Prestashop : liens dynamiques dans l’éditeur nouvelle version
Edit 2020-02-09 :
Ce module est prévu pour les version 1.6 et inférieures de Prestashop.
Il existe une alternative pour la version 1.7 faite par un autre développeur qui est disponible ici : https://github.com/SeyitDuman/sd_eicmslinks
Je viens de lancer une nouvelle version du module EicmsLinks, qui permets de mettre en place des liens dynamiques dans les pages cms de Prestashop. ( pour l’ancienne version vous pouvez consulter l’ancien article ici )
La version précédente permettait uniquement d’ajouter des liens vers des pages cms.
Cette nouvelle version permets d’ajouter de la même manière, des liens vers les catégories de produits, et les produits eux-mêmes.
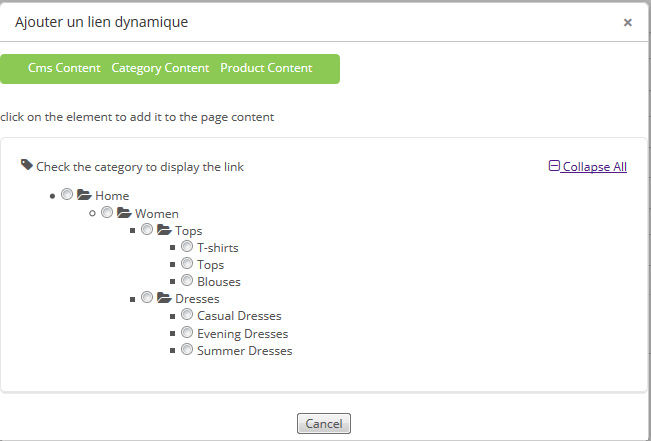
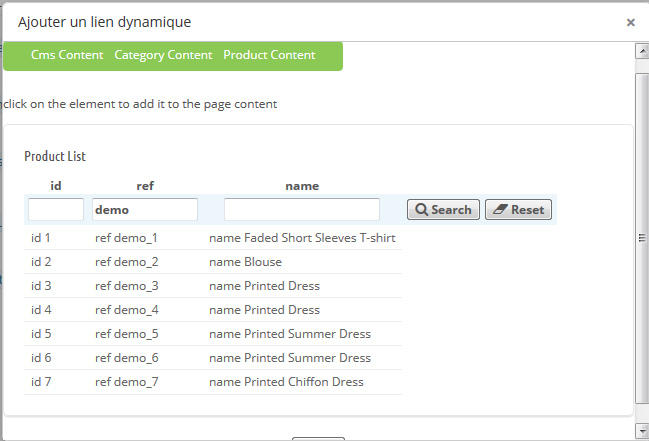
Voici un aperçu des nouvelles fonctionnalités :
Insertion d’un lien vers une catégorie de produits :
Insertion d’un lien vers un produit :
L’ensemble des informations sur ce module sont désormais centralisées sur la page suivante :
Prestashop : Liens dynamiques dans l’éditeur wysiwyg tinymce…
Prestashop : liens dynamiques dans l’éditeur nouvelle version Lire la suite »
 Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.
Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.