Publier des releases github via un script
Pour une fois un article qui n’est pas lié directement à une technologie en particulier , mais à la plateforme de sources github.
J’ai plusieurs modules qui sont disponibles sur cette plateforme et pour lequel un clone du dépôt ne permets pas d’obtenir un module fonctionnel.
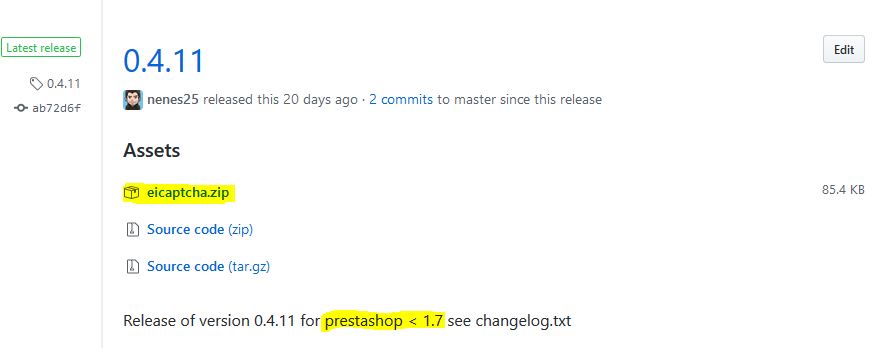
Pour cette raison il est nécessaire de créer des « releases » qui sont disponibles sur une page spécifique du dépot ( ex: https://github.com/nenes25/eicaptcha/releases ) et sur lequel on peut mettre à disposition une archive ( ou tout autre fichier ) associé à la release à télécharger :

Il est possible de faire cela manuellement directement depuis l’interface github, mais par principe manuellement c’est plus lent et plus souvent source d’erreurs qu’un script automatique.
Nous allons donc voir comment scripter tout ça en utilisant l’api v3 de github et curl.
Sachant que dans mon cas j’ai les prérequis suivants :
- environnement linux ou wsl ( voir tuto : Alternative à wampserver : windows bash)
- git renseigné dans le path
Je pense qu’il est possible de faire l’ensemble de la procédure ci-dessous via un script bash, mais pour moi c’était plus facile de le faire en php.…
Publier des releases github via un script Lire la suite »