Prestashop 1.7 Identifier si un controller admin a été migré vers symfony
Un petit article rapide qui fait suite aux nombreux retours que j’ai dans les commentaires de certains de mes tutoriels liés à l’administration de Prestashop.
Un des objectifs principal de cette version est de migrer l’ensemble de l’administration vers le framework symfony, au fur et à mesure des nouvelles versions le nombre de page migrées sera donc de plus en plus important.
Et par ricochet mes anciens articles ne seront plus applicables.
Le moyen le plus simple pour vérifier si le controller est migré vers symfony et de consulter son url.
Les anciennes urls ( non symfony ) sont sous la forme
https://prestashop-site.com/admin-dev/index.php?controller=AdminAddresses&
Le terme « controller » est présent dans l’url.
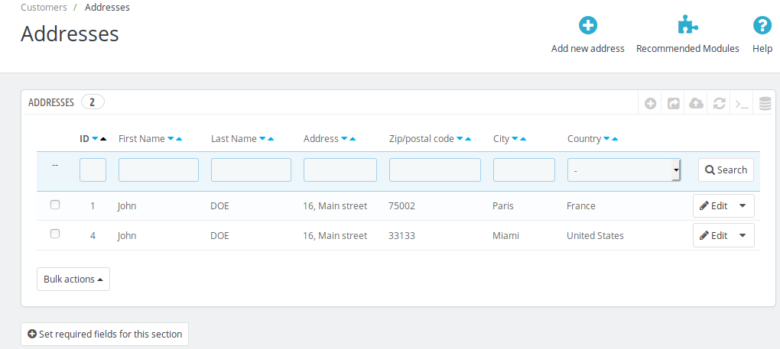
Visuellement les listings se présentent de cette manière :

Les nouvelles urls (avec symfony ) sont sous la forme
https://prestashop-site.com/admin-dev/index.php/sell/customers/
Le terme « controller » n’est pas présent dans l’url.
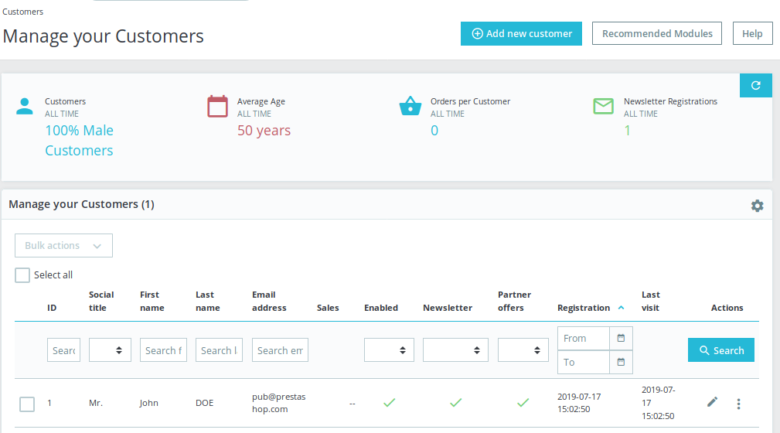
Visuellement les listings se présentent de cette manière

Ces éléments devraient être suffisant pour vous permettre d’identifier dans quel type de controller admin vous vous trouvez 🙂
…
Prestashop 1.7 Identifier si un controller admin a été migré vers symfony Lire la suite »