Prestashop : Ajouter une règle de validation sur un champ du formulaire de création de compte
Ça fait quelques temps que je n’avais pas publié de tutoriel générique sur Prestashop, mais celui-ci est parti du besoin suivant :
Sur ma boutique sur laquelle je propose des modules ( gratuit ) en téléchargement , j’ai pas mal d’emails fantaisistes pour les clients qui s’inscrivent.
Hors comme les modules sont ensuite envoyés par email, si celui du client ne correspond à rien aucune chance qu’il arrive au destinataire :/
Je souhaitais donc rajouter une règle de validation supplémentaire, pour ne pas autoriser les domaines emails : test.com, example.com …
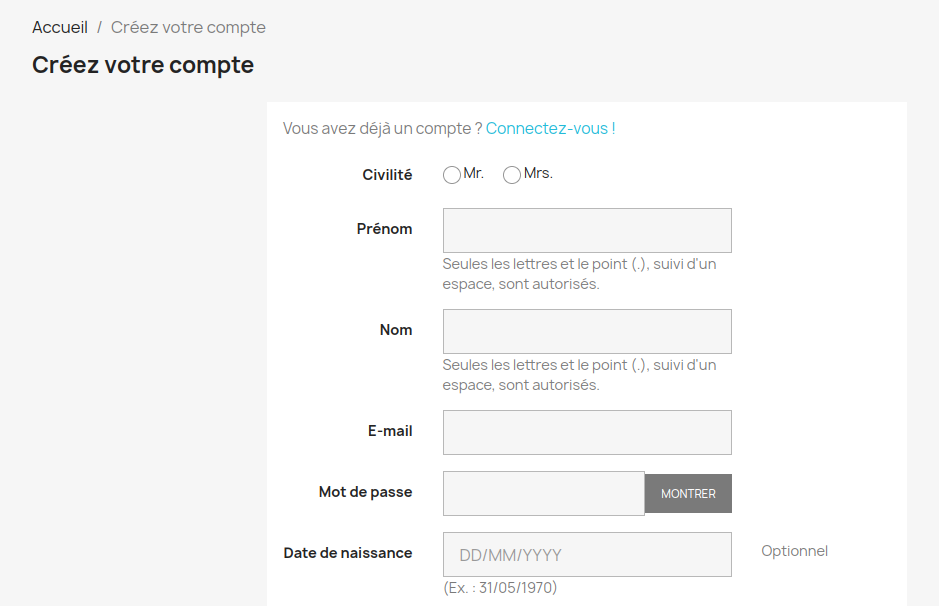
Attention ce tutoriel s’applique si vous souhaitez ajouter des règles de validation sur les champs standards du formulaire de création de compte :
- Civilité
- Prénom
- Nom
- Mot de passe
- Date de naissance
Pour l’ajout de vos propres champs vous pouvez regarder le tutoriel ici : https://www.h-hennes.fr/blog/2017/10/10/prestashop-1-7-ajouter-des-champs-clients/

Analyse et identification de la procédure
Pour ajouter cette validation on va faire un module qui va utiliser le hook additionalCustomerFormFields
Qui contrairement à ce que son nom laisse penser, permets également de modifier les champs actuels du formulaire.…