1.6 1.7.5 1.7.6 1.7.7 1.7.8 8.0 8.1 +
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article est une mise à jour de l’article suivant https://www.h-hennes.fr/blog/2017/06/21/prestashop-ajouter-des-champs-dans-un-formulaire-dadministration/ qui s’applique aux controllers qui utilisent symfony, c’est le cas à partir 1.7.6 de Prestashop
Si vous avez des doutes si le controller sur lequel vous souhaitez ajouter des champs fonctionne avec ce méthode, n’hésitez pas à consulter l’article suivant pour l’identifier : https://www.h-hennes.fr/blog/2019/07/25/prestashop-1-7-identifier-si-un-controller-admin-a-ete-migre-vers-symfony/
L’objectif est d’ajouter un nouveau champ dans un formulaire d’administration de manière propre via un module.
Fonctionnement technique
Comme pour les versions précédentes des hooks dynamiques sont présents dans le code prestashop pour vous permettre gérer des informations supplémentaires via vos modules dans les formulaires.
Pour ajouter des champs le hook est exécuté dans la fonction buildForm du fichier src/Core/Form/IdentifiableObject/Builder/FormBuilder.php
Les noms des hooks sont construits sous la forme suivante :
action . Container::camelize($formBuilder->getName()) . FormBuilderModifier
/** * @param string $formType * @param array $data * @param int|null $id * @param array $options * * @return FormInterface */ private function buildForm($formType, $data, $id = null, array $options = []) { $formBuilder = $this->formFactory->createBuilder($formType, $data, $options); $this->hookDispatcher->dispatchWithParameters('action' . Container::camelize($formBuilder->getName()) . 'FormBuilderModifier', [ 'form_builder' => $formBuilder, 'data' => &$data, 'id' => $id, ]); return $formBuilder->getForm(); } |
Pour la création et la mise à jour des données les hooks sont appellés dans les fonctions handleFormUpdate ou handleFormCreate du fichier src/Core/Form/IdentifiableObject/Handler/FormHandler.php
Les noms des hooks sont construits sous la forme suivante :
actionBeforeUpdate . Container::camelize($form->getName()) . FormHandler
actionAfterUpdate. Container::camelize($form->getName()) . FormHandler
Voici le code exécuté par exemple après la mise à jour d’un formulaire
/** * @param FormInterface $form * @param int $id * * @return FormHandlerResultInterface */ private function handleFormUpdate(FormInterface $form, $id) { $data = $form->getData(); $this->hookDispatcher->dispatchWithParameters('actionBeforeUpdate' . Container::camelize($form->getName()) . 'FormHandler', [ 'form_data' => &$data, 'id' => $id, ]); $this->dataHandler->update($id, $data); $this->hookDispatcher->dispatchWithParameters('actionAfterUpdate' . Container::camelize($form->getName()) . 'FormHandler', [ 'id' => $id, 'form_data' => &$data, ]); return FormHandlerResult::createWithId($id); } |
Exemples de noms de hooks
Suite aux informations précédentes voici donc des exemples de hook disponibles pour l’objet Category :
- hookActionCategoryFormBuilderModifier
- hookActionBeforeCreateCategoryFormHandler
- hookActionAfterCreateCategoryFormHandler
- hookActionBeforeUpdateCategoryFormHandler
- hookActionAfterUpdateCategoryFormHandler
Objets disponibles.
A ce jour sur la version 1.7.6.0 ce fonctionnement est disponible pour les objets suivants :
- SqlRequest
- Customer
- Language
- Currency
- WebserviceKey
- Meta
- Category
- RootCategory
- Contact
- CmsPage
- CmsPageCategory
- Tax
- Manufacturer
- Employee
- Profile
- ManufacturerAddress
Exemple d’implémentation
Voici comment procéder pour rajouter des champs via un module qui s’appellera hh_sampleadminform
Pour l’exemple nous allons ajouter :
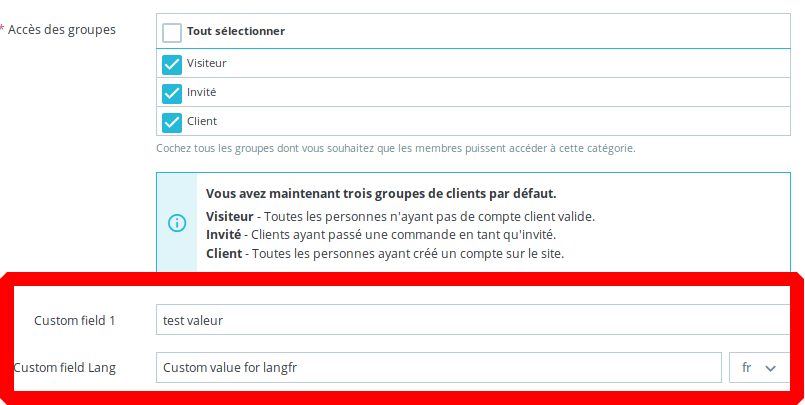
- un champ simple
- un champ langue
Voici le code complet du module avec l’implémentation des différents hooks évoqué plus hauts.
J’ai mis un maximum de commentaires directement dans le code pour expliquer les différentes possibilités.
( Et laissé le nom des classes complets pour s’y retrouver plus facilement )
Pour ceux qui utilisent déjà symfony la modification des formulaires sera relativement facile à comprendre
<!--?php class Hh_SampleAdminForm extends Module { /** * Hh_SampleAdminForm constructor * Instanciation du module */ public function __construct() { $this->name = 'hh_sampleadminform'; $this->tab = 'others'; $this->version = '0.2.0'; $this->author = 'hhennes'; $this->bootstrap = true; parent::__construct(); $this->displayName = $this->l('Sample Admin form'); $this->description = $this->l('Sample module for admin form hooks for ps 1.7.6 and > '); } /** * Installation du module * @return bool */ public function install() { if (!parent::install() //Installation des hooks || !$this->registerHook([ 'actionCategoryFormBuilderModifier', 'actionAfterCreateCategoryFormHandler', 'actionAfterUpdateCategoryFormHandler', ]) ) { return false; } return true; } /** * Modification du formulaire de la catégorie * @param array $params */ public function hookActionCategoryFormBuilderModifier(array $params) { //Récupération du form builder /** @var \Symfony\Component\Form\FormBuilder $formBuilder */ $formBuilder = $params['form_builder']; //Ajout de notre champ spécifique $formBuilder->add($this->name . '_newfield1', //Cf génériques symonfy https://symfony.com/doc/current/reference/forms/types.html // et spécificiques prestashop https://devdocs.prestashop.com/1.7/development/components/form/types-reference/ \Symfony\Component\Form\Extension\Core\Type\TextType::class, [ 'label' => $this->l('Custom field 1'), //Label du champ 'required' => false, //Requis ou non 'constraints' => [ //Contraintes du champs //cf. génériques symfony : https://symfony.com/doc/current/reference/constraints.html // Ou vous pouvez écrire la votre cf. https://symfony.com/doc/current/validation/custom_constraint.html new \Symfony\Component\Validator\Constraints\Length([ 'max' => 20, 'maxMessage' => $this->l('Max caracters allowed : 20'), ]), ], //La valeur peut être setée ici 'data' => 'test valeur', //Valeur du champ // Texte d'aide 'help' => $this->l('help text') ] ); //Ou surchargée ici $params['data'][$this->name . '_newfield1'] = 'Custom value 1'; //Ajout d'un champ langue $formBuilder->add($this->name . '_newfield_lang', // cf. https://devdocs.prestashop.com/1.7/development/components/form/types-reference/ \PrestaShopBundle\Form\Admin\Type\TranslatableType::class, [ 'label' => $this->l('Custom field Lang'), //Label du champ 'required' => false, //Requis ou non 'type' => \Symfony\Component\Form\Extension\Core\Type\TextType::class // OU TextAreaType::class ] ); //Définition des données du champ langue $languages = Language::getLanguages(true); foreach ( $languages as $lang){ $params['data'][$this->name . '_newfield_lang'][$lang['id_lang']] = 'Custom value for lang '.$lang['iso_code']; } //On peut également changer facilement la donnée de n'importe quel autre champ du formulaire $params['data']['active'] = false; //Il faut bien penser à mettre cette ligne pour mettre à jour les données au formulaire $formBuilder->setData($params['data']); } /** * Action effectuée après la création d'une catégorie * @param array $params */ public function hookActionAfterCreateCategoryFormHandler(array $params) { $this->updateData($params['id'],$params['form_data']); } /** * Action effectuée après la mise à jour d'une catégorie * @param array $params */ public function hookActionAfterUpdateCategoryFormHandler(array $params) { $this->updateData($params['id'],$params['form_data']); } /** * Fonction qui va effectuer la mise à jour * @param array $data */ protected function updateData(int $id_category,array $data) { //Réalisation du traitement de mise à jour } } |
Les nouveaux champs sont ensuites bien présents dans la fiche d’édition de la catégorie 🙂

Il est à présent facile de réaliser les traitements souhaités sur les différents objets , n’hésitez pas à partager vos astuces ou à remonter les problèmes rencontrés sur cette partie




Super!!! exactement ce que je cherchais. Par contre… comment fait vous pour l’afficher sur le front office après?
Bonjour,
Sur quelle entité souhaitez vous faire la modification ?
Et ou souhaitez-vous afficher ces informations ?
Cet article étant générique et orienté administration cette partie n’est effectivement pas évoquée.
Cordialement,
Hervé
Et bien typiquement j’ai pu ajouter des champs supplémentaire dans le controller Manufacturer mais je ne suis pas parvenu à trouver la bonne méthode pour récupérer les données sur la page des marques du FrontOffice.
En fait j’ai réussi en overridant la class Manufacturer et en y ajoutant les définitions du genre:
Manufacturer::$definition[‘fields’][‘ml_country’] = array(‘type’ => self::TYPE_STRING, ‘lang’ => true, ‘validate’ => ‘isGenericName’, ‘size’ => 255);
Mais il doit y avoir une autre méthode que je ne connais pas pour faire ça plus proprement non?
Bonjour,
Votre approche est la bonne si vous souhaitez surcharger l’entité Manufacturer.
Dans le cas ou vous souhaitez que l’information soit disponible partout la solution la plus rapide reste de faire un override de l’objet.
Pour plus d’évolutivité, vous pouvez incorporer cet override directement dans votre module, prestashop se chargera ensuite de l’ajouter/supprimer lors de l’installation/désinstallation du module.
Je n’ai pas détaillé cette partie car elle n’est pas directement liée aux formulaires admin 😉
Cordialement,
Hervé
Tout fonctionne très bien, sauf que j’ai déjà mon champ de type text en base de données avec une valeur dedans, lorsque je suis sur le formulaire d’édition de ma Catégorie, le champ ne se pré-remplit pas avec la valeur qui est pourtant déjà en DB.
Merci pour votre aide herve !
Bonjour,
Est-ce que vous renseignez bien la valeur dans le hook ?
$params['data'][$this->name . '_newfield1'] = 'Custom value 1';Attention car si c’est un champ spécifique et que vous souhaitez ajouter à l’objet il est toujours nécessaire de surcharger l’objet Catégorie.
Si je fais $params[‘data’][‘community’] = ‘Custom value 1’; , alors la valeur de mon champ est écrasée ! ce que je ne souhaite pas, puisque je veux saisir moi-même la valeur à l’intérieur de mon input (et non pas via le code…)
La classe Category est déjà surchagée et le champ a bien été ajouté à la variable self::$definition[‘fields’][‘community’] et en tant que variable de classe. Je ne comprends pas pourquoi l’input ne récupère pas la valeur que j’ai enregistré lorsque je suis sur la page d’édition. J’ai trouvé des références à un fichier EditableCategory.php dans le Core… mais cela me paraît lourd quand même, tout ça pour récupérer une valeur et pré-remplir le champ… normalement Symfony le fait tout seul dans le form mais pas ici…
C’est justement ce que je disais c’est à vous de remplir la valeur du champ.
Comme il est géré par un module il n’est pas remplis automatiquement.
Dans votre cas il est donc nécessaire d’instancier la catégorie courante et d’assigner sa valeur au formulaire via un code du type
$category = new Category($params['id]);
$params[‘data’][‘community’] = $category->community;
Hello,
Pour l’enregistrement des données dans la base, j’utilise, dans la méthode updateData(), la classe Db et plus précisément insert() :
Db::getInstance()->insert(« ps_category_lang », array( ‘id_category’ => (int)$params[‘id’],
‘id_lang’ => (int)$this->context->language->id,’color’ => $data[‘color’]););
Est-ce la bonne approche?
Merci d’avance !
Bonjour,
Cette question pourrait faire l’objet d’un article à part entière 🙂
Car plusieurs approches sont possibles.
– L’approche recommandée par prestashop est d’utiliser le concept cqrs, vous pouvez voir un exemple sur github : https://github.com/PrestaShop/demo-cqrs-hooks-usage-module/blob/master/ps_democqrshooksusage.php
– L’approche override , c’est à dire surcharger l’objet et l’enregistrer via la méthode save de celui-ci.
– Les requêtes directes telles que vous souhaitez le faire.
Pour ma part je préfère actuellement utiliser l’approche objet qui ressemble plus à ce qui ce faisait sur les anciennes versions 🙂
Plus besoin d’overrider un object model pour cela.
Dans un hook universel et qui passe assez tôt dans l’application, vous pouvez réaliser la même modification. Vous pouvez regarder ce module d’exemple => https://github.com/friends-of-presta/products/blob/master/products.php
Cordialement,
Super merci du retour :-), c’est effectivement plus propre qu’un override.
Je n’ai jamais utilisé cette approche est-ce qu’elle marche correctement pour le front aussi ?
Ce serait pas mal de mettre à jour ton module pour illustrer comment le faire « proprement ».
Pour ma part je passe quasi exclusivement par des overrides dans le cas d’ajout de champs spécifiques à des objets, sans doute par habitude :p
Cordialement,
Hervé
Bonjour,
merci pour l’exemple, très instructif. Je cherche a rendre les champs traductibles, j’ai un Presta Multilangue, je galère un peu a trouver comment ajouter le selecteur de langue à côté des champs, une idée ?
Merci
Bonjour,
Votre remarque est très pertinente.
J’ai mis à jour l’article pour inclure un exemple de champ langue 😉
Cordialement,
Hervé
Merci 😉
En attendant j’ai cherché de mon côté et voici mon code (ne pas oublier les use PrestaShopBundle\Form\Admin\Type\TranslatableType;
use Symfony\Component\Form\Extension\Core\Type\TextType;) :
$formBuilder->add(‘texte_presentation’, TranslatableType::class, [
‘label’ => $this->l(‘Test Multilangue’),
‘required’ => false,
‘type’ => TextType::class,
‘data’ => array(« 1″=>’testfr’, « 2 »=>’testen’),
]);
Bien entendu il faut loader les datas déjà enregistrées 😉
Je me suis attaqué à la sauvegarde en BDD via la méthode updateData
Après plusieurs tentatives différentes, voici ce qui marche :
$cat = new Category((int)$params[‘id’]);
$cat->texte_presentation = $data[‘texte_presentation’];
$cat->update();
J’avais tenté en passant par les services, mais je dois louper quelque chose, car la valeur reste vide dans la requete :
$category_form_data_handler_service = $this->get(‘prestashop.core.form.identifiable_object.data_handler.category_form_data_handler’);
$category_form_data_handler_service->update((int)$params[‘id’], $data);
Hervé, vous êtes déjà passé par les services pour updater ?
Merci
Ma réponse va être un peu près similaire à celle-ci : https://www.h-hennes.fr/blog/2019/08/05/prestashop-1-7-ajouter-des-champs-dans-un-formulaire-dadministration/#comment-24601
Le module de démo proposé par Prestashop : https://github.com/PrestaShop/demo-cqrs-hooks-usage-module/blob/master/ps_democqrshooksusage.php illustre plus en détails le concept.
Je ne suis pas encore familier de l’utilisation de ce concept mais il nécessaire de créer par mal de fichiers pour gérer votre nouveau champ car il ne sera pas géré par les services natif 😉
Merci 😉
je vais rester dans un premier temps sur ma solution, je vais étudier le concept CQRS plus tard
Merci pour le tuto.
Y a t’il un moyen de passer de l’ancien override à cette méthode en gardant les valeurs des champs anciennement créés?
J’arrive à afficher les nouveaux champs, mais je ne sais pas comment récupérer la value data du champ.
Merci d’avance
Si ça peut aider quelqu’un, pour le WYSIWYG multilingue :
$cat = new Category((int)$params[‘id’]);
$locales = Language::getLanguages(true);
$formBuilder->add(‘description_2’, PrestaShopBundle\Form\Admin\Type\TranslateType::class, [
‘locales’ => $locales,
‘hideTabs’ => false,
‘label’ => $this->l(‘Description 2’),
‘required’ => false,
‘type’ => PrestaShopBundle\Form\Admin\Type\FormattedTextareaType::class,
‘data’ => $cat->description_2
]);
Bonjour David,
Merci pour le partage de code 😉
Merci beaucoup tu viens de donner la solution à mon problème !!!
merci bcp, ça m’a vraiment aidé !
Bonjour, j’ai une erreur avec les champs WYSIWYG multilingue : « Notice: Undefined variable: categoryForm ».
Bonjour Mickael,
Je n’ai effectivement pas documenté cet exemple, voici un exemple de code qui fonctionne :
$locales = $this->get('prestashop.adapter.legacy.context')->getLanguages();
$formBuilder->add($this->name . '_newfield_wysiwyg_lang_2', \PrestaShopBundle\Form\Admin\Type\TranslateType::class, [
'type' => \PrestaShopBundle\Form\Admin\Type\FormattedTextareaType::class,
'locales' => $locales,
'hideTabs' => false,
'required' => false,
'options' => [
'constraints' => [
new \PrestaShop\PrestaShop\Core\ConstraintValidator\Constraints\CleanHtmlCleanHtml([
'message' => $this->l('This field is invalid'),
]),
],
],
]);
//Définition des données du champ langue
$languages = Language::getLanguages(true);
foreach ($languages as $lang) {
$params['data'][$this->name . '_newfield_wysiwyg_lang_2'][$lang['id_lang']] = 'Custom value for lang ' . $lang['iso_code'];
}
Cordialement,
Hervé
Bonjour et merci pour ces supers tutos, j’ai cependant une erreur lors de l’update lorsque je souhaite faire une insertion en base de données.
Tout ce que me donne Prestashop est cette erreur qui n’aide pas :
« Une erreur inattendue s’est produite. [PrestaShopDatabaseException code 0] »
Avez-vous déjà eu ce problème ?
Bonjour,
Sans connaitre votre version ni voir votre code je ne saurais pas vous dire votre erreur exacte
Si ce n’est que c’est une erreur dans votre requête sql , comme le signifie : PrestaShopDatabaseException
Mettez un try / catch autour de votre code pour capturer l’exception.
Cordialement,
Hervé
Effectivement après un peu de repos et de recul sur mon code, j’ai enfin trouvé mon erreur sans lien avec votre tuto.
Merci de votre retour
Bonjour,
Est-il possible d’ajouter une note d’information avec le champ? Comme on peut le voir sous certains champs dans une page catégorie de l’admin.
Merci
Bonjour Cédric,
Oui tout à fait il suffit d’ajouter une option « help »
J’ai modifié l’article pour indiquer ce champ 😉
Cordialement,
Hervé
Pouvez vous me dire comment vous avez résolu cela car j’ai la même erreur.
Merci
Bonjour ,
ces quelques lignes m’ont l’air très intéressante et semblent résoudre à mon problème
En revanche, je n’ai aucune idée de savoir ou ajouter ce bout de code
si vous pouvez m’aider …
Merci d’avance
Bonjour Amar,
Désolé mais je ne peux pas vraiment être plus clair.
Cet article est à un public orienté développeur qui précise le fonctionnement de prestashop et donne un module d’exemple.
Celui-ci peut servir de base pour vos développements futurs mais n’est pas destiné à une utilisation en production.
Cordialement,
Hervé
Bonjour,
Merci pour ce tuto très bien fait.
Ici les exemples permettent d’ajouter un champs dans un formulaire.
Mais dans mon cas je dois changer la règle de validation de mon champ « firstname » pour mon formulaire Customer.
J’ai changé la règle de validation dans ma class Customer (en override) :
‘firstname’ => array(‘type’ => self::TYPE_STRING, ‘validate’ => ‘isString’, ‘required’ => true, ‘size’ => 255),
Donc j’ai changé le validate en isString au lieu de isCustomerName
Comment je peux modifier le validate de ce champs dans le formulaire d’édition en admin?
Merci pour votre aide
Bonjour,
J’aurais tendance à penser que votre surcharge devrait suffire à appliquer la validation en back office également.
Car dans le formulaire symfony ( cf. src/PrestaShopBundle/Form/Admin/Sell/Customer/CustomerType.php )
Les seules contraintes ajoutées au champ sont qu’il ne doit pas être vide et une limite de longueur.
N’hésitez pas à nous partager vos retours de tests sur le sujet.
Cordialement,
Hervé
Bonjour,
Je viens d’implémenter votre code dans un module (je vous en remercie car très utiles).
Néanmoins, je n’arrive pas à enregistrer la valeur choisi dans le back-office.
Comment fait-on pour enregistrer la valeur choisi ?
Cordialement,
Code :
public function hookActionCmsPageFormBuilderModifier($params){
//Récupération du form builder
$formBuilder = $params[‘form_builder’];
//Ajout de notre champ spécifique
$formBuilder->add(‘use_title_h1’,
//Spécificiques prestashop https://devdocs.prestashop.com/1.7/development/components/form/types-reference/
SwitchType::class,
[
‘label’ => $this->l(‘Utiliser le titre pour la balise H1 ?’), //Label du champ
‘required’ => true, //Requis ou non
‘choices’ => [
‘NON’ => false,
‘OUI’ => true,
],
]
);
$formBuilder->setData($params[‘data’]);
}
/**
* Action effectuée après la création d’une catégorie
* @param array $params
*/
public function hookActionAfterCreateCmsPageFormHandler(array $params)
{
$this->updateData($params[‘form_data’]);
}
/**
* Action effectuée après la mise à jour d’une catégorie
* @param array $params
*/
public function hookActionAfterUpdateCmsPageFormHandler(array $params)
{
$this->updateData($params[‘form_data’]);
}
/**
* Fonction qui va effectuer la mise à jour
* @param array $data
*/
protected function updateData(array $data)
{
$cms = new CMS($data[‘id’]);
$data[‘data’][‘use_title_h1’] = Tools::getValue(‘use_title_h1’);
$cms->update();
}
Bonjour,
Dans votre cas je vois que vous avez rajouté un nouveau champs sur la page cms
Est-ce que votre classe CMS est bien surchargée avec votre nouveau paramètre ?
L’affichage dans l’administration n’est pas suffisant si vous souhaitez modifier les paramètres d’un objet.
Cordialement,
Hervé
Bonjour Hervé,
Merci pour vos tutoriels et surtout pour les temps que vous passez à répondre aux questions.
J’ai besoin de déplacer le bloc gestion des catégories dans la fiche produit de la colonne de droite, à la colonne du milieu, juste en dessous du bloc produit associés et je ne vois pas comment procéder.
Pensez-vous que cette optimisation est possible, via un module et les hook ou via un module et du js ?
merci pour votre aide.
Cordialement.
Bonjour,
Je pense que ce doit être possible de déplacer cette boite en js ( ajouté via un module dans la fiche produit )
En revanche ce n’est pas quelque chose que je recommande car la page d’édition des fiches produits est relativement complexe.
Et il n’est pas exclus qu’un changement d’emplacement introduise des effets de bords.
Cordialement,
Hervé
I did created file for add new field in category page, but its not working,
can you help me and tell me any other files need modify or just I created file Hh_SampleAdminForm in module folder?
Hi,
You need to manage the insertion and update of your value in database in order to persist your data.
If you check the comments of the articl you’ll find some clues as you’re not the first to ask 😉
Regards,
Bonjour et merci beaucoup pour cet article qui m’a servi un bon nombre de fois!
Cependant je me pose la question suivante : comment afficher un placeholder dans les champs du formulaire ajoutés ou alors une petite ligne informative juste en dessous du champ? Y-a-t-il une clé du tableau des options de la méthode$formBuilder->add qui ferait cela? J’ai cherché sur le net.. en vain.
Bonjour Aurélien,
En fait l’information figure déjà dans cet article , mais le rendu du bloc de code à sauté :/
suite à la question de Cédric dans ce commentaire => https://www.h-hennes.fr/blog/2019/08/05/prestashop-1-7-ajouter-des-champs-dans-un-formulaire-dadministration/#comment-25629
j’avais rajouté l’info sur la notion d’help
// Texte d'aide'help' => $this->l('help text');
j’ai corrigé le rendu au passage 🙂
Hello, could you please make zip folder with this code so i can install it? I tried to generate module via https://validator.prestashop.com/generator with your informations, inserted your code and when i try to install it, error pops up.
Hi,
No need to use the prestashop generator you juste have to create a directory hh_sampleadminform in module directory
And to create a file hh_sampleadminform.php inside it when you copy/paste the given content
This module is juste a proof of concept which display the field but do nothing more.
Regards,
Hello, thanks for response. I did as you said, uploaded folder with php file into module folder, but nothing happened. I am sorry to bother you, but i am just learning prestashop.
Hi,
Then is the module in the list of avalaible module to install in back office ?
It’s not automatic 😀
Hello, yes it is in back office and when i try to install it error appears that it is not possible to install this module. I have only that folder with php file in it.
You should try to enable to debug mode, so you’ll have a clear error message.
But that’s weird it doesn’t work
Regards,
Hello,
I try to install but i see the error message :
« L’action install est impossible pour le module hh_sampleadminform. Le module n’est pas valide et ne peut pas être chargé. »
My version is 1.7.6.4
Why ?
Bonjour,
Essayer d’activer le mode debug sur votre instance pour voir le message d’erreur réél.
Cela donnera certainement une piste.
Cordialement,
Hervé
Bonjour Hervé
Merci pour ce tuto !
Pour les catégories par exemple, ill faut créer le champs dans la table et l’ajouter dans l’override de la classe ou non ?
Car tout fonctionne presque nickel, sauf l’enregistrement du champs
PS 1.7.6.4
C’est bon Hervé. J’avais pas vu votre commentaire sur la surcharge pour les champs à enregistrer
Merci !
Bonjour,
Merci pour ce tuto très utile. Je m’interogge cependant : comment ajouter un champ de type image puisqu’ils ne sont pas enregistrés dans la base de données ? Dans mon cas, je souhaiterais ajouter un champ image dans les pages CMS (PS 1.7.6.0).
D’avance merci pour votre retour 🙂
Bonjour Gaëlle,
Ce n’est effectivement pas l’image en elle même qui est envoyée en base de données.
Mais il reste nécessaire de stocker à minima le nom du fichier avec son extension ( monimage.jpg par ex )
Ainsi lors de son affichage en front ou en back on peut l’afficher en y ajoutant juste le chemin dans lequel le fichier a été envoyé. ( http://www.monsite.com/images/monimage.jpg)
Cordialement,
Hervé
Bonjour,
D’abord super doc, j’ai pu y trouver beaucoup d’info utiles, merci !
Cependant je tente d’ajouter un champ texte aux catégories CMS avec l’éditeur WYSIWYG activé mais il ne s’affiche pas… (j’ai suivi ce que propose David Rensonnet) voilà le code que ça donne dans le hook pour le form des catégories CMS :
public function hookActionCmsPageCategoryFormBuilderModifier(array $params) {
[…]
$formBuilder->add(‘content’, TranslateType::class, [
‘locales’ => $locales,
‘label’ => ‘Content’,
‘hideTabs’ => false,
‘type’ => FormattedTextareaType::class,
‘required’ => false
]);
[…]
}
Prestashop est en version 1.7.6.5, et la classe CSS « autoload_rte » est bien ajoutée au textarea dans l’admin, la team de Presta aurait oubliée d’ajouter le JS ? Ou j’ai raté quelque chose ? (cache?)
Merci d’avance pour votre réponse, à bientôt ! 🙂
Après pas mal de recherche dans le code j’ai pu trouver qu’il manquait bien un JS ou que le JS cms_page.bundle.js a été compilé sans TinyMCE.
Pour résumer, un JS est ajouté dans les templates d’ajout et de modification des catégories CMS (edit_category.form.twig / create_category.form.twig), et en le changeant par cms_pages_form.bundle.js, celui utilisé sur les pages d’ajout et modif. d’une page CMS, le WYSIWYG fonctionne bien de nouveau !
C’est un problème seulement pour les catégories CMS, cependant j’avais aussi un soucis lors de l’ajout du champs au formulaire, il se retrouvait après les boutons de sauvegarde/annulation car le bout de code {{ form_rest(cmsPageCategoryForm) }}, qui complète le formulaire avec les champs ajoutés par un hook, se trouve après les boutons et non après les champs…
Bonjour Aurélien,
Merci pour votre partage d’expérience avec tout le monde sur ce problème 🙂
De mon côté je n’avais effectivement pas testé l’implémentation spécifiquement sur les catégories CMS
N’hésitez pas à ouvrir une issue github sur le projet prestashop pour que le problème soit corrigé dans les prochaines versions!
Cordialement,
Hervé
Bonjour Hervé,
Merci pour ce tutoriel très bien expliqué et très utile encore une fois..
Je souhaite rajouter un champ d’édition du numéro de téléphone (que le client renseigne au signup, grace a votre tuto 😉 d’un client sur la page d’édition du client (Clients > Client X > Editer l’information).
Je peux récupérer l’information en BDD dans la table ps_customer. Ma question : Est-il possible à partir du formulaire de la fonction hookActionCustomerFormBuilderModifier de récupérer l’ID du client et donc de pré-remplir la value de l’input avec la valeur en BDD ?
Cordialement
Bonjour Jean-Bapstiste,
Oui bien sur vous pouvez récupérer l’identifiant de l’élément courrant via la variables $params[‘id’] dans votre fonction hookActionCustomerFormBuilderModifier
N’hésitez pas à faire un simple print_r() du tableau des paramètres pour voir les éléments disponibles.
Cordialement,
Hervé
Merci pour votre réponse, c’est parfait tout marche! Je ne pouvais pas print_r($params) car je reçois l’exception OutOfMemoryException. J’ai remarqué qu’il y a un petit oubli dans votre exemple du code du module, il manque une virgule après ‘test valeur’ pour bien indiquer qu’on change d’argument dans la fonction $formBuilder->add(..).
Cordialement,
Jean-Baptiste
Bonjour,
Merci pour votre retour sur la coquille, je viens de corriger le contenu 🙂
Cordialement,
Hervé
Bonjour Hervé,
Étant principalement développeur Magento, je m’intéresse que depuis peu au développement sous Prestashop.. et à vrai dire votre article m’a fait gagné un temps fou.
Petite question pour bonne pratique : j’ai pour objectif de rajouter un nouveau champs image au formulaire Manufacturer (une seconde image en plus du logo). Avez-vous une préconisation pour mettre en place un upload propre (comme celui du logo) ? Puis-je tout géré à partir d’une surcharge de la classe Manufacturer ?
Merci pour votre retour,
Pierre
Bonjour Pierre,
Développeur Magento est également mon activité principale ( ce qui ne montre pas ce blog 😀 )
Vous pouvez gérer l’upload facilement de votre côté en utilisant la class Uploader de base qui gère bien les envois.
Est-ce que vous souhaitez faire la modification en back ou en front office ?
Il n’est pas recommandé d’utiliser les override mais en fonction du contexte il n’y a malgré tout souvent pas le choix.
Cordialement,
Hervé
Bonjour,
J’aimerais retirer des champs de la fiche employé comme « avatar, « news Letterman prestashop »,…
Comment puis je faire?
J aimerais aussi modifier la liste des employés
Merci pour votre aide
Bonjour,
Tout dépends de votre version de prestashop.
Si c’est la dernière 1.7.6 vous pouvez regarder le tutoriel sur comment modifier le listing sur la documentation officielle : https://devdocs.prestashop.com/1.7/development/components/grid/tutorials/modify-grid-in-module/
Pour masquer des champs sur l’édition d’un client je n’ai encore jamais testé je ne saurais donc pas vous dire.
Cordialement,
Hervé
Mercii beaucoup monsieur <3
juste une question comment faire pour ajouter un champ file pour uploader une image ?
et merci encore une fois!!
Bonjour,
Tout d’abord (re)merci pour ce tuto puisque c’ets mon 2ème commentaire sur celui-ci..
J’ai un champ « code_erp » que je souhaite ajouter dans la table customer. J’ai bien récupéré le code et modifié suivant mes besoins, et le champ s’affiche bien dans le formulaire client sur le BO, cependant il ne s’enregistre pas quand je met à jour une fiche client 🙁
J’ai bien fait la surcharge du modèle :
class Customer extends CustomerCore {
public $code_erp;
public function __construct($id = null) {
//Définition du nouveau champ professionnal_id
self::$definition[‘fields’][‘code_erp’] = [‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];
parent::__construct($id);
}
}
Pouvez-vous m’aider ? D’avance merci 🙂
Je précise que lorsque j’ajoute une valeur dans ce champ directement dans la base, ce champ reste vide lors de la modification sur le BO.
Ma faute, j’avais pas rempli la partie « UpdateData »… Ca marche mais je n’arrive pas à récupérer la valeur stockée dans la base dans le champ 🙁
problème réglé, ne vous donnez pas la peine de chercher ! Encore merci 🙂
Bonjour Gaëlle,
Super vous avez trouvé la solution 🙂
En espérant que vos commentaires puissent aiguiller d’autres utilisateurs qui rencontreraient les mêmes problèmes.
Cordialement,
Hervé
Bonjour,
Merci pour ce tutoriel fort utile.
j’ai repris votre module pour l’objet CustomerAddressForm, qui a la différence prend le hook actionValidateCustomerAddressForm pour la vérification.
Cependant je bute sur le fonctionnement de ce hook pour vérifier les nouveaux champs.
En effet l’attribut formfields étant en protected n’est pas utilisable et la fonction getfield() ne renvoie que les attributs native.
Auriez vous une idée de comment il est possible de faire une vérification sur les nouveaux champs rajoutés?
Bonjour Alex,
A priori je ne vois aucun lien entre votre commentaire et cet article (?!)
Pour autant il n’y a pas de problèmes particulier pour récupérer ces valeurs puisqu’il existe la fonction getField($field_name) qui est publique et permets donc d’accéder aux différents champs.
Cordialement,
Hervé
Hervé,
j’ai repris votre article en l’adaptant ) l’objet Adress. Effectivement cette article traite exclusivement de la partie admin. j’ai repris un autre article où vous présentiez l’ajout de champs sur le front également. Mea culpa.
Si je puis me permettre de continuer ici, il semblerait que le hook de validation address pour le front ne garde pas la logique des autres objet(customer par exemple qui eux renvoie $param[‘fields’] et où on a accès aux fields).
Pour les champs adresses, la validation se fait via un hook avec une dénomination différente(hookActionValidateCustomerAddressForm VS hookValidateCustomerFormFields). le hook en question renvoie un objet form, dont les éléments fields sont protected, donc non atteignable.
Je trouve l’approche très bizarre de prestashop. mais je pense plutot qu’une chose m’échappe!
mais je creuse pour comprendre 🙂
Bien à vous,
Alexandre
Bonjour Alexandre,
Effectivement la logique change un peu.
En revanche comme je vous l’ai dit dans mon précédent message je ne vois pas de problèmes pour accéder aux informations pour autant.
L’approche est différente mais c’est fonctionnel pour tout les champs de ce que j’en comprends ( j’ai regardé sur une 1.7.6.9 et une 1.7.7.1 )
Dans le hook on récupère l’instance du CustomerAdressForm dans le paramètre ‘form’.
Cf. classes/form/CustomerAddressForm.php:123
if (($hookReturn = Hook::exec('actionValidateCustomerAddressForm', ['form' => $this])) !== '') {
$is_valid &= (bool) $hookReturn;
}
Il n’est pas possible de boucler sur les champs, mais il est possible de récupérer les valeurs de chaque champ via la fonction getField de la classe CustomerAddressForm ( qui est publique )
Et qui renvoie les informations de chaque champ
public function getField($field_name)
{
if (array_key_exists($field_name, $this->formFields)) {
return $this->formFields[$field_name];
}
return null;
}
Du coup dans votre module vous devriez pouvoir récupérer le code postal par exemple sous cette forme.
$params['form']->getField('postcode');Cordialement,
Hervé
Je viens de tester pour la partie Customer, cela ne semble pas fonctionner sur la version 1.7.7.1
Savez-vous si des modifications importante on eu lieu
Cordialement
Bonjour,
Je n’ai pas testé sur cette version mais je ne crois pas.
Qu’est-ce que vous avez comme erreur ?
Cordialement,
Hervé
J’ai repris l’exemple plus haut avec des hook Customer, mais cela ne semble pas prendre effet.
Merci de nous partager tes connaissances et compétence, c’est très sympathique.
J’ai bien réussi à ajouter un champ.
Maintenant, est-ce possible dans le même (hook) d’ajouter plusieurs champ ?
Si je fais n deuxième
$formBuilder->add(
J’ai une erreur sans rapport :
Notice: Undefined variable: customerForm
Bonjour David,
Dans mon exemple l’ajout de 2 champs est bien fonctionnel.
Je ne vois pas de raisons qu’on ne puisse en ajouter qu’un.
Comment est-ce que tu as fait l’implémentation des 2 champs ?
Cordialement,
hervé
Bonjour,
Je suis bloqué pour passer les variables de la langue en cours et du contenu du champs traduisible dans la fonction updateData. J’utilise un simple Db::getInstance()->Execute() pour mettre la base de données à jour.
Auriez-vous une suggestion?
J’ai essayé de mettre print_r($params) dans la fonction hookActionCategoryFormBuilderModifier mais j’obtiens un OutOfMemoryException.
Merci
Bonjour Cédric,
Pour réduire les champs à affichez vous pouvez faire un
dump($params['form_data']);
die('debug');
Les champs langues sont des tableaux sous la forme ‘id_lang’ => ‘valeur’
ex de la sortie du dump :
« hh_sampleadminform_newfield_lang » => array:2 [▼
1 => « Custom value for lang en »
2 => « Custom value for lang fr »
]
Cordialement,
Hervé
Bonjour,
Je suis peut-être un peu perdu avec l’intégration symfony, mais comment se présente l’architecture d’un module pour un prestashop 1.7.6 et > ?
quels sont les arborescences ? Y a-t-il des fichiers/dossiers en plus de la mainclass que vous proposer dans ce tuto ?
Merci pour vos réponses.
Bien à vous.
Bonjour,
Concrètement il n’y a pas de différences particulières sur un module compatible avec la version 1.7.6 et + de prestashop 🙂
La manière de faire des modules reste la même.
En fait j’ai réussi à installer le module grâce au generateur de module prestashop https://validator.prestashop.com/generator.
Par contre je n’arrive pas à faire fonctionner la méthode updateData() pour sauvegarder les entrées du formulaire !
En explorant le code, je ne vois pas non plus comment il associe l’entrée à l’id de la catégorie ?
Avez-vous un exemple de code avec la méthode protected function updateData(array $data) fonctionnelle ?
Merci à vous tous.
Bonjour Florian,
Il n’y a effectivement pas de code dans la fonction updateData, car cela dépends de l’implémentation que vous faites derrière.
– Surcharge de l’objet catégorie
– Enregistrement directement dans une base de données
– Utilisation d’un objet prestashop spécifique.
En l’état la récupération de l’identifiant de la catégorie ( via le paramètre $params[‘id’] ) ainsi que des données du formulaire via les paramètres $params[‘form’] vous permettent de faire ce que vous voulez 🙂
Cordialement,
Hervé
Bonjour Hervé,
Merci pour votre réponse.
Je n’arrive cependant pas à enregistrer mon nouveau champs.
Voici mon code peut-être cela sera plus aisé de comprendre où je m’y prend mal.
<?php
use PrestaShopBundle\Form\Admin\Type\TranslatableType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
if (!defined(‘_PS_VERSION_’)) {
exit;
}
class Ap_titlemenucat extends Module
{
protected $config_form = false;
public function __construct()
{
$this->name = ‘ap_titlemenucat’;
$this->tab = ‘administration’;
$this->version = ‘1.0.0’;
$this->author = ‘AquaPure’;
$this->need_instance = 0;
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l(‘AP Title Menu Category’);
$this->description = $this->l(‘Add a title menu name on categories’);
$this->confirmUninstall = $this->l(‘Are you sure you want to uninstall AP Title Menu Category Module ?’);
$this->ps_versions_compliancy = array(‘min’ => ‘1.7’, ‘max’ => _PS_VERSION_);
}
public function isUsingNewTranslationSystem()
{
return true;
}
public function install()
{
Configuration::updateValue(‘AP_TITLEMENUCAT_LIVE_MODE’, false);
include(dirname(__FILE__).’/sql/install.php’);
return parent::install() &&
$this->registerHook(‘actionCategoryFormBuilderModifier’) &&
$this->registerHook(‘actionAfterCreateCategoryFormHandler’) &&
$this->registerHook(‘actionAfterUpdateCategoryFormHandler’) &&
$this->alterCategoryLangTable();
}
public function uninstall()
{
include(dirname(__FILE__).’/sql/uninstall.php’);
return parent::uninstall() && $this->uninstallAlterCategoryLangTable();
}
/**
* Alter customer table, add module fields
*
* @return bool true if success or already done.
*/
protected function alterCategoryLangTable()
{
$sql = ‘ALTER TABLE `’ . pSQL(_DB_PREFIX_) . ‘category_lang` ADD `menu_title` TEXT CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL’;
// CLEAN_INSTALATION 1/2 (if you don’t want to delete all data after an installation)
// uncomment:
Db::getInstance()->execute($sql);
return true;
}
/**
* Uninstalls sample tables required for demonstration.
*
* @return bool
*/
private function uninstallAlterCategoryLangTable()
{
// CLEAN_INSTALATION 2/2 (if you don’t want to delete all data after an installation)
// comment:
$sql = ‘ALTER TABLE `’ . pSQL(_DB_PREFIX_) . ‘category_lang` DROP `menu_title`’;
return Db::getInstance()->execute($sql);
}
/**
* Modification du formulaire de la catégorie
* @param array $params
*/
public function hookActionCategoryFormBuilderModifier(array $params)
{
//Récupération du form builder
/** @var \Symfony\Component\Form\FormBuilder $formBuilder */
$locales = $this->get(‘prestashop.adapter.legacy.context’)->getLanguages();
$formBuilder = $params[‘form_builder’];
//Ajout d’un champ langue
$formBuilder->add(‘menu_title’, TranslatableType::class,
[
‘label’ => $this->l(‘Menu Title’), //Label du champ
‘required’ => false, //Requis ou non
‘type’ => TextType::class, // OU TextAreaType::class
‘locales’ => $locales //langues
]
);
//Définition des données du champ langue
$languages = Language::getLanguages(true);
foreach ( $languages as $lang){
$params[‘data’][‘menu_title’][$lang[‘id_lang’]] = ‘Menu Title for lang ‘.$lang[‘iso_code’];
}
$formBuilder->setData($params[‘data’], $params);;
}
/**
* Action effectuée après la création d’une catégorie
* @param array $params
*/
public function hookActionAfterCreateCategoryFormHandler(array $params)
{
$this->updateData($params[‘form_data’], $params);
}
/**
* Action effectuée après la mise à jour d’une catégorie
* @param array $params
*/
public function hookActionAfterUpdateCategoryFormHandler(array $params)
{
$this->updateData($params[‘form_data’], $params);
}
/**
* Fonction qui va effectuer la mise à jour
* @param array $data
*/
protected function updateData(array $data, $params)
{
$query = « UPDATE ` »._DB_PREFIX_. »category_lang` SET menu_title=' ».$data[‘menu_title’]. »‘
WHERE id_category = ‘ ».(int)$params[‘id’]. »‘
AND id_lang = ‘ ».(int)$data[‘locales’]. »‘ »;
Db::getInstance()->Execute($query);
}
}
Bonjour Florian,
Il faut tester votre requête d’insertion dans la fonction updateData.
Faites des dump() et analysez le contenu de vos array $data et $params dans la fonction pour identifier les données que vous avez.
En faisant cette vérification vous pouvez constater que les champs de type langue sont fournis sous la forme d’un table
$data['menu_title'] => [ 1 => ' valeur champ pour id_lang 1' ,2 => 'valeur champ pour id_lang 2'];
Votre requête en l’état ne peut donc pas fonctionner.
Il faut boucler sur les langues et faire une insertion par langue.
Cordialement,
Bonjour,
Le snippet présent ici :
$this—>name = ‘hh_sampleadminform’;
Ne devrait-il pas plutôt être :
$this–>name = ‘hh_sampleadminform’;
Sur un site en dev, les trois tirets ont provoqué une impossibilité de mettre à jour d’autres modules.
Bonjour Tony,
Effectivement il y’a bien une erreur dans cet extrait de code, c’est corrigé à présent.
C’est l’éditeur de wordpress qui m’avait fait sauter cette partie je ne sais pas trop pourquoi.
Merci de l’avoir signalé.
Cordialement,
Hervé
Ce tuto m’a bien aidé, mais c vrai qu’il ne parle pas des quelques infos à faire avant:
– Ajout du champs dans la table (pour moi ajout de descriptionsuite dans la table ps_category_lang)
– Override de la classes /override/classes/Category.php (pour prendre en compte le nouveau chaps dans le Front)
Mais là ou je suis perdu c’est pour l’enregistrement de mon nouveau champs….peut-etre à cause de ma shop qui est en multi-langue….
je suis obligé de passer par la fonction en bas de mon module :
protected function updateData(array $data)
{
//Réalisation du traitement de mise à jour
if ($data[‘id’]!= »){ //test de recuperation de l’id de la caté en cours de modif…si création, je perd le champs 🙁
$cat = new Category($data[‘id’]);
$cat->descriptionsuite = $data[‘descriptionsuite’];
$cat->update();
}
}
Mais voila cela ne fonctionne que lors d’un Update, car dans le cas d’une création je ne peux pas passer l’id de ma Categorie actuelle…je suis donc obligé de tester si j’ai la valeur et de venir remplir ma categorie en 2 fois, un premier insert, et l’update de mon champs supplémentaire la 2nd fois…
J’ai du louper un sacré truc…merci de votre aide
Bonjour Sébastien,
Vous avez raison l’article n’était pas tout à fait bon sur cette partie.
J’ai vérifié avec un exemple d’implémentation réel dans un de mes modules.
Il faut mettre à jour la fonction updateData avec la signature suivante
updateData(int $id_category, array $data)en sachant que dans les hooks l’identifiant de la catégorie n’est pas passé dans le tableau $params[‘form_data’] mais dans une clé spécifique $params[‘id’]
J’ai mis à jour l’article en conséquence, merci d’avoir signalé la coquille 🙂
Cordialement,
Hervé
Là je dis chapeau bas…une fois de plus. MERCI MERCI MERCI
Hello,
je suis en train de tester sur une version 1.7.7.8 avec FormattedTextareaType et il semblerait que cela ne fonctionne pas, est-ce un bug de Prestashop?
l’ajout du champ fonctionne, tout comme le wysiwyg cependant cela insert à l’intérieur du html (avec le html) » des 21844 caractères autorisés » ceci devrait être dessous le champs et non dans le contenu. Cela n’est pas très grave en soi cependant de la sauvegarde rien n’est retourné, le champ ne retourne rien du tout.
ici le code :
//Ajout d’un champ langue
$formBuilder->add($this->name . ‘_descriptionbas_lang’,
\PrestaShopBundle\Form\Admin\Type\TranslatableType::class,
[
‘label’ => $this->l(‘Description bas’), //Label du champ
‘type’ => \PrestaShopBundle\Form\Admin\Type\FormattedTextareaType::class,
‘required’ => false,
]
);
// //Définition des données du champ langue
$languages = Language::getLanguages(true);
foreach ( $languages as $lang){
$params[‘data’][$this->name . ‘_descriptionbas_lang’][$lang[‘id_lang’]] = ‘description_’ . $lang[‘iso_code’];
}
[…]
protected function updateData(int $id_category,array $data)
{
//Réalisation du traitement de mise à jour
print_r($data);
die();
}
//snippet du print $data
array(……[kor_categoryfield_descriptionbas_lang] => Array ( [1] => ) ….)
Tout est ok si on utilise TextAreaType::class. c’est pour cela que je penche pour un soucis avec Prestashop…
Est-ce que certains ont eu a utilisé FormattedTextareaType sur la version 1.7.7.8 ? et si ils ont une idée de ou est l’erreur je suis preneur 🙂
Merci!
Bonjour Je suis votre tuto pour essayer d’ajouter des champs dans le formulaire product page mais je n’y arrive pas pouvez vous me guider?
j’ai && $this->registerHook(‘actionProductPriceFormBuilderModifier’) dans mon module pour ajouter le hook
ensuite une fonction comme vous (la suite de la fonction est exactement la même que vous) :
public function hookActionProductPriceFormBuilderModifier(array $params){
$formBuilder = $params[‘form_builder’];
$formBuilder->add($this->name . ‘_newfield1’,
Mais rien n’est ajouté
Bonjour,
Pour les produits le tutoriel à suivre est plutôt celui-ci : https://www.h-hennes.fr/blog/2017/10/19/prestashop-1-7-ajouter-des-champs-produit/
Car le comportement du formulaire est différent.
Cordialement,
Hervé
Bonjour,
Merci beaucoup pour votre aide.
Cordialement,
Bossou
Bonjour,
Peut-être pourrez vous m’aider, j’aurais 2 questions:
– est-ce qu’il y aurait moyen d’ajouter le champs à une position précise?
– est ce qu’il est possible d’ajouter une ligne de contenu html?
Merci pour votre aide,
Renaud
Bonjour
Merci pour cet excellent tuto, une petite question svp : je parviens bien à le faire fonctionner pour modifier une catégorie, en revanche pour la création d’une catégorie, les champs n’apparaissent pas; ils n’apparaissent donc que pour la modification d’une catégorie;
Est ce normal ? comment remédier à ce problème svp ?
Merci pour votre retour
Bonjour,
Désolé pour le délais de réponse, votre commentaire était passé en spam.
Je pense que vous devriez jeter un coup d’œil à cet article qui illustre justement l’ajout sur une catégorie.
https://www.h-hennes.fr/blog/2021/11/02/prestashop-ajouter-des-champs-a-une-categorie/
Cordialement,
Hervé
Muchas gracias me ayudo a que me agregue en el campo de Categorías
Tengo una pregunta!
como puedo hacer que se guarde imágenes tipo icono que cosa debo de remplazar o hacer?
Es que quiero un nuevo campo que pueda guardar iconos para cada categoría!
Perdón es que soy muy nuevo en PrestaShop
Merci beaucoup, cela m’a aidé à être ajouté dans le champ des catégories.
J’ai une question !
Comment faire pour sauvegarder les images du type icône que dois-je remplacer ou faire ?
C’est que je veux un nouveau champ qui peut sauvegarder les icônes pour chaque catégorie !
Je suis désolé, je suis très nouveau dans PrestaShop.
Hello,
Please read the previous comments, because as tell in the previous one, you have an example with a file upload in this article :
https://www.h-hennes.fr/blog/2021/11/02/prestashop-ajouter-des-champs-a-une-categorie/
Regards,
Merci pour ce super tutoriel.
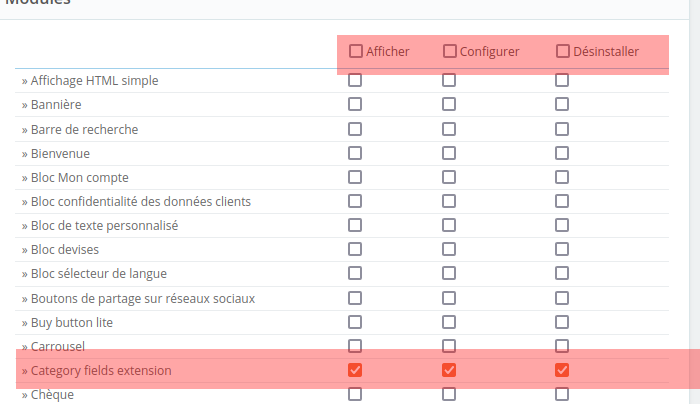
Les champs que j’ai ajoutés aux catégories fonctionnent pour l’admin « superadmin » mais pour les autres profils utilisateurs de l’équipe ils ne s’affichent pas. Ya t’il quelque chose à ajouter dans la définition des champs ?
Bien à vous
Bonjour Julien,
Commentaire très pertinent merci.
Je confirme que pour que ça fonctionne il faut rajouter le droit « Afficher » sur le module pour le rôle de l’utilisateur.
Sinon les champs ne sont pas affichés effectivement.
Cordialement,
Hervé
Bonjour,
Merci pour votre réponse, mais il n’y a pas de ligne affichée dans la liste des droits pour mon module… Est-ce qu’il faut que celui-ci implémente une fonction particulière pour cela ?
Bien à vous
Bonjour,

Non aucune condition particulière dès lors que votre module est installé il devrait être listé dans la partie « Modules » dans les autorisations.
Avec les 3 actions de bases par défaut
Merci pour votre réponse.
Mon module custom ne s’affichait pas dans la partie de droite des permissions, surement à cause d’un bug lors de l’installation. Ne pouvant réinitialiser le module en environnement de production, j’ai dû trouver une solution, je ne sais pas si elle est très orthodoxe mais je la partage au cas où quelqu’un se trouverait face au même problème.
J’ai rajouté dans la table authorization_role les lignes correspondantes en reprenant la formule des slugs des autres modules et en regardant comme ils étaient interprétés dans Module::getModulesAccessesByIdProfile() (classes/modules/Module.php). Puis j’ai ajouté dans module_acces les authorization_role_id des lignes nouvellement créees avec 1 comme valeur pour id_profile.
Le module est apparu dans la page des permissions, et si j’autorise un profile mes nouveaux champs s’affichent pour lui.
Merci pour tout
Bonjour,
comment puis je trouver l’information si l’objet order est pris en compte je n’arrive pas a hooker la page des commandes pour ajouter un nouveau champ
Bonjour,
La situation a pas mal bougée depuis la création de cet article.
En fonction de votre version ce tutoriel ne sera donc plus valide.
Pour les commandes si vous avez une version supérieure à la 1.7.6 cela ne fonctionnera plus.
Cordialement,
Hervé
Merci pour ce tu tuto.
Pouvez vous me dire s’il existe une solution pour modifier la position du champs ajouté ?
J’utilise votre fonction pour ajouter un champ personnalisé sur les employés. J’aimerais que ce champs s’affiche juste en dessous du champ de l’email.
Bonjour Boris,
Il n’y a pas à ma connaissance actuelle de possibilité de changer l’ordre.
Ce sera peut etre implémenté dans les futures versions.
Cordialement,
Hervé