Prestashop : Mettre en place un captcha sur les commentaires produits
La nouvelle version de mon module de captcha eicaptcha ( version 0.4.3 ) apporte une nouvelle possibilité.
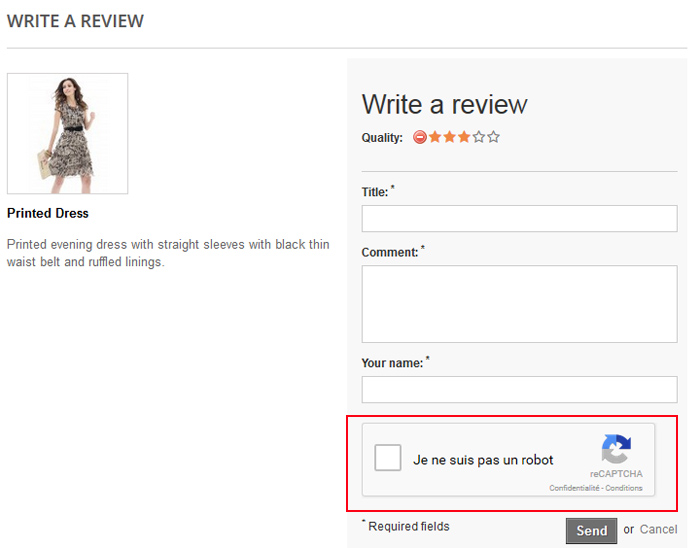
Vous pouvez désormais utiliser un captcha sur le formulaire de soumission des commentaires produits.
Voici comment activer cette fonctionnalité, si vous utilisez le thème par défaut.
Télécharger la dernière version du module eicaptcha
( Installer le module sur prestashop si ce n’est pas encore le cas : module captcha Prestashop )
Extraire l’archive sur votre poste
Envoyer le fichier js/modules/productcomments/productcomments.js sur votre site via ftp
dans le dossier themes/default-bootstrap/js/modules/productcomments/ ( remplacer le fichier existant )
Envoyer le fichier views/templates/modules/productcomments/productcomments.tpl sur votre site via ftp
dans le dossier themes/default-bootstrap/modules/productcomments/ ( remplacer le fichier existant )
Une fois ces changements en place, le captcha sera disponible sur le formulaire de soumission des commentaires produits
Si vous utilisez un thème personnalisé, voici comment procéder.
Envoyer le fichier js/modules/productcomments/productcomments.js sur votre site via ftp
dans le dossier themes/default-bootstrap/js/modules/productcomments et adaptez le en fonction de votre design
Dans le fichier themes/default-bootstrap/modules/productcommentsproductcomments.tpl…
Prestashop : Mettre en place un captcha sur les commentaires produits Lire la suite »