Cet article est assez ancien, malgré toute l'attention que j' apporte à mes contenus il est possible que celui-ci ne soit plus d'actualité.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Un petit tip que je partage avec vous aujourd’hui car j’ai pas mal cherché sur internet une solution qui me convenait.
Le problème que j’ai rencontré est le suivant :
Sous Google Chrome et Safari, l’image de fond attribuée à ma ligne de tableau <tr> ne s’affichait pas correctement, et était reprise par chaque cellule du tableau.
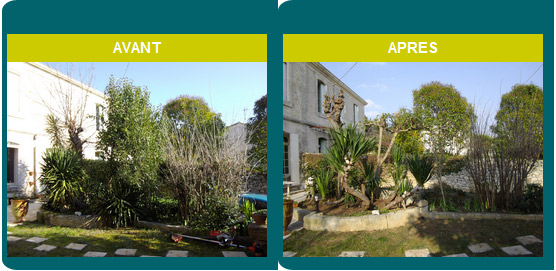
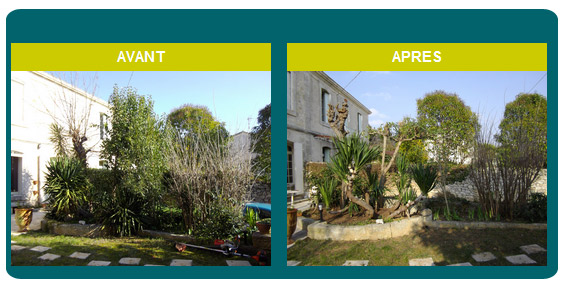
Voici l’aperçu problématique :

Voici le code html du tableau
<table border="0" cellspacing="1" cellpadding="1"> <tbody> <tr class="bg_realisation_small"> <td class="bg_realisation_gauche_chrome"> <h3>AVANT</h3> <img style="width: 260px; height: 195px;" src="realisations-5.jpg" alt="" /></td> <td class="bg_realisation_droite_chrome"> <h3>APRES</h3> <img style="width: 260px; height: 195px;" src="realisations-4.jpg" alt="" /></td> </tr> </tbody> </table> |
Le principe du hack constiste à supprimer le fond de la balise tr et à l’appliquer aux éléments td en spécifiant la position du fond.
Voici le Css du correctif :
tr.bg_realisation_small { width:550px; height:290px; background-image:url('bg-nos-realisations-small.gif'); background-repeat:no-repeat; } //hack Safari @media screen and (-webkit-min-device-pixel-ratio:0) { tr.bg_realisation_small { background:none;} tr.bg_realisation_small .bg_realisation_gauche_chrome, tr.bg_realisation_small .bg_realisation_droite_chrome{ background-image:url('bg-nos-realisations-small.gif'); } .bg_realisation_gauche_chrome { background-repeat:no-repeat; background-position:top left; } .bg_realisation_droite_chrome { background-repeat:no-repeat; background-position:top right; } } |
Une fois le hack appliqué, le rendu est maintenant OK sous Chrome ! 🙂





Merci d’avoir apporté une solution claire à ce problème des plus étranges. J’y suis resté coincé un bon bout de temps!
Merci encore 😉