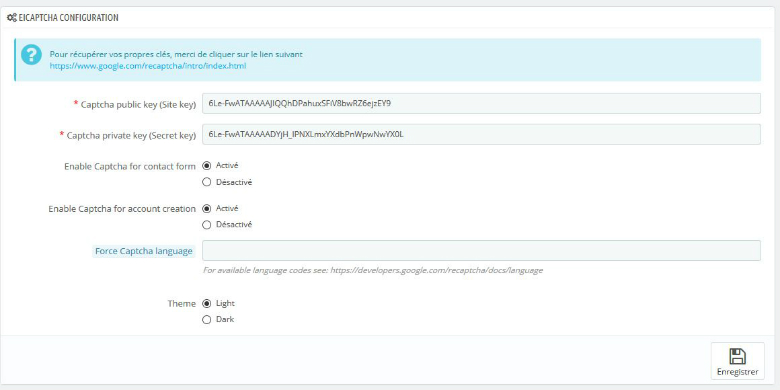
Il faut ensuite installer le module dans Prestashop et le configurer :

Pour cela il faut saisir les clés recaptcha , et activer le captcha aux endroits souhaités.
Vous avez également la possibilité de forcer une langue, et un thème.
Informations additionnelles :
Le module permets également de mettre un captcha sur les formulaire « Commentaires produits » et « Envoyer à un ami » de la fiche produit.
Cependant pour ne pas modifier le design de vos boutiques, il est nécessaire de l’installer manuellement.
Les processus sont détaillés ici :
Prestashop : Mettre en place un captcha sur les commentaires produits
Prestashop : Captcha sur le formulaire Envoyer à un ami
La dernière version du module compatible avec Prestashop inférieur à 1.5 est la version 0.3.1 ( 2015-01-22 ) :
Télécharger le module pour Prestashop < 1.5
Problèmes fréquents :
- Captcha non visible sur le formulaire de contact :
Le module ajoute dynamiquement une balise html <div id= »captcha-box »></div> à la fin du formulaire de contact, le captcha est ensuite ajouté automatiquement dans cette balise par le script recaptcha.
Sur certains thèmes spécifiques l’ajout de cette balise ne fonctionne pas correctement.
Le plus simple pour le corriger est d’ajouter manuellement le code
<div id="captcha-box"></div> |
dans le template du formulaire de contact qui est situé dans themes/votretheme/contact-form.tpl avant la fin de la balise </form> ( libre à vous d’adapter ensuite son affichage )
Une prochaine version permettra de configurer ce point dans l’administration ,v ous pouvez consulter l’article suivant pour plus de détails :
https://www.h-hennes.fr/blog/2018/02/23/eicaptcha-ajout-dune-configuration-avancees-des-selecteurs/
Pour les autres problèmes non listés ici , merci de les remonter directement sur github :
https://github.com/nenes25/eicaptcha/issues
Historique des changements
/**
* Module Captcha
* Add (re)captcha on contact form and customer account form
* © h-hennes 2013-2020
* https://www.h-hennes.fr/blog/
*/
- V 0.5.0 - 2020-11- : - Drop Support for productcomments and sendtoafriend modules (was only in js)
- Drop support for prestashop version < 1.6
- V 0.4.17 - 2019-04-29 : - Disallow captcha check on opc checkout
- V 0.4.16 - 2019-04-23 : - Fix verification on customer account creation
- V 0.4.15 - 2018-08-13 : - Fix messed up override code injection when the controller is already overrided (thanks Bm-services)
- Fix error message display
- Add it translations thanks to Michele Zucal
- V 0.4.14 - 2018-03-10 : - Add tool to check if module is well installed in back office
- V 0.4.13 - 2018-02-23 : - Fix with PHP < 5.5 ( #14 )
- PS 1.5 fixes ( thanks to Nobodaddy )
- German translations ( thanks to Nobodaddy )
- Add advanced configuration for captcha placeholder and contact form submit button
- V 0.4.12 - 2018-01-26 : Check if PS version is under 1.7 to allow install
- V 0.4.11 - 2018-01-05 : Warning message if composer directory is not present
- V 0.4.10 - 2017-09-28 : Automatic Language detection + romanian translations | Thank to igPetru
- V 0.4.9 - 2017-06-14 : Fix PR #7 issues
- V 0.4.8 - 2016-10-11 : Fix js on account form
- V 0.4.7 - 2016-08-06 : Code optimisations and security
- V 0.4.6 - 2016-03-31 : Configuration of theme and lang of captcha ==> BY PasiC
- V 0.4.5 - 2015-08-12 : Add possibilty to enable/disable the captcha on the contact form
- V 0.4.4 - 2015-07-07 : Correction when the captcha is enable on both productcomments and sendtoafriend module
- V 0.4.3 - 2015-06-17 : Add code to display captcha on the product comments form
- V 0.4.2 - 2015-05-22 : Add code to display captcha on the send to friend form
- V 0.4.1 - 2015-05-21 : Suppression fichier inutile + ligne debug // Optimisation
- V 0.4.0 - 2015-02-12 : /!\ Compatible Prestashop > 1.5., API (Re)Captcha V2
- V 0.3.0 - 2015-01-20 : Possibility to use API V2 for the contact form
- V 0.3.1 - 2015-01-22 : API V2 for account creation
- V 0.2.2 - 2014-10-06 : Correction of captcha activation on create account form
- V 0.2.1 - 2014-09-11 : Ajax Call correction with DS constant
- V 0.2.0 - 2014-08-21 : New version which allows to use the captcha on the account creation form (configurable)
- V 0.1.5 - 2014-07-28 : Display correction with option "PS_JS_DEFER"
- V 0.1.4 - 2014-05-15 : Prestashop 1.6 Compatibility
- V 0.1.3 - 2014-05-05 : Bug correction with https + add file with installations instructions
- V 0.1.2 - 2014-01-17 : Display bug correction with https protocol
- v 0.1.1 - 2013-12-24 : Modification of code verification now done with ajax
- v 0.1.0 - 2013-11-11 : Prestashop 1.5 compatibility
- v 0.1.0 - 2013-11-09 : Inital version of the module ( only compatible with prestashop 1.4)
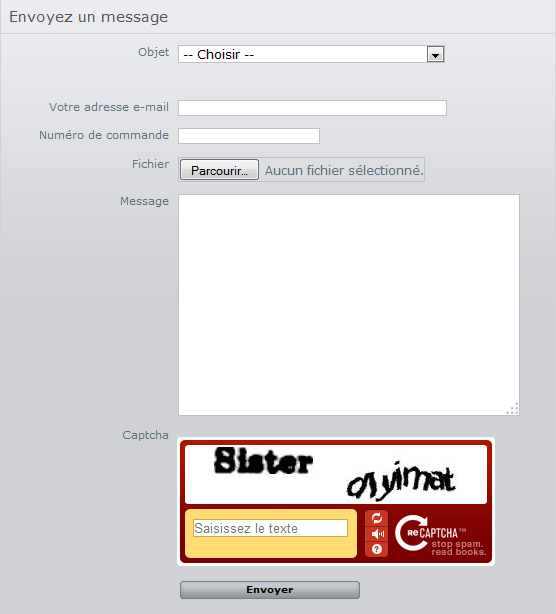
Aperçus :
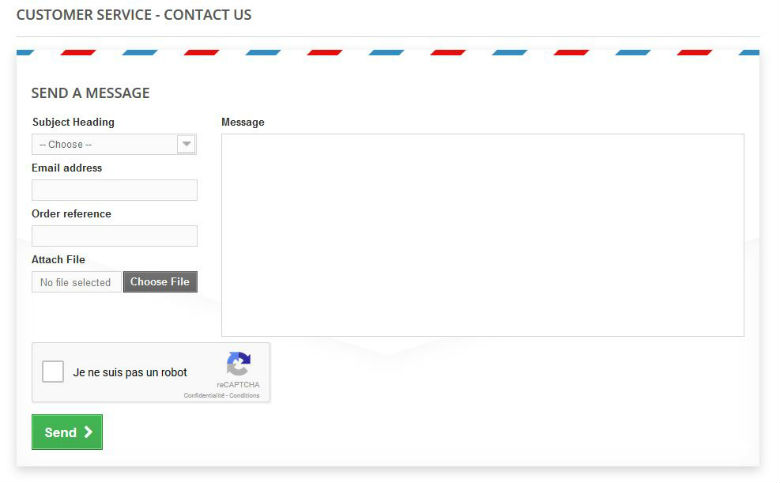
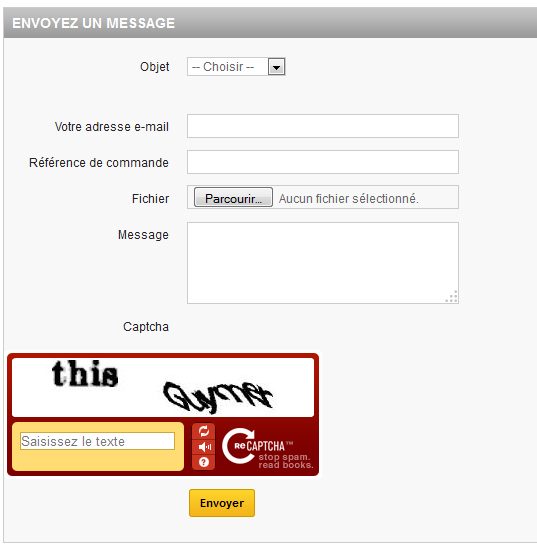
Voici l’aperçu du module sous les différentes versions de prestashop avec les thèmes de bases.
Il est ensuite tout à fait possible de placer ce code à des endroit différents du formulaire.
Prestashop 1.6

Prestashop 1.5
Prestashop 1.4
2018-02-12 : Mise à jour complète de la page
2018-02-22 : Ajout de problèmes fréquents


Ping : Module (re) captcha pour le formulaire de contact prestashop nouvelle version - Hervé Hennes – Blog
Ping : Module (re) captcha pour le formulaire de contact prestashop - Hervé Hennes – Blog
Ping : Spam en Prestashop solucionado - Eva Montero Digital Agency
Merci de votre ping, mais il y’a une erreur dans votre article.
Pour prestashop 1.6 > version 0.4.17
Pour prestashop 1.7+ > version 2.0.4
merci ça marche très bien mais vous avez une idée de comment l’afficher sur le formulaire d’inscription ?
Lorsque je clic sur le bouton s’inscrire on me demande de valide un captcha sauf que rien ne s’affiche sur la page d’inscription. c’était pareil avec le formulaire de contact mais le problème est résolu en ajoutant le div
Bonjour,
Merci d’ouvrir un ticket sur github pour ce module si nécessaire : https://github.com/nenes25/eicaptcha
Votre problème semble similaire à celui-ci : https://github.com/nenes25/eicaptcha/issues/225
Dans certains cas les thèmes n’embarquent pas certains éléments nécessaires au bon fonctionnement du module.
Il faut donc le corriger manuellement.
Cordialement,
Hervé
Parfait tout fonctionne normalement, c’était exactement le même problème pour la page d’inscription : https://github.com/nenes25/eicaptcha/issues/225
Pour la newsletter cette article m’a aidé : https://www.h-hennes.fr/blog/2021/03/15/prestashop-ajouter-un-captcha-sur-linscription-a-la-newsletter
Merci très bon travail
Bonjour,
Votre module est-il compatible avec Prestashop 8.0.4 ?
Bonjour David,
Oui le module est bien compatible.
Cordialement,
Hervé
Bonjour Hervé,
Merci pour ce module ! Est-ce qu’une prise en charge Hcaptcha est prévue ?
Cdlt,
Bonjour Thierry,
Non pas dans l’immédiat, je n’ai pas de temps disponible pour faire évoluer ce module.
Mais le code est ouvert si quelqu’un est intéressé pour implémenter cette fonctionnalité il peut tout à fait le faire via une Pull Request sur github.
Ou même faire sa propre version 🙂
Cordialement,
Hervé