N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Les Content Security Policies ( CSP ) vous permettent d’améliorer la sécurité de votre site web et d’éviter les injections de contenus externes.
J’avais déjà fait un article sur leur utilité il y’a quelques années dans le cadre du passage au https : Détecter vos contenus mixtes avec les CSP
Je ne vais pas parapher plus en détails leurs fonctionnement car il existe de très bonnes ressources sur le sujet :
https://developer.mozilla.org/fr/docs/Web/HTTP/CSP (FR)
https://content-security-policy.com/ (EN)
Il est important de noter tout de même qu’il existe plusieurs modes de CSP avec des noms assez explicites :
– Content-Security-Policy : Le fonctionnement normal
– Content-Security-Policy-Report-Only : Fonctionnement « Debug » qui permets de récupérer les erreurs et avertissements en vue d’une correction.
Implémentation dans Prestashop
Pour l’implémenter dans Prestashop nous allons définir les CSP via un header http que nous pourrons définir directement en php
Pour cela il est possible d’utiliser le hook ActionControllerInitBefore qui est appelé assez tôt dans le workflow de l’ensemble des controllers ( Front / Back )
Voici comment je l’ai implémenté :
/** * Avant l'initialisation du controller on va définir les CSP * @param array $params * @return void * @throws PrestaShopException */ public function hookActionControllerInitBefore(array $params): void { if (Configuration::get($this->configPrefix . 'ENABLE')) { $cspHeader = $this->getCspHeaders(); if (!empty($cspHeader)) { if (Configuration::get($this->configPrefix . 'MODE') != self::CSP_MODE_REPORT_ONLY) { header("Content-Security-Policy: " . $cspHeader); } if (Configuration::get($this->configPrefix . 'MODE') != self::CSP_MODE_BLOCK) { $cspHeader .= " report-uri " . $this->getCspReportUri(); header("Content-Security-Policy-Report-Only: " . $cspHeader); } } } } |
C’est le seul code qui est nécessaire pour gérer les CSP.
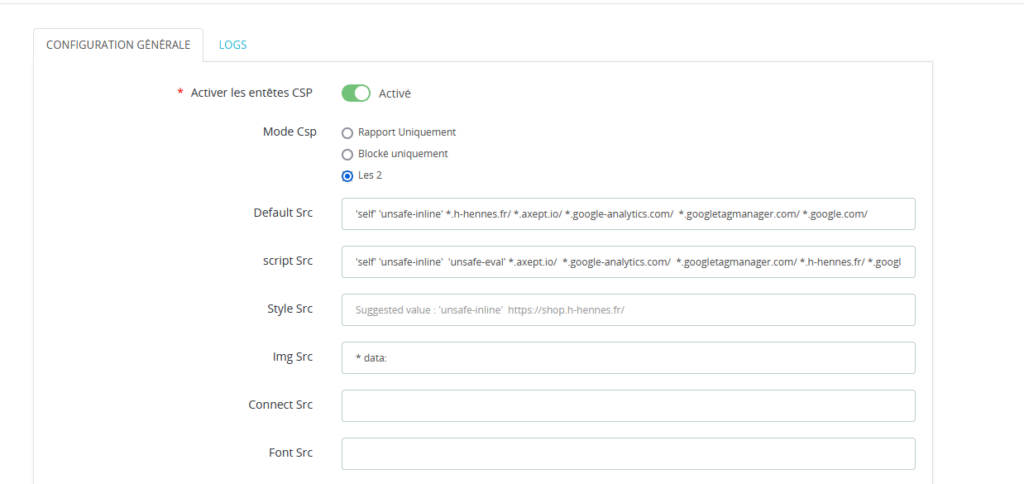
Afin de vous faciliter la tâche j’ai créé un nouveau module qui permets de les configurer directement depuis l’administration.
Attention dans un premier temps configurer le module en mode « Rapport Uniquement »
L’objectif de cet article n’est pas de vous apprendre quoi mettre dans les différents champs, pour cela je vous renvoie vers le site https://content-security-policy.com/ (EN) qui détaille à quoi servent les différentes politiques.
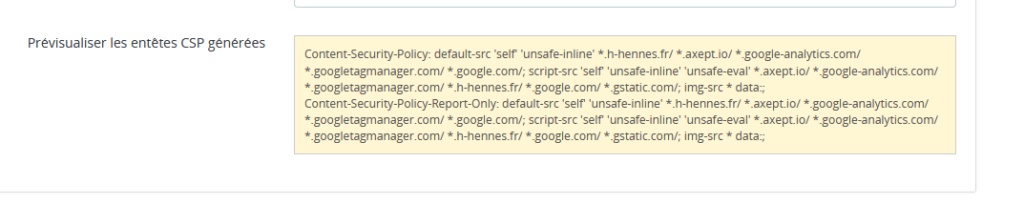
Afin de pouvoir débuguer, il y’a en bas de la page de configuration un aperçu des CSP générées


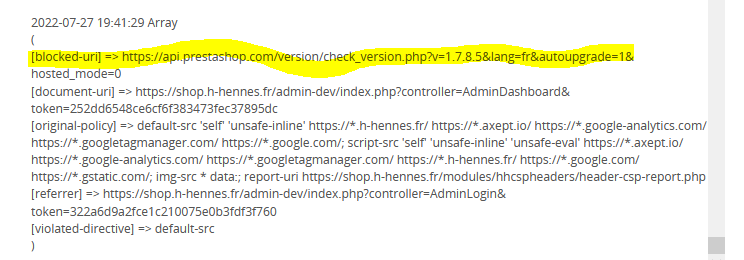
Une fois la première version de votre configuration CSP terminée, attendez quelques jours, puis vous pouvez vous assurer que tout fonctionne correctement en regardant dans l’onglet « Logs », de la configuration du module.
Celui-ci va lire le contenu du fichier de logs qui contient l’ensemble des alertes.

En fonction des différentes urls vous pouvez ensuite les autoriser ou non.
Une fois cette période passée, vous pouvez activer les 2 modes du module afin de bloquer réellement les ressources non souhaitées, tout en conservant les logs des problèmes rencontrés
Télécharger le module complet ( et gratuit ) sur la boutique