1.6 1.7 1.7.2 1.7.3 1.7.4 1.7.5 1.7.6 1.7.7 1.7.8 8.0 8.1 +
La nouvelle version 1.7 de Prestashop introduit de gros changements dans la gestion backoffice des fiches produits.
Cette page utilise les nouvelles méthodes symfony et tout les modules souhaitant ajouter des informations produits doivent se mettre à jour pour utiliser les nouvelles méthodes.
Comme d’habitude la documentation prestashop n’est pas exhaustive et je n’ai à date trouvé aucune information ni tutoriel sur le sujet.
Nous allons donc voir ensemble comment rajouter des nouveaux champs produits et les gérer dans l’administration avec Prestashop 1.7
Pour cela nous allons créer un module hhproduct.
Celui-ci ajoutera des nouveaux champs à notre entité produit.
- custom_field
- custom_field_lang
- custom_field_lang_wysiwyg
Nous allons donc de surcharger l’objet Product afin de lui ajouter ces nouveaux champs.
Pour cela créer un fichier Product.php avec le contenu suivant dans le dossier override/classes du module.
class Product extends ProductCore { public $custom_field; public $custom_field_lang; public $custom_field_lang_wysiwyg; public function __construct($id_product = null, $full = false, $id_lang = null, $id_shop = null, \Context $context = null) { //Définition des nouveaux champs self::$definition['fields']['custom_field'] = [ 'type' => self::TYPE_STRING, 'required' => false, 'size' => 255 ]; self::$definition['fields']['custom_field_lang'] = [ 'type' => self::TYPE_STRING, 'lang' => true, 'required' => false, 'size' => 255 ]; self::$definition['fields']['custom_field_lang_wysiwyg'] = [ 'type' => self::TYPE_HTML, 'lang' => true, 'required' => false, 'validate' => 'isCleanHtml' ]; parent::__construct($id_product, $full, $id_lang, $id_shop, $context); } } |
lors de l’installation du module ce fichier sera automatiquement placé dans le dossier des overrides par Prestashop.
Contrairement aux autres formulaires Prestashop les hooks spécifiques d’ajout produit sont situés dans un fichier twig,s situé sur le chemin suivant :
src/PrestaShopBundle/Resources/views/Admin/Product/form.html.twig
Les hooks disponibles sont les suivants :
- displayAdminProductsExtra
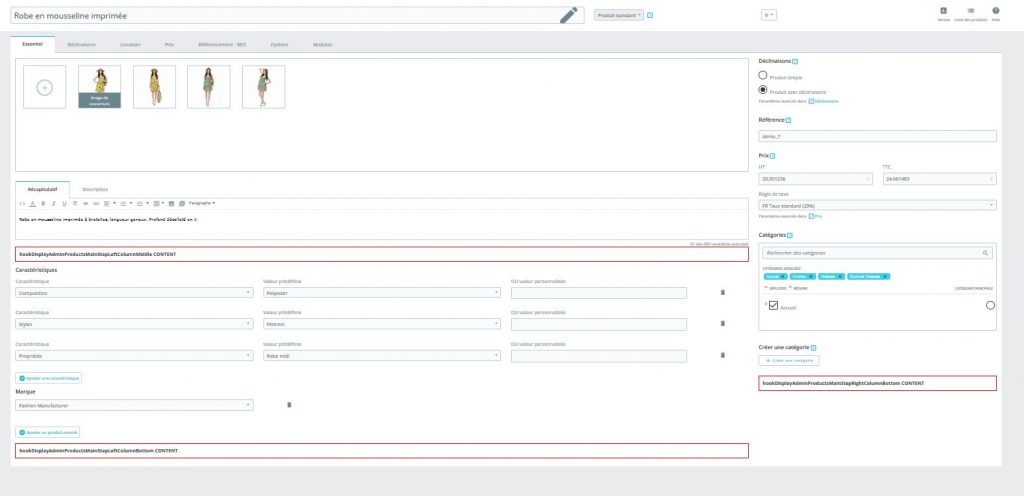
- displayAdminProductsMainStepLeftColumnMiddle
- displayAdminProductsMainStepLeftColumnBottom
- displayAdminProductsMainStepRightColumnBottom
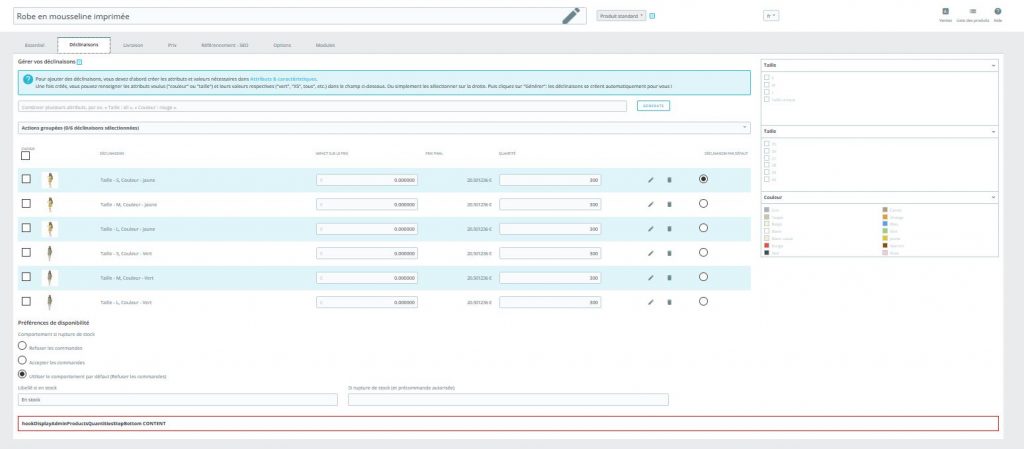
- displayAdminProductsQuantitiesStepBottom
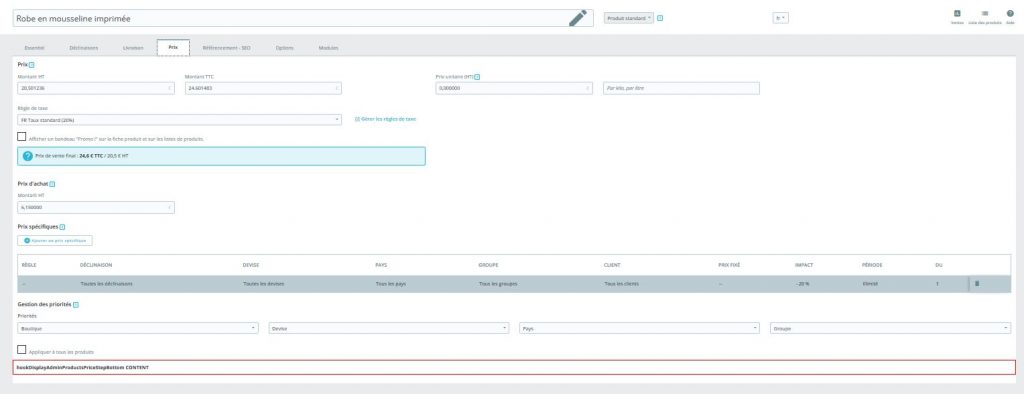
- displayAdminProductsPriceStepBottom
- displayAdminProductsOptionsStepTop
- displayAdminProductsOptionsStepBottom
- displayAdminProductsSeoStepBottom ( dans le fichier src/PrestaShopBundle/Resources/views/Admin/Product/Include/form_seo.html.twig )
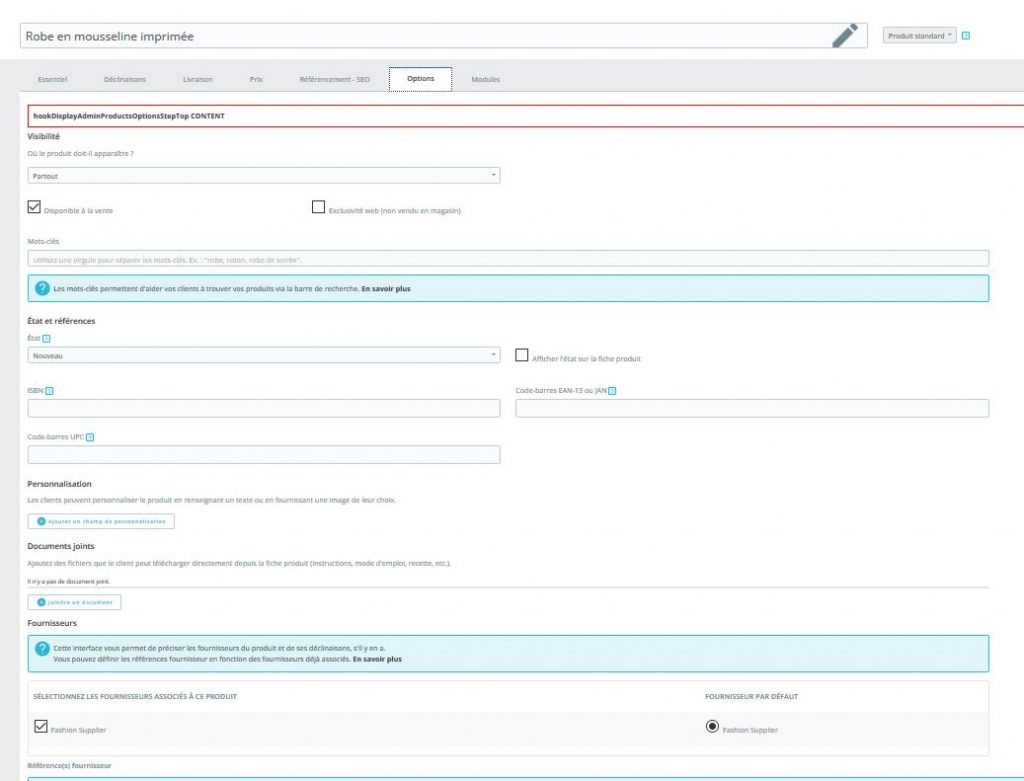
Vous pouvez voir leurs emplacements sur les captures ci-dessous.
Nous pouvons donc greffer notre module sur l’ensemble de ces hooks ou uniquement sur celui sur lequel vous souhaitez afficher vos champs.
Pour l’exemple nous utiliserons le hook AdminProductsMainStepLeftColumnMiddle
Dans cette fonction nous allons récupérer et afficher les nouvelles informations produit.
Comme vous pouvez le voir dans le fichier twig , la fonction récupère en paramètre l’identifiant du produit édité.
{{ renderhook('displayAdminProductsMainStepLeftColumnMiddle', { 'id_product': id_product }) }} |
Voici le contenu de la fonction
/** * Affichage des informations supplémentaires sur la fiche produit * @param type $params * @return type */ public function hookDisplayAdminProductsMainStepLeftColumnMiddle($params) { $product = new Product($params['id_product']); $languages = Language::getLanguages($active); $this->context->smarty->assign(array( 'custom_field' => $product->custom_field, 'custom_field_lang' => $product->custom_field_lang, 'customer_field_lang_wysiwyg' => $product->custom_field_lang_wysiwyg, 'languages' => $languages, 'default_language' => $this->context->employee->id_lang, ) ); return $this->display(__FILE__, 'views/templates/hook/extrafields.tpl'); } |
Note : Pour l’instant je n’ai pas trouvé de helper spécifique pour générer le contenu du formulaire, nous allons donc devoir le réaliser à la main dans le fichier extrafields.tpl qui sera situé dans le dossier views/templates/hook/ du module
Voici son contenu :
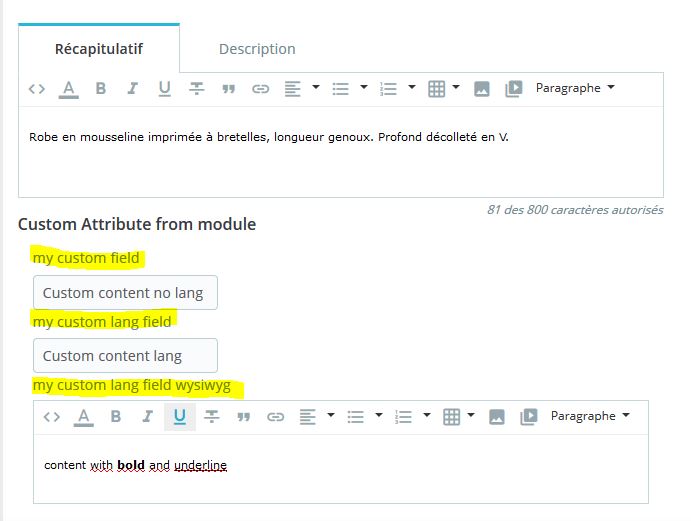
<div class="m-b-1 m-t-1"> <h2>{l s='Custom Attribute from module' mod='hhproduct'}</h2> <fieldset class="form-group"> <div class="col-lg-12 col-xl-4"> {*Champ Standard *} <label class="form-control-label">{l s='my custom field' mod='hhproduct'}</label> <input type="text" name="custom_field" class="form-control" {if $custom_field && $custom_field != ''}value="{$custom_field}"{/if}/> {* Champ langue avec une structure particulière *} <label class="form-control-label">{l s='my custom lang field' mod='hhproduct'}</label> <div class="translations tabbable"> <div class="translationsFields tab-content"> {foreach from=$languages item=language } <div class="tab-pane translation-label-{$language.iso_code} {if $default_language == $language.id_lang}active{/if}"> <input type="text" name="custom_field_lang_{$language.id_lang}" class="form-control" {if isset({$custom_field_lang[$language.id_lang]}) && {$custom_field_lang[$language.id_lang]} != ''}value="{$custom_field_lang[$language.id_lang]}"{/if}/> </div> {/foreach} </div> </div> </div> {* Champ wysiwyg avec TinyMce *} <div class="col-lg-12 col-xl-12"> <label class="form-control-label">{l s='my custom lang field wysiwyg' mod='hhproduct'}</label> <div class="translations tabbable"> <div class="translationsFields tab-content bordered"> {foreach from=$languages item=language } <div class="tab-pane translation-label-{$language.iso_code} {if $default_language == $language.id_lang}active{/if}"> <textarea name="custom_field_lang_wysiwyg_{$language.id_lang}" class="autoload_rte">{if isset({$custom_field_lang_wysiwyg[$language.id_lang]}) && {$custom_field_lang_wysiwyg[$language.id_lang]} != ''}{$custom_field_lang_wysiwyg[$language.id_lang]}{/if}</textarea> </div> {/foreach} </div> </div> </div> </fieldset> <div class="clearfix"></div> </div> |
Pour la gestion des langues,nous pouvons voir dans le fichier admin-dir/themes/default/js/bundle/product/form.js qu’il faut respecter une certaine structure d’affichage pour que le changement de langue soit géré.
Version 1.7.1 de prestashop
function switchLanguage(iso_code) { $('div.translations.tabbable > div > div.tab-pane:not(.translation-label-' + iso_code + ')').removeClass('active'); $('div.translations.tabbable > div > div.tab-pane.translation-label-' + iso_code).addClass('active'); } |
Le code a légèrement changé depuis :
function switchLanguage(iso_code) { $('div.translations.tabbable > div > div.translation-field:not(.translation-label-' + iso_code + ')').removeClass('show active'); $('div.translations.tabbable > div > div.translation-field.translation-label-' + iso_code).addClass('show active'); } |
Une fois notre module installé le résultat obtenu sera le suivant :

Pour finir voici le contenu complet du fichier hhproduct.php
<?php class HhProduct extends Module { public function __construct() { $this->name = 'hhproduct'; $this->tab = 'others'; $this->author = 'hhennes'; $this->version = '0.1.0'; $this->need_instance = 0; $this->bootstrap = true; parent::__construct(); $this->displayName = $this->l('hhproduct'); $this->description = $this->l('add new fields to product'); $this->ps_versions_compliancy = array('min' => '1.7.1', 'max' => _PS_VERSION_); } public function install() { if (!parent::install() || !$this->_installSql() //Pour les hooks suivants regarder le fichier src\PrestaShopBundle\Resources\views\Admin\Product\form.html.twig || ! $this->registerHook('displayAdminProductsExtra') || ! $this->registerHook('displayAdminProductsMainStepLeftColumnMiddle') ) { return false; } return true; } public function uninstall() { return parent::uninstall() && $this->_unInstallSql(); } /** * Modifications sql du module * @return boolean */ protected function _installSql() { $sqlInstall = "ALTER TABLE " . _DB_PREFIX_ . "product " . "ADD custom_field VARCHAR(255) NULL"; $sqlInstallLang = "ALTER TABLE " . _DB_PREFIX_ . "product_lang " . "ADD custom_field_lang VARCHAR(255) NULL," . "ADD custom_field_lang_wysiwyg TEXT NULL"; $returnSql = Db::getInstance()->execute($sqlInstall); $returnSqlLang = Db::getInstance()->execute($sqlInstallLang); return $returnSql && $returnSqlLang; } /** * Suppression des modification sql du module * @return boolean */ protected function _unInstallSql() { $sqlInstall = "ALTER TABLE " . _DB_PREFIX_ . "product " . "DROP custom_field"; $sqlInstallLang = "ALTER TABLE " . _DB_PREFIX_ . "product_lang " . "DROP custom_field_lang,DROP custom_field_lang_wysiwyg"; $returnSql = Db::getInstance()->execute($sqlInstall); $returnSqlLang = Db::getInstance()->execute($sqlInstallLang); return $returnSql && $returnSqlLang; } public function hookDisplayAdminProductsExtra($params) { } /** * Affichage des informations supplémentaires sur la fiche produit * @param type $params * @return type */ public function hookDisplayAdminProductsMainStepLeftColumnMiddle($params) { $product = new Product($params['id_product']); $languages = Language::getLanguages($active); $this->context->smarty->assign(array( 'custom_field' => $product->custom_field, 'custom_field_lang' => $product->custom_field_lang, 'customer_field_lang_wysiwyg' => $product->custom_field_lang_wysiwyg, 'languages' => $languages, 'default_language' => $this->context->employee->id_lang, ) ); /** * @Todo Faire marcher le champ langue */ return $this->display(__FILE__, 'views/templates/hook/extrafields.tpl'); } } |
Le processus pourra surement être amélioré lors des prochaines mise à jour de prestashop, n’hésitez pas à remonter vos astuces.
Vous pouvez télécharger le code l’ensemble du module :hhproduct
Par contre si vous ajoutez/changez des champs il faudra réinitialiser le module à chaque fois pour la bonne prise en compte de l’override
Le code ne fonctionne pas ?
- Supprimez les dossiers du cache ( app/cache/* pour version < 1.7.4 ou var/cache/* ) et réessayez.
- Si ce n’est toujours pas bon, essayez de créer le produit via le code sans passer par la page de gestion des produits
- Si cela ne fonctionne pas, votre surcharge n’est pas prise en compte ou comporte une erreur
- Si cela fonctionne c’est qu’il y’a une erreur dans l’affichage ou l’envoi des données sur la page de gestion des produits
Note :
Cet article sera complété prochainement par un nouvel article pour gérer les nouvelles versions de prestashop ( 8.0 et + ) via une autre approche plus propre ( sans overrides )
Le module téléchargé ne fonctionnera pas correctement sur la version 8.0 et il sera nécessaire de faire la modification suivante.
Reprendre la variable $definition complète de la classe Product et rajouter directement les nouveaux champs dans cette variable.
J’ai rajouté un fichier Product8.php dans l’archive du module avec un exemple de cette nouvelle classe.







Bonjour,
Merci pour ce tuto.
Une petite question : Y-a t’il une contrainte ou autre lorsqu’on ajoute des nouveaux champs dans la table product ?
J’essai tout simplement à rajouter 2 champs :
$sqlInstall = « ALTER TABLE » . _DB_PREFIX_ . « product »
. « ADD promotion LONGTEXT NULL, »
. « ADD ispaper tinyint(1) NULL »;
Impossible de créer ces champs…comprends pas
Merci.
Bonjour,
J’ai bien exécuté ajouté ces champs sans problèmes.
Est-ce que la fonction d’installation du module renvoie une erreur ? ( ça devrait être le cas si la requête échoue )
protected function _installSql() {
$sqlInstall = "ALTER TABLE " . _DB_PREFIX_ . "product "
. " ADD promotion LONGTEXT NULL,";
. " ADD ispaper tinyint(1) NULL";
return Db::getInstance()->execute($sqlInstall);
}
Cordialement,
Hervé
Bonjour Hervé Hennes
Suivant votre tutoriel sur l’ajout des champs de produit, j’ai bien ajouter ces champs
custom_field
custom_field_lang
custom_field_lang_wysiwyg
Mon souci, ce qu’on me dit qu’il existe pas dans la base de données
Voici l’exception unknown column ‘
J’utilise prestashop 1.7.7.4
Comment proceder svp?
Merci
Bonjour Blaise,
Est-ce que vous avez bien ajouté les champs dans la base de données ?
C’est géré dans le module d’exemple lors de son installation.
Dans le doute vérifiez la structure des tables concernées.
Cordialement,
Hervé
Bonjour Hervé,
En fait, j’avais un problème avec ma base 🙁
Par contre, au lieu d’utiliser le hook hookDisplayAdminProductsMainStepLeftColumnMiddle, j’utilise hookDisplayAdminProductsExtra. J’ai créer une vue dans views/templates/hook/displayAdminProductsExtra.tpl avec un formulaire (checkbox + input).
Dans le fichier hhproduct.php, j’ai rajouté une fonction processAdminProductsExtra() pour recuperer les infos……est-ce une bonne solution ?
Merci de votre retour.
Pierre.
Hervé,
J’arrive bien à sauvegarder mes datas en base mais il passe pas par ma fonction. Du coup, quand je change de produit et que je reviens sur celui que j’ai modifier, ca met pas à jour.
Bonjour Pierre,
Il me semble que j’avais testé hookDisplayAdminProductsExtra sans succès également.
Mais je n’avais pas persévéré comme l’autre méthode a fonctionné.
Si vous parvenez à faire marcher ce point je suis intéressé par vos retours.
Cordialement,
Hervé
En fait, ca marche avec le hookDisplayAdminProductsExtra.
J’ai repris votre code et l’enregistrement se passe bien. Meme la recuperation. Je n’ai crée aucune fonction en plus, ca doit être la fonction de Prestashop par défault qui doit faire son boulot
Bonjour,
je cherche à modifier le fichier tpl.C’est possible de faire grouper les champs SPE dans un table et le mettre avec les autres onglets par défaut.
Cordialement,
J’ai trouvé ce tuto :
https://mypresta.eu/prestashop-17/product-page-tabs.html
Bonjour,
Merci de l’information, et d’avoir partagé la solution 🙂
Cordialement,
Hervé
Salut,
Merci pour l’information. Par contre, c’est pour rajouter un tab sur le front, pas sur l’admin du produit ?
Merci
Bonjour,
Merci beaucoup pour ce tuto et vos remarques, elles m’ont beaucoup aidé à avancer sur la compréhension des modules (je débute mais j’apprends vite).
Pour info les hook displayProductTab et displayProductTabContent sont dépreciés dans la version 1.7 Prestashop.
https://github.com/PrestaShop/PrestaShop/pull/6216
Je cherche une solution pour rajouter le champ custom_field_lang_wysiwyg dans un troisieme onglet du Front produit.
Bonjour,
En suivant la logique de ce pull request c’est très facile.
Il suffit de greffer le module sur le hook displayProductExtraContent et de mettre le code suivant
/*** Affichage du contenu sur la fiche produit
* @param type $params
*/
public function hookDisplayProductExtraContent($params)
{
$return = [];
$return[] = (new PrestaShop\PrestaShop\Core\Product\ProductExtraContent())
->setTitle('Custom Lang Field')
->setContent($params['product']->custom_field_lang_wysiwyg);
return $return;
}
En sachant que les caractéristiques du produit sont déjà disponibles dans les paramètres.
Il faudrait que je détaille l’affichage dans le front, je vais voir si j’en fait un nouvel article ou si je complète celui-ci, car les questions sont récurrentes
Cordialement,
Hervé
Bonjour,
Oooops j’avais oublié d’activer le suivi, désolé !
Merci beaucoup Hervé, pour la partie front si il ne s’agit que des onglets supplémentaires, pas de soucis particuliers ils sont générés automatiquement en fonction des tableaux compris dans le -> hookDisplayProductExtraContent($params) { /****
*****/ }
Je m’explique peut-être mal, mais normalement aucun appels ne sera nécéssaire dans dans le fichier product.tpl.
Didier
Bonjour,
Dans ce cas je n’ai pas saisi quel est votre problème ^^
Ce n’est pas mon jour, message ci-après !
Bonjour,
Hervé je n’ai plus de problème ! Je débute et je n’avais pas compris le fonctionnement du ProductExtraContent(). Jétais persuadé qu’il fallait passé par le front pour faire un {hook : h=’DisplayProductExtraContent’} ou demander un {$product.custom_field_lang_wysiwyg} dans le template (product.tpl)
Finalement votre première réponse m’a ouvert les yeux de suite!
Je vais essayé de me lancer maintenant dans la réalisation de ce petit module car je n’ai besoin que de 1 ou 2 onglets.
Bonjour
Je débute sous prestashop avec la 1.7.2.4 et je souhaite ajouter dans le BackOffice Catalogue\Produits, un champ Textarea dans l’onglet Déclinaisons des produits avec le Hook displayAdminProductsCombinationBottom.
J’ai bien mon champ mais il se comporte comme un Type Text. C’est-à-dire qu’on ne peut pas aller à la ligne en faisant Entrer (avec le clavier).
Pourtant le même champ avec le hook DisplayAdminProductsMainStepLeftColumnMiddle fonctionne correctement comme dans votre tuto.
Avez-vous une idée de ce qui cloche ?
Bonjour,
Est-ce que votre texteara est de type wysiwyg ?
Dans mon cas j’ai le même problème si l’éditeur ne se charge pas sur le bloc
Est-ce que vous avez une erreur js dans la console ?
Cordialement,
Hervé
Bonjour,
concernant le textearea il est de type wysiwyg (avec la class= »autoload_rte »). J’ai « copier/coller » les lignes du template de votre example de champ wysiwyg.
Au chargement du produit, je n’ai pas d’erreur js sur la console FireFox. Et comme vous le souligner, l’éditeur ne se charge pas pour mon champ.
Savez-vous comment « forcer » le chargement de l’éditeur ?
Cordialement.
Bonjour,
La problématique de ce hook est qu’il est chargé en ajax.
Du coup l’initialisation du wysiwyg ne fonctionne pas car l’élément n’existe pas encore au chargement de la page.
Je n’ai pour l’instant pas de solution à cette problématique, mais n’hésitez pas à la partager si vous la trouvez
Cordialement,
Hervé
Salut,
je ne parviens pas à créer ce module et à l’installer. n’y a t-il pas un zip que je pourrais utiliser comme c’est le cas pour le module de paiement ?
Ou un lien pour les infos permettant d’installer ce module ?
Merci
Salut,
Merci pour ton retour, je vais voir ce que je peux faire mais je n’ai pas le code du module tout fait sous la main.
Cordialement,
Hervé
Bonjour,
je veux ajouter des champs dans la page de prix de produit… quel hook à utiliser ?
si vous avez une image avec des hooks merci d’avance.
Cordialement,
Bonjour,
Je pense que tu dois pouvoir placer ton champs dans le Hook :
displayAdminProductsPriceStepBottom
Bonjour,
j’ai essayé de faire apparaitre le 1 ere champ custom_field avec le displayAdminProductsMainStepLeftColumnMiddle comme le tuto , mais j’arrive pas!!
malgré que le module est installé
Tu as créer combien de fichier pour ton module, je pense que le minimum est de 3.
Product.php /* pour surcharger l’Objet produit */
extrafields.tpl /* pour afficher tes champs en BO */
hhproduct.php /* le fichier de module */
c’est ça 3 fichiers comme votre démarche.
ma version de PS est 1.7.1.1
Bonjour,
J’ai crée un nouveau module avec :
hookDisplayAdminProductsExtra
hookActionProductUpdate
un noveau hook perso( j’ai ajouter cette ligne dans la page product.tpl :
{hook h=’displayNewH’ product=$product}
… il y a un code pour le refaire automatique au niveau d’installation du module?!
)
et avec un nouveau table
Mais au niveau de backoffice, je peux pas récupère les donnes de ce champs pour le modifier ou supprimer.?!
Cordialement,
Bonjour,
Pour votre problématique de nouveau hook front la logique reste la même que pour les versions précédentes. *
Il faut que votre module implémente le hook , c’est à dire dans votre cas, la classe du module ait une fonction « hookDisplayNewH »
Vous pouvez ensuite greffer le module via le backoffice sans le réinstaller.
* une autre solution est possible cf. article : https://www.h-hennes.fr/blog/2017/06/05/prestashop-1-7-les-widgets/
Bonjour,
Merci pour ce tuto qui fonctionne parfaitement.
Cependant, j’aimerais ajouter un champ de type fichier, pour ajouter une bannière associée à chaque produit.
Est-ce possible? Comment traiter les données envoyées via le champ de type « file » ?
Merci d’avance
Bonjour,
Pour l’instant je n’ai pas encore étudié ni était confronté à cette problématique.
Je ne saurais donc vous répondre, si vous trouvez une solution je serais intéressé de votre retour d’expérience 😉
Sinon je me mets ça dans ma liste en R&D, mais je ne sais pas trop quand j’aurais le temps de me pencher sur le sujet.
Cordialement,
Bonjour,
pour ce qui est de l’ajout d’un champ Textarea dans hook displayAdminProductsCombinationBottom, j’ai trouvé une solution satisfaisante après 3 à 4 dizaines séries de tests.
Dans mon module, le hook display un template qui contient un bouton, un textarea et quelques lignes de script.
On doit obligatoirement avoir un page construite (donc après la création du DOM), pour pouvoir changer les propriétés du textarea, d’où le bouton et le script.
Un script avec l’event Ready (‘$( document ).ready(function() {‘) ne fonctionne pas.
Voici mes lignes de script:
$(‘.edit-area’).on(‘click’,function(){
var dataLibel = $( « #Lib_composition » );
$(function() {
tinySetup(dataLibel);
});
Ici ‘.edit-area’ est ma class de bouton, ‘Lib_composition’ est ma textarea.
Au clic sur le bouton, on récupère la zone textarea que la fonction tinySetup, présente naturellement, transforme en vrai zone wysiwyg.
J’espère qu’ils vont retravailler cette partie déclinaison car c’est vraiment un sac de ‘nœuds’ pour rester poli (afficher les mêmes données sous 3 formes avec un seul hook, ce n’est pas très fonctionnel)!!!
Merci pour votre retour et votre solution pour ce point 🙂
Effectivement cette partie est encore à optimiser par Prestashop, espérons que ce sera le cas dans les prochaines versions !
Bonjour Hervé, merci pour ce tuto, très bien expliqué comme vos autres tutos.
Je souhaite afficher, via les hooks que vous citez notamment hookDisplayAdminProductsMainStepLeftColumnMiddle, une checkbox nommée « dlc » qui me permet de déterminer qu’un produit a une date limite.
Dans le template extrafields.tpl du module:
{l s=’Concerné par une date de péremption ?’ mod=’produitdlc’}
Mais côté fiche produit rien ne s’affiche.
J’ai mis des tests en place et je vois que c’est le hook hookDisplayAdminProductsExtra qui appelé et non le MainStepLeftColumnMiddle. J’ai donc mis le même code dans les 2 hooks, mais sans plus de succès…
En fait, je progresse dans le dépistage de l’erreur. C’est bien le hook ProductsExtra qui est activé et dans le code source je vois bien ma checkbox, mais dans l’onglet « Module » de la fiche produit, pas dans « Essentiel ».
Le hook hookDisplayAdminProductsMainStepLeftColumnMiddle n’est pas du tout appelé.
Bonjour Renaud,
Avez-vous vérifié que le module st bien hook sur le hook hookDisplayAdminProductsMainStepLeftColumnMiddle ?
Quelle est votre version de prestashop ?
De mon côté je n’ai pas rencontré de problèmes particuliers avec ce hook.
Cordialement,
Hervé
Bonjour Hervé, en fait le problème est résolu ! Tout simplement le hook n’était pas déclaré dans le formulaire twig: {{renderhook(‘displayAdminProductsMainStepLeftColumnMiddle’, { ‘id_product’: id_product }) }}
Je pensais qu’il y figurait par défaut.
Merci encore por la qualité de vos tutos, c’est vraiment une grande aide.
Bonjour Hervé, j’ai juste une petite question. Dans le même esprit que ton tuto je veux ajouter des options au select « type_product », notamment drop-ship. Dans le form twig il y a seulement cette ligne {{ form_widget(form.step1.type_product) }}
Peux tu me dire dans quel fichier et comment est généré ce form_widget ? Merci beaucoup d’avance. Si cela peut intéresser je ferai un tuto.
Bonjour Renaud,
Le champ {{ form_widget(form.step1.type_product) }} est un placeholder symfony.
Les valeurs de cet élément sont définies dans le fichier : src/PrestaShopBundle/Form/Admin/Product/ProductInformation.php
$builder->add('type_product', 'Symfony\Component\Form\Extension\Core\Type\ChoiceType', array(
'choices' => array(
$this->translator->trans('Standard product', [], 'Admin.Catalog.Feature') => 0,
$this->translator->trans('Pack of products', [], 'Admin.Catalog.Feature') => 1,
$this->translator->trans('Virtual product', [], 'Admin.Catalog.Feature') => 2,
),
'choices_as_values' => true,
'label' => $this->translator->trans('Type', [], 'Admin.Catalog.Feature'),
'required' => true,
))
Ce code n’est pour l’instant pas surchargeable.
Cordialement,
Hervé
Merci Hervé, tu confirmes ce que je pensais. J’avais modifié ce fichier manuellement (et d’autres), mais suite à ton tuto j’ai pensé qu’on pouvait faire ça plus proprement…d’autant que je vais passer à 1.7.2. Merci de ta disponibilité. Cordialement. Renaud.
bonjour avez vous une version zippé prete pour insatllation car je n’arrive absolument pas à faire fonctionner le module ou bien pouvez vous m’aider ?
j’ai trouvé une version zippé de votre module sur un blog dont je ne citerai pas le nom sans votre autorisation mais egalement impossible de le faire fonctionner.
merci par avance
Bonjour Nedim,
Comme vous n’êtes pas le premier à me faire cette demande, je viens de mettre à jour le contenu de l’article avec un lien vers un fichier zip comportant l’ensemble des sources.
Par contre j’insiste encore une fois sur le fait que c’est plus du code de démo du fonctionnement de la solution, qu’un module prêt à l’emploi et il nécessitera sans doute des modifications.
Oui j’ai connaissance d’un article sur un autre blog, mais il doit marcher correctement normalement.
Quelle est votre version de prestashop ?
Bonjour
Merci pour votre retour. Je suis en version 1.7.2.4
bonjour
merci pour ce zip mais malheureusement je n’arrive toujours pas a faire fonctionner le module. j’ai proceder à son installation mais je n’ai aucun visu en admin.
Bonjour,
Comme dit ditfau, cela doit certainement être un problème de cache.
De mon côté je vient de tester à nouveau l’archive sur une version 1.7.2.4 sans problème particulier.
Cordialement,
Hervé
Bonjour,
Votre cas semble isolés, êtes vous sûr d’avoir vider tous les caches !
oui le cache est vidé. en fait l’info n’est pas envoyé vers la base de donné. j’ai vérifié directement dans la base
Bonjour Nedim,
Dans mon archive j’avais un bug sur le champ wysywig langue.
Je l’ai remise à jour et cela fonctionne bien. ( Les autres champs fonctionnaient déjà )
Avez-vous d’autres modules installés qui pourraient interférer ?
But the module not saving content to database
Bonjour,
je cherche comment ajouter un simple boutton dans la fiche de produit ( coté admin ) pour exécuté une fonction qui me permet d’envoyer et recevoir des données.
Cordialement,
Bonjour,
J’ai tenté sans succès d’ajouter également un textarea sur les déclinaisons. Dans mon cas une fois le module modifié pour faire correspondre le hook : displayAdminProductsCombinationBottom : aucun affichage sur les declinaisons.
Pouvez-vous détailler les différentes étapes pour ajouter un champ aux déclinaisons ?
D’avance, merci.
Hello!
Dear, after install this module, the product don’t update the existing fields, or new added. Also, the product don’t save if i change from Simple to pack, or other modification make. I think we need to make a function to update.
Hello Sergiu,
As this module create override, if it seems not to work the first thing to do is :
remove file app/cache/prod/class_index.php ( or app/cache/dev/class_index.php if you are in debug mode )
Can you try ?
Regards,
Bonjour Hervé, je me permets d’intervenir pour te poser une question simple: il est donc impossible, selon toi, de concevoir un module « transportable » pour les versions 1.7 dès lors que ce module a besoin de modifier des fichiers du répertoire « src » ?
Merci d’avance !
Renaud.
Bonjour Renaud,
Oui les fichiers du répertoire src ne sont pas modifiables ni suchargeables pour les versions inférieures à la 1.7.3
Celle-ci apporte pas mal de nouveautés, mais je n’ai pas encore eut le temps de le tester je ne peux donc pas être affirmatif sur cette version.
Bonjour Hervé, merci pour ses tutos.
Je suis actuellement en train de tester ton tutoriel (et pas mal d’autres) sur la 1.7.4-dev et les champs s’affichent mais… les valeurs de ces champs ne sont pas persistés en base. Je pense que c’est pas magique mais du coup que ferais-tu pour contrôler la valeur de ces champs en formulaire à la soumission et pour les persister en base?
A propos, j’ai trouvé une solution pour ne pas avoir à surcharger la classe Product et depuis la version 1.7.3 il est possible de surcharger les templates dans les modules 🙂
Mickaël
Bonjour Mickaël,
Oui j’ai vu ta contribution qui permets de surcharger symfony à partir de la 1.7.3 🙂
J’ai prévu de mettre à jour l’article en conséquence dans les prochains jours.
Concernant la version 1.4-dev je t’avoue que je n’ai encore rien testé ^^
Pour l’instant la saisie de ces informations fonctionne grâce à l’appel de la fonction de l’ancien controller cf.
https://github.com/PrestaShop/PrestaShop/blob/1.7.3.x/src/PrestaShopBundle/Controller/Admin/ProductController.php#L516
De ce que j’ai vu c’est toujours le cas, je suppose que c’est un point qui va disparaitre ?
Cordialement,
Hervé
Non, en 1.7.4 on a rien touché 🙂
C’est un gros objectif des prochaines releases de permettre aux développeurs d’ajouter et mettre à jour des champs.
Je fais le tour de l’existant, et ça m’inquiète que ton tutoriel ne fonctionne plus. Si à l’occasion tu peux jeter un oeil sur la 1.7.3.0 qui vient de sortir et me partager ton point de vue n’hésites pas 🙂
Bien à toi
C’est noté je vais faire une repasse de ce tuto sur la 1.7.3 je regarderais sur la version de 1.4dev au passage également.
Je ne manquerais pas de remonter les informations, c’est cool de voir que certains de mes articles peuvent intéresser Prestashop !
On commence un nouveau projet au boulot sur un 1.7.3 , je ne manquerais pas de faire des retours, il y’en aura surement.
Cordialement,
Hervé
Bon je viens de tester le module initial sur la version 1.3.0 et et sur la branche develop sur github.
Tout fonctionne correctement de mon côté. 🙂
Je suppose que le problème rencontré devait être lié à un fichier class_index.php non mis à jour ou à un conflit avec un autre module
D’accord d’accord, merci de ton retour. A ce propos, que penses tu de cette contribution?
https://github.com/PrestaShop/PrestaShop/pull/8853
Cette contrib simplifie effectivement la surcharge des éléments.
Par contre par ricochet elle fait disparaitre l’autocomplétion des propriétés de classes l’IDE :-/
J’aurais également une question, le point qui m’avait le plus gêné sur l’ajout de champs produits était le retour en arrière sur la gestion de la partie HTML des champs.
La version 1.6 proposait des helpers pratiques pour éviter ça, ce que je n’avais pas retrouvé sur les versions inférieures à la 1.7.3
Est-ce que la surcharge symfony permets à présent de ne plus générer ce code à la main ? ( Je n’ai pas encore creusé ce point )
Bonjour Hervé, je me permets de revenir vers toi car je viens à nouveau de tester ton module et je constate que:
– Le hook displayAdminProductsExtra ajoute un bloc dans l’onglet « modules » avec un bouton Configurer, lequel affiche le formulaire du tpl extrafields.tpl. Cependant, lorsqu’on remplit le champ et valide, la BDD n’est pas mouvementée. J’ai bien entendu pris soin d’ajouter un champ à la table products.
– Le hook displayAdminProductsQuantitiesStepBottom quant à lui n’affiche rien.
Saurais-tu me conseiller ? Faut-il que je déclare ce champ BDD dans la class product ?
PS: si j’ajoute ma variable dans la classe Products et, dans la fiche produit, je passe par l’onglet Module, puis Configure, puis saisis ma donnée, elle est bien enregistrée.
Mais ce n’est pas pratique, et je ne comprends pas pourquoi mon template ne s’affiche pas dans l’onglet Quantité avec le hook displayAdminProductsQuantitiesStepBottom
Bonjour Renaud,
Effectivement c’est nécessaire de surcharger la classe Product dans tous les cas pour ajouter un nouveau champ.
Concernant le hook : displayAdminProductsQuantitiesStepBottom , il faudrait vérifier si votre module est bien greffé.
J’ai testé le module dernièrement sur les dernières versions de prestashop sans problèmes particuliers.
Cordialement,
Hervé
Merci Hervé. Bah oui il est bien greffé – je le vois dans la table hook_module (position 1) avec le DisplayAdminProductsExtra qui a la position 5. J’ai vidé les caches, et rien n’apparaît dans l’onglet Quantités. J’ai la 1.7.1
Bizarre je ne vois pas trop ce qui pourrait poser problème du coup :-/
Hi guys!
Thanks for your tutorial. I got those extra fields on the product page, even multilanguage is working … but: when i save some changes, those changes will not be saved in the database -> after a refresh of the page, the entered data is gone.
I’ve already checked the transmitted POST data, and there are definitely my extra fields. But I guess they are not processed, since the breakpoint in the hookDisplayAdminProductsExtra or hookDisplayAdminProductsMainStepLeftColumnMiddle function in my module.php is not hit.
Do you any idea how to solve this?
Regards,
Hi,
Do you have well override the product model with your new fields ?
Remember also to delete the file /app/cache/prod/class_index.php ( or /app/cache/dev/class_index.php if you’re in debug mode )
Regards,
Bonjour, Hervé
Quand je clique sur enregistrer, les valeurs des champs ‘custom_field’,etc. ne peuvent plus s’enregistrer dans la base de données, je ne sais pas s’ils ont besoin d’un script d’enregistrement pendant le clique ou autre chose.
Bonjour Nicolas,
Même question que pour tous les autres qui ont rencontré ce problème.
Avez-vous bien supprimé le fichier de cache des classes ? /app/cache/prod/class_index.php ( ou /app/cache/dev/class_index.php if you’re en mode debug )
Si ce n’est pas le cas l’override de la classe produit n’est pas prise en compte et donc les champs ne sont pas enregistrés.
Cordialement,
Hervé
Bonjour, Hervé
Merci, j’ai trouvé le problème,
c vrai que l’override de product.php n’est pas prise en compte.
Deuxièmement il y a un erreur de frappe de variable pendant l’assignation vers le views :
$this->context->smarty->assign(array(
‘custom_field’ => $product->custom_field,
‘custom_field_lang’ => $product->custom_field_lang,
‘customer_field_lang_wysiwyg’ => $product->custom_field_lang_wysiwyg,
‘languages’ => $languages,
‘default_language’ => $this->context->employee->id_lang,
)
);
Nous voyons que le variable de champ textarea soit nommé : « customer_field_lang_wysiwyg ».
Mais sur le view :
{* Champ wysiwyg avec TinyMce *}
{l s=’my custom lang field wysiwyg’ mod=’hhproduct’}
{foreach from=$languages item=language }
{if isset({$custom_field_lang_wysiwyg[$language.id_lang]}) && {$custom_field_lang_wysiwyg[$language.id_lang]} != »}{$custom_field_lang_wysiwyg[$language.id_lang]}{/if}
{/foreach}
il a porté le nom comme : « custom_field_lang_wysiwyg ».
l’enregistrement de donnée n’arrive plus sur ce champ si on ne modifie pas.
Pour les autres amies : faut pas faire de copie coller bêtement comme moi 🙂 :p .
Bonjour,
Je veux crée un hook avec un formulaire qui va être afficher dans le popup de cart et bien sure dans le back-office.
Pour le moment j’ai crée (à laide des tuto en net) un hook qui affiche une chose statique.
Vous avez un tuto ou un module avec un formulaire en font?
Cordialement,
bonjour herve, j’ai installer votre module ,fonctionne bien, quand j’ajoute une valeur dans le champ je le trouver dans la base de donnée mais dans la fiche produit je pas le trouver.
Bonjour,
Pensez a bien vider le cache pour que la surcharge de la classe produit soit bien prise en compte.
L’erreur doit être liée.
Bonjour,
Tout d’abord merci pour ce plugin. J’ai cependant une question: Je suis sur Prestashop 1.7.3.3 j’ai installé votre plugin tel quel depuis le lien de téléchargement.
Celui-ci s’installe correctement et vient bien se placer dans la config produit en Back office. Cependant en remplissant les champs, il ne se passe rien, les données ne sont pas enregistrées. J’ai suivi vos conseils en commentaire en supprimant le ficher de cache, mais ça n’a rien changé.
Avez-vous une idée du problème? Merci d’avance pour votre précieuse aide 😀
Bonjour,
Je n’arrive pas à faire fonctionner les champs avec les traductions : lorsque je change le texte sur une autre langue ça change pour toutes les autres.
Avez-vous une idée du problème ? Je suis sur PS 1.7.3.3
Bonjour,
merci pour code vraiment très utile !
Je viens cependant de me rendre compte d’un problème : dans le cas de multiboutique, la modification des nouveaux champs multilingues n’est pas prise en compte, cela ne fonctionne qu’en vue boutique. Savez-vous pourquoi, et comment résoudre ce point ?
Merci !
Bonjour,
Merci d’avoir relevé ce problème, il est vrai que j’utilise très rarement le mode multiboutique, et donc je ne le teste pas forcément.
Il faut que je regarde en détails, mais de but en blanc je ne vois pas trop la source de l’erreur.
Bonjour,
C’est un peu tard mais au cas où, reprenant un module existant pour y ajouter cette fonctionnalité, j’ai rencontré le même souci.
A mon avis, ce doit être lié à la propriété multishop_context dans le construct du module.
En recherchant un peu, on trouve des modules avec cette valeur à Shop::CONTEXT_ALL, ce doit être ce qu’il faut mettre pour que cela marche en multiboutique.
Bonjour Hervé,
Merci pour ce tuto bien utile.
Je débute… J’ai réussi à insérer en backend les champs comme tu l’as si bien expliqué.
Si j’ai bien saisi, maintenant des champs supplémentaires sont dans chaque produit dans la bdd. Maintenant comment fait on pour afficher la valeur de ce champ sur la page produit frontend?
Je ne trouve aucun tuto la dessus…
Au final je souhaite ajouter une courte description supplémentaire sous le prix dans la page produit.
Merci de tes lumières!
David
Bonjour David,
Normalement le nouveau paramètre est automatiquement disponible dans la variable $product dans le tpl
Pour en être sur tu peux taper le code suivant n’importe ou dans le fichier themes/classic/templates/catalog/product.tpl ( a adapter en fonction de ton thème )
{$product|print_r}Si ton attribut est bien présent il suffira ensuite de l’afficher ou tu le souhaite via le code
{$product.tonAttribut}Cordialement,
Bonjour Hervé,
Merci pour ta réponse très rapide!
J’y suis arrivé sur la page produit front avec le code suivant :
{$product.monAttribut}, tout simplement. Merci!
Maintenant je me dis que dans le pannier (cart.tpl), ce serait bien d’avoir ce champs également sous le prix…
Et le code seul ne fonctionne pas dans Cart.tpl
J’ai essayé de rajouter un Cart.php dans le dossier override/classes/module/hhproduct avec le code suivant :
class cart extends CartCore {
public $custom_field;
public $custom_field_lang;
public $custom_field_lang_wysiwyg;
public function __construct($id_product = null, $full = false, $id_lang = null, $id_shop = null, \Context $context = null) {
self::$definition[‘fields’][‘custom_field’] = [
‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘custom_field_lang’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘custom_field_lang_wysiwyg’] = [
‘type’ => self::TYPE_HTML,
‘lang’ => true,
‘required’ => false,
‘validate’ => ‘isCleanHtml’
];
parent::__construct($id_product, $full, $id_lang, $id_shop, $context);
}
}
Voici mon message d’erreur :
ContextErrorException in smarty_internal_templatebase.php(157) : eval()’d code line 214:
Notice: Undefined index: product
Je tatonne en prenant mon temps, mais je ne sais pas sur quoi avancer pour résoudre mon problème maintenant!
Bien à toi
(SUITE)
J’ai réussi à insérer le champ sur ‘Featured product miniature’, ‘catégory miniature’, ‘quick-view product’
Avec le code {$product.tonAttribut}
….mais pas sur le Panier (Cart) !!!
Bonjour David,
J’avais déjà rencontré exactement le même problème de remontée d’un attribut produit custom sur le panier 😉
Et donc écrit un article explicatif avec une proposition de solution :
https://www.h-hennes.fr/blog/2018/04/24/recuperer-des-informations-personnalisees-dans-le-panier/
Cordialement,
Merci Hervé!
Je me sens moins seul du coup avec mes bugs, je n’aurais jamais trouvé la solution seul!
Bon…. ;-(
même avec l’article que tu as fait, je nage complètement.
Je me rends compte que je ne saisi pas du tout ce que tu explique, et à partir du tuto sur ‘product’ et du module hhproduct, je ne vois pas comment et quoi modifier dans cart.
Je fais une pause… 😉
En tout cas vraiment MERCI !!!
Il faut simplement rajouter le hook hookActionCartGetProductsSqlQuery dans le module hhproduct ( le faire via un update du module si tu as déjà des données, sinon via un reset )
Ce qu’il faut comprendre de ce hook c’est qu’il permets de modifier la requête exécutée pour récupérer les informations des produits dans le panier.
Si j’adapte la logique à de cette article au propriétés ajoutées dans cet article le code à mettre en place serait le suivant :
$params['query']->select('p.custom_field , pl.custom_field_lang , pl.custom_field_lang_wysiwyg');C’est à dire que je souhaite ajouter le champ custom_field de la table produit, et les champs custom_field_lang custom_field_lang_wysiwyg de la table product_lang dans ma requête.
Je bloque! ;-(
Voilà ce que j’ai fait :
– J’ai modifié modules/hhproduct/hhproduct.php
avec le code suivant :
class HhProduct extends Module {
public function hookActionCartGetProductsSqlQuery($params)
{
$params[‘query’]->select(‘p.custom_field , pl.custom_field_lang , pl.custom_field_lang_wysiwyg’);
} …
– J’ai créé override/classes/Cart.php
avec le code suivant:
class cart extends CartCore {
public function getProducts($refresh = false, $id_product = false, $id_country = null)
{
if (!$this->id) {
return array();
}
// Product cache must be strictly compared to NULL, or else an empty cart will add dozens of queries
if ($this->_products !== null && !$refresh) {
// Return product row with specified ID if it exists
if (is_int($id_product)) {
foreach ($this->_products as $product) {
if ($product[‘id_product’] == $id_product) {
return array($product);
}
}
return array();
}
return $this->_products;
}
// Build query
$sql = new DbQuery();
// Build SELECT
$sql->select(‘cp.`id_product_attribute`, cp.`id_product`, cp.`quantity` AS cart_quantity, cp.id_shop, cp.`id_customization`, pl.`name`, p.`is_virtual`,
pl.`description_short`, pl.`available_now`, pl.`available_later`, product_shop.`id_category_default`, p.`id_supplier`,
p.`id_manufacturer`, m.`name` AS manufacturer_name, product_shop.`on_sale`, product_shop.`ecotax`, product_shop.`additional_shipping_cost`,
product_shop.`available_for_order`, product_shop.`show_price`, product_shop.`price`, product_shop.`active`, product_shop.`unity`, product_shop.`unit_price_ratio`,
stock.`quantity` AS quantity_available, p.`width`, p.`height`, p.`depth`, stock.`out_of_stock`, p.`weight`,
p.`available_date`, p.`date_add`, p.`date_upd`, IFNULL(stock.quantity, 0) as quantity, pl.`link_rewrite`, cl.`link_rewrite` AS category,
CONCAT(LPAD(cp.`id_product`, 10, 0), LPAD(IFNULL(cp.`id_product_attribute`, 0), 10, 0), IFNULL(cp.`id_address_delivery`, 0), IFNULL(cp.`id_customization`, 0)) AS unique_id, cp.id_address_delivery,
product_shop.advanced_stock_management, ps.product_supplier_reference supplier_reference’);
// Build FROM
$sql->from(‘cart_product’, ‘cp’);
// Build JOIN
$sql->leftJoin(‘product’, ‘p’, ‘p.`id_product` = cp.`id_product`’);
$sql->innerJoin(‘product_shop’, ‘product_shop’, ‘(product_shop.`id_shop` = cp.`id_shop` AND product_shop.`id_product` = p.`id_product`)’);
$sql->leftJoin(
‘product_lang’,
‘pl’,
‘p.`id_product` = pl.`id_product`
AND pl.`id_lang` = ‘.(int)$this->id_lang.Shop::addSqlRestrictionOnLang(‘pl’, ‘cp.id_shop’)
);
$sql->leftJoin(
‘category_lang’,
‘cl’,
‘product_shop.`id_category_default` = cl.`id_category`
AND cl.`id_lang` = ‘.(int)$this->id_lang.Shop::addSqlRestrictionOnLang(‘cl’, ‘cp.id_shop’)
);
$sql->leftJoin(‘product_supplier’, ‘ps’, ‘ps.`id_product` = cp.`id_product` AND ps.`id_product_attribute` = cp.`id_product_attribute` AND ps.`id_supplier` = p.`id_supplier`’);
$sql->leftJoin(‘manufacturer’, ‘m’, ‘m.`id_manufacturer` = p.`id_manufacturer`’);
// @todo test if everything is ok, then refactorise call of this method
$sql->join(Product::sqlStock(‘cp’, ‘cp’));
// Build WHERE clauses
$sql->where(‘cp.`id_cart` = ‘.(int)$this->id);
if ($id_product) {
$sql->where(‘cp.`id_product` = ‘.(int)$id_product);
}
$sql->where(‘p.`id_product` IS NOT NULL’);
// Build ORDER BY
$sql->orderBy(‘cp.`date_add`, cp.`id_product`, cp.`id_product_attribute` ASC’);
if (Customization::isFeatureActive()) {
$sql->select(‘cu.`id_customization`, cu.`quantity` AS customization_quantity’);
$sql->leftJoin(
‘customization’,
‘cu’,
‘p.`id_product` = cu.`id_product` AND cp.`id_product_attribute` = cu.`id_product_attribute` AND cp.`id_customization` = cu.`id_customization` AND cu.`id_cart` = ‘.(int)$this->id
);
$sql->groupBy(‘cp.`id_product_attribute`, cp.`id_product`, cp.`id_shop`, cp.`id_customization`’);
} else {
$sql->select(‘NULL AS customization_quantity, NULL AS id_customization’);
}
if (Combination::isFeatureActive()) {
$sql->select(‘
product_attribute_shop.`price` AS price_attribute, product_attribute_shop.`ecotax` AS ecotax_attr,
IF (IFNULL(pa.`reference`, \’\’) = \’\’, p.`reference`, pa.`reference`) AS reference,
(p.`weight`+ pa.`weight`) weight_attribute,
IF (IFNULL(pa.`ean13`, \’\’) = \’\’, p.`ean13`, pa.`ean13`) AS ean13,
IF (IFNULL(pa.`isbn`, \’\’) = \’\’, p.`isbn`, pa.`isbn`) AS isbn,
IF (IFNULL(pa.`upc`, \’\’) = \’\’, p.`upc`, pa.`upc`) AS upc,
IFNULL(product_attribute_shop.`minimal_quantity`, product_shop.`minimal_quantity`) as minimal_quantity,
IF(product_attribute_shop.wholesale_price > 0, product_attribute_shop.wholesale_price, product_shop.`wholesale_price`) wholesale_price
‘);
$sql->leftJoin(‘product_attribute’, ‘pa’, ‘pa.`id_product_attribute` = cp.`id_product_attribute`’);
$sql->leftJoin(‘product_attribute_shop’, ‘product_attribute_shop’, ‘(product_attribute_shop.`id_shop` = cp.`id_shop` AND product_attribute_shop.`id_product_attribute` = pa.`id_product_attribute`)’);
} else {
$sql->select(
‘p.`reference` AS reference, p.`ean13`, p.`isbn`,
p.`upc` AS upc, product_shop.`minimal_quantity` AS minimal_quantity, product_shop.`wholesale_price` wholesale_price’
);
}
$sql->select(‘image_shop.`id_image` id_image, il.`legend`’);
$sql->leftJoin(‘image_shop’, ‘image_shop’, ‘image_shop.`id_product` = p.`id_product` AND image_shop.cover=1 AND image_shop.id_shop=’.(int)$this->id_shop);
$sql->leftJoin(‘image_lang’, ‘il’, ‘il.`id_image` = image_shop.`id_image` AND il.`id_lang` = ‘.(int)$this->id_lang);
Hook::exec(‘actionCartGetProductsSqlQuery’,[‘query’ => &$sql]);
$result = Db::getInstance()->executeS($sql);
/**
* Nouveau Hook pour modifier la requête de sélection des produits du panier
* Cf. override du cart
* @param array $params => ‘query’ => &DbQuery
*/
/*
* module: hhproduct
* date: 2018-07-20 16:52:03
* version: 0.1.0
*/
public function hookActionCartGetProductsSqlQuery($params)
{
$params[‘query’]->select(‘p.custom_field , pl.custom_field_lang , pl.custom_field_lang_wysiwyg’);
}
– J’ai vider le cache. disable module hhproduct puis enable.
– ajouter la ligne {$hook hookActionCartGetProductsSqlQuery}
dans theme/templates/checkout/_partials/cart-detailled-product-line.tpl
Je suis complétement à côté de la plaque ou juste un peu?
Merci Hervé!
Aucun intérêt de faire ça :
– ajouter la ligne {$hook hookActionCartGetProductsSqlQuery} dans theme/templates/checkout/_partials/cart-detailled-product-line.tpl
Attention activer/ désactiver un module n’a aucune incidence sur ses hooks.
Il faut soit le mettre à jour, soit le désinstaller / réinstaller pour que les hooks soient bien pris en compte.
Je n’y arrive pas…. sorry.
Tu m’as déjà donné beaucoup de temps, je reprendrais tout demain à zéro…
En faisant un reset du module j’ai dû tout recommencer…..le message d’erreur était sur toutes les pages.
Là j’ai réussi à tout repositionner dans les pages product qui fonctionnaient. Sauf Cart. J’ai tout repris au début.
Si ce n’est pas abusé… un pas à pas me serait nécessaire pour sortir ce champs custom_field sur la page panier ….
Merci de ton aide précieuse!
Bonne soirée
Si la surcharge ne fonctionne pas correctement tu peux également rajouter directement tes champs dans la surcharge du panier.
A la fin du premier $sql->select(
Penses bien a vider le cache pour que la surcharge soit prise en compte.
Yeeeesssss !
Ca fonctionne.
L’erreur basique venait de la Majuscule à cart dans l’override Class Cart :
Début du code
« class cart extends CartCore »
Il fallait
« class Cart extends CartCore »
2 jours 1/2 la dessus….
J’imagine du coup que ta proposition avec le Hook devrait fonctionner sans problème, mon erreur devait être la même. Je testerais pour bien comprendre.
En tous cas encore un Grand merci pour le temps que tu m’as accordé!
Bonjour, j’ai voulu installé le module avec le fichier zip téléchargé mais ça n’a pas marché sur 1.7.4.3 au premier essaie, au deuxieme c’était ok. Par contgre il n y a aucun nouveau champs disponible en BO sur les fiches produit.
Bonjour,
Pensez à bien vider le cache, et si nécessaire manuellement ( supprimer le dossier /var/cache/dev/ ou /var/cache/prod sur cette version ), sur les versions précédentes c’est app/cache
Cordialement,
Bonjour Hervé,
Merci pour ce tuto et ce module, cela m’a permis de m’en inspirer et d’ajouter avec succès 3 champs personnalisés sur ma page produit !
J’ai alors voulu ajouter 3 champs identiques sur les déclinaisons de produit (table ps_product_attribute). Même module, nom des champs différents, mais je n’y arrive pas.
J’ai surchargé ma classe Combination comme ceci :
class Combination extends CombinationCore {
public $champ_1;
public $champ_2;
public $champ_3;
public function __construct($id_product = null, $full = false, $id_lang = null, $id_shop = null, \Context $context = null) {
//Définition des nouveaux champs
self::$definition[‘fields’][‘champ_1’] = [
‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘champ_2’] = [
‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘champ_3’] = [
‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];
parent::__construct($id_product, $full, $id_lang, $id_shop, $context);
}
}
Et j’ai rajouté dans le fichier principal de mon module :
public function hookDisplayAdminProductsCombinationBottom($params) {
$combination = new Combination($params[‘id_product_attribute’]);
$this->context->smarty->assign(array(
‘champ_1’ => $combination->champ_1,
‘champ_2’ => $combination->champ_2,
‘champ_3’ => $combination->champ_3,
)
);
return $this->display(__FILE__, ‘views/templates/hook/combinationfields.tpl’);
}
Mon template est similaire à celui que j’utilise pour le produit, j’ai bien ajouté les champs en base SQL (je les vois) et j’ai bien fait ceci :
registerHook(‘displayAdminProductsCombinationBottom’)
Pour autant, à l’install du module j’ai l’erreur suivante :
Error!
L’action enable est impossible pour le module extrafields. Impossible d’installer la surcharge : La méthode __construct dans la classe Combination est déjà surchargée.
J’ai beau regarder ma classe Combination je ne vois pas de moyen de l’écrire autrement.
Avez-vous une idée ? Je n’ai trouvé absolument aucune référence sur internet qui m’aide…
Cordialement,
Bonjour Ludo,
Votre erreur semble claire, la classe des combinaisons est déjà surchargée.
Regardez dans le dossier overrides/classes/ le fichier Combination.php doit déjà exister avec des modifications qui rentre en conflit avec celles de votre module.
Si c’est votre site et que vous ne souhaitez pas distribuer votre module vous pouvez donc ajouter vos modifications directement dans ce fichier.
Cordialement,
Hervé
Bonjour Ludo,
J’aimerai faire la meme chose que vous, a savoir rajouter un champ sur la fiche declinaison.
Avez vous reussi? parce que de mon coté je n’y arrive pas, rien ne s’affiche.
Si vous avez la solution je suis intéressé s’il vous plait.
Merci d’avance
Bonjour Hervé,
C’était bien ça ! L’erreur était claire et c’est pourtant la première chose que j’ai vérifié, mais noyé dans mes tests, j’avais dû passer à côté : il y avait bien déjà un fichier Combination.php dans classes/override. En le supprimant j’ai pu installer mon module.
Une dernière chose sans vouloir abuser de votre temps… j’ai bien mes champs sur ma déclinaison produit désormais mais quand je rentre une valeur à l’intérieur et que j’enregistre elle n’est pas sauvegardée en base. Et pourtant lorsque je rentre une valeur en base via phpMyAdmin, elle se retrouve bien dans mon champ à l’actualisation de ma page.
Le binding est fait mais que dans un sens.
Si vous avez une idée je suis preneur. Je vais continuer de chercher de mon côté.
Cordialement,
Bonjour,
Penser a bien vider le cache et à supprimer le dossier class_index.php contenu dans celui-ci pour vérifier que l’override est bien pris en compte.
Vous pouvez valider également le bon fonctionnement de votre objet prestashop en essayant de créer un objet combination directement avec un appel de classe
Ex :
( Il faudra également rajouter tous les champs obligatoire de l’objet Combination)
$combination = new Combination();
$combination->votreparametre = 'votre valeur';
$combination->save();
Si ce code est fonctionnel c’est que les informations nécessaire ne sont pas envoyés du controller de l’admin vers votre objet.
Cordialement,
Bonjour,
J’ai suivi votre tuto, je suis en version 1.7.4.4, et ça ne fonctionne pas..
L’installation du module se fait, aucune erreur, mais mon champs n’apparaît pas sur le back office :
public function displayAdminProductsMainStepLeftColumnMiddle($params) {
$product = new Product($params[‘id_product’]);
$this->context->smarty->assign(array(
‘id_product_jshop’ => $product->id_product_jshop
)
);
if (substr(_PS_VERSION_, 0, 3) == « 1.6 »)
return $this->display(__FILE__, ‘/views/templates/1.6/admin/tabproduitjshop.tpl’);
else return $this->display(__FILE__, ‘/views/templates/1.7/admin/jshop.tpl’);
}
$this->registerHook(‘displayAdminProductsMainStepLeftColumnMiddle’);
{l s=’Custom Attribute from module’ mod=’jshopimport’}
{l s=’ID JSHOP’ mod=’jshopimport’}
Une idée?
Bonjour,
J’ai mis à jour en fin d’articles les différents tests à réaliser au cas ou cela ne fonctionne pas 😉
Cordialement,
Hervé
Bonjour Hervé,
Je n’ai pas réussi à ajouter des champs sur les déclinaisons sans modifier Prestashop.
Tous les attributs des combinaisons sont « en dur » dans le code donc j’ai dû ajouter mes champs dans les classes, les controllers, les templates voire les requêtes SQL Prestashop directement.
Voici les fichiers que j’ai modifiés au final :
classes/Combination.php
classes/Product.php
src/Adapter/CombinationDataProvider.php
src/Adapter/Product/AdminProductWrapper.php
src/PrestaShopBundle/Form/Admin/Product/ProductCombination.php
src/PrestaShopBundle/Resources/views/Admin/Product/Include/form_combination.html.twig
src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Forms/form_combination.html.twig
Dommage de ne pas avoir pu passer par un module, cela rend mon Prestashop difficile à mettre à jour désormais.
Merci pour vos réponses.
Bonjour Ludo,
Merci de votre retour.
De mon côté je prévoie de mettre à jour ce tutoriel dans les prochaines semaines ( sans doute via un nouvel article ) en testant l’approche expliquée dans la documentation sur la page suivante :
https://devdocs.prestashop.com/1.7/modules/concepts/forms/admin-forms/
C’est un point qui m’embête un peu dans cette version 1.7 en fonction des versions l’approche de développement ne peut plus être la même.
Cela complique la compatibilité des modules.
Bonjour,
J’ai suivi les dernières lignes de votre tuto, mais rien à faire, mon champs supplémentaire ne s’affiche toujours pas sur ma fiche produit, et je n’ai aucune erreur PHP ou à l’installation de mon module.
Ces hook ne fonctionnent plus en version 1.7.4 ?
Bonjour,
L’extrait de la fonction switchLanguage du fichier form.js est erroné.
Il vous manque la classe « translation-field ». En l’ajoutant aux des champs concernées par le changement de langue, cela fonctionne parfaitement.
Source :
https://github.com/PrestaShop/PrestaShop/blob/d25604d6c659fe03ea049ed6b3b7d04e0dd1f884/admin-dev/themes/default/js/bundle/product/form.js#L746
Bonjour,
Vous avez raison ce code à changé sur les dernières versions de prestashop depuis l’écriture initiale de cette article ( version 1.7.1.0) (cf.https://github.com/PrestaShop/PrestaShop/blob/1.7.1.0/admin-dev/themes/default/js/bundle/product/form.js#L963 )
Je vais mettre à jour l’article en conséquence.
Merci
Cordialement,
Bonjour tout le monde,
Pour faire fonctionner ce module afin d’avoir du texte sous les photos des fiches produit il faut modifier le fichier tpl qui est dans le zip (donc avant décompression) du module
« \hhproduct\views\templates\hook\extrafields.tpl »
Remplacez tous les termes « tab-pane » par « translation-field » (y en a 2).
Ensuite dans le fichier tpl:
\templates\catalog\product.tpl il faut
Ajoutez à la ligne 74:
{$product.custom_field_lang}
{$product.custom_field_lang_wysiwyg nofilter}
Puis dans le fichier custom.css il faut ajouter ce code:
.texte-produit {
box-shadow: 2px 2px 8px 0 rgba(0,0,0,.2);
margin-top: 1rem;
background: #fff;
padding: 1.25rem 1.875rem;
}
Et voilà! on dirait que c’est une zone native du theme classic, a modifier comme on veut celon le thème utilisé, on peux changer la classe. par un id#, etc..
Bonjour, est ce que le module sur le prestastore « Pretty URLs – Supprimez les ID et les numéros de l’URL » est compatible avec le module « hhproduct » ?
https://addons.prestashop.com/fr/url-redirections/16633-pretty-urls-supprimez-les-id-et-les-numeros-de-l-url.html
Bonjour Sylvain,
Si l’autre module réalise également une surcharge de la classe produit il est possible qu’il y’ai un conflit.
Dans ce cas il faudra appliquer la surcharge manuellement ( c’est à dire copier les nouvelles propriétés ajoutées par le module dans le fichier situé dans override/classes/Product.php )
Cordialement,
Hervé
bonjour, merci pour votre disponibilité et pour ce tutoriel, j’ai une question, est-il possible d’utiliser l’importation par fichier csv de ces champs?
Bonjour,
Malheureusement non ce n’est pas le cas.
Il faut apporter des changements dans le fichier controllers/admin/AdminImportController.php pour y ajouter les nouveaux champs pour que cela fonctionne.
Cordialement,
Hervé
Bonjour,
Merci pour cet article qui fait ganger un temps fou. Pour les classes css, au niveau du changement de langue il semblerait que cela ai changé dans la version 1.7.5.1, j’ai remplacer les classes par les suivantes:
{foreach from=$languages item=language }
{if isset({$custom_field_lang_wysiwyg[$language.id_lang]}) && {$custom_field_lang_wysiwyg[$language.id_lang]} != »}{$custom_field_lang_wysiwyg[$language.id_lang]}{/if}
{/foreach}
Et le changement fonctionne pour moi.
Cordialement
Bonjour Guillaume,
Merci pour votre retour, je vais mettre à jour l’article en conséquence 😉
Cordialement,
Hervé
Bonjour, j’exploite actuellement votre module et je voudrais faire un retour à la ligne dans le champs « my custom lang field ». Seulement je sais pas comment faire, j’ai essayer de mettre un >br/< il est bien interprété comme du code malgré que je l'ai écrit dans le champs mais par contre il ne prend pas effet, y a pas de retour à la ligne. Savez vous comment faire ? Merci. Une autre question: Qu’est ce qui ce passe après avoir rempli plein de champs sur fiche produit et qu’on désinstalle le module ? On perd tout ? Ou bien en le réinstallant tout revient ? Merci de votre réponse.
Bonjour,
Effectivement le champ my custom lang field n’a pas vocation à contenir du code html.
C’est pour cela qu’il n’est pas interprété.
Je viens d’ailleurs de remarquer qu’une partie du contenu de mon article a disparu … je l’ai remis en place cela devrait être plus clair à présent.
Pour gérer le html il faut appliquer le même type et la même validation que pour le champ custom_field_lang_wysiwyg si vous voulez utiliser du html dans ce champ.
Si vous désinstaller le module tout le contenu additionnel disparait, car la désinstallation supprime les champs dans la base de données.
Cordialement,
Hervé
Il est de nouveau en place.
Bonjour, merci pour cet article! concernant la prise en compte du champs au niveau du listing des catégories, auriez-vous une idée de la solution à adapter en 1.7?
merci
Bonjour, merci pour cet article grandement utile !
Je rencontre actuellement un problème pour l’ajout des champs dans le panier.
Sur la page produit pas de problème ils s’affichent bien.
Par contre sur la page du panier le champs
$product.custom_field_lang ne s’affiche pas et le champs :
$product.custom_field_lang_wysiwyg nofilter affiche « Array ».
J’ai bien suivi les différentes étapes :
Modifier le hhproduct.php pour ajouter le hook :
public function hookActionCartGetProductsSqlQuery($params)
{
$params[‘query’]->select(‘p.custom_field , pl.custom_field_lang , pl.custom_field_lang_wysiwyg’);
}
ensuite j’ai créer le fichier Cart.php dans le override et j’ai modifié la fonction getProducts pour ajouter la ligne :
Hook::exec(‘actionCartGetProductsSqlQuery’,[‘query’ => &$sql]);
et j’ai désinstaller puis réinstaller le module.
Je suis sous Prestashop 1.7.5.2
Bonjour Thomas,
Il faudrait tester la modification évoquée par Agnès dans son commentaire https://www.h-hennes.fr/blog/2018/04/24/recuperer-des-informations-personnalisees-dans-le-panier/#comment-22985
Je n’ai pas encore testé cette partie sur cette version.
Cordialement,
Hervé
How to add image file to custom field related to product
Je ne comprends pas où est géré l’affichage dans le front des customs fields ????
Merci pour vos explications.
Bonjour,
Effectivement cette partie n’est pas évoquée dans cet article.
Une piste est donnée dans le commentaire suivant : https://www.h-hennes.fr/blog/2017/10/19/prestashop-1-7-ajouter-des-champs-produit/#comment-20046
Cordialement,
Hervé
Bonjour Hervé,
Tout d’abord merci pour vos nombreux articles très instructifs.
Vous n’avez pas détaillé l’ajout de champ images dans les pages produits. Est-ce possible ? si oui comment ?
Merci,
Cordialement,
Benjamin
Bonjour Benjamin,
Je n’ai effectivement pas détaillé l’ajout d’une image car je l’ai encore jamais testé.
Je pense toutefois que c’est possible mais dans l’immédiat je n’ai pas de piste à vous donner pour avancer.
Si vous parvenez à le faire je serais intéressé par votre retour d’expérience !
Cordialement,
Hervé
Salut Herve! Merci beaucoup pour la documentation. Je ne parle pas français donc j’utilise un traducteur, excusez-moi.
Je voudrais vous poser une question, j’ai pu placer des champs de texte avec succès (texte, date booléenne), mais j’ai besoin de placer un champ de type de fichier (le fichier peut être un fichier pdf ou une image) mais je ne sais pas comment le faire, avez-vous soudainement la connaissance que je peux instruire un peu?
Bonjour Johan,
Comme déjà évoqué dans plusieurs réponses je n’ai pas encore eut le temps d’implémenter cette fonctionnalité.
Je ne saurais donc pas vous répondre dans l’immédiat.
C’est dans ma todo ( parmis pas mal d’autres choses ) je mettrais à jour l’article en conséquent dès que ce sera fait.
N’hésitez pas à partager vos retours.
Cordialement,
Hervé
Bonjour Hervé,
Merci pour le partage de ce code très utile !
Une question : est-ce que l’import de ce nouveau champ est possible via le fichier CSV des produits ?
Merci
Bonjour Rachel,
Nativement ces champs ne seront pas disponible via l’import csv dans l’administration.
Il sera nécessaire de surcharger le controller AdminImportController.php pour gérer ces champs également.
( Je n’ai pas de code sous la main dans l’immédiat par contre )
Cordialement,
Hervé
Merci pour ce supertuto. J’aimerai faire la même chose pour les déclinaisons, mais il semblerait que ma valeur ne soit pas prise en compte lors de la soumission du formulaire… J’ai adapté le code du tuto, je récupère bien la valeur lors du chargement mais celle ci n’est pas transmise lors de la soumission du formulaire.
En regardant de plus prés la valeur du name ne semble pas bonne , les autres champs ont comme valeur de name un tableau, où chaque champ a une clef bien précise. je me suis donc dit que j’allais adapter le name de mon champ, sauf que là j’ai une erreur de Symfony qui me signale que le nouveau champ fournit est de trop et donc ne passe pas le validateur… bref je sens que je suis pas loin mais je bloque… Si quelqu’un a une idée
Merci d’avance.
Bonjour,
Merci pour vos tuto de qualités et voici mon fichier tpl qui gère les langues pour wysiwig et champs languages normaux !
{l s=’Informations complémentaires’ mod=’bwa_product_modifier’}
{* Champ langue avec une structure particulière *}
{l s=’Couleur’ mod=’bwa_product_modifier’}
{foreach from=$languages item=language }
{/foreach}
{l s=’Nez’ mod=’bwa_product_modifier’}
{foreach from=$languages item=language }
{/foreach}
{l s=’Saveur’ mod=’bwa_product_modifier’}
{foreach from=$languages item=language }
{/foreach}
{* Champs wysiwyg avec TinyMce *}
{l s=’Ingrédients’ mod=’bwa_product_modifier’}
{foreach from=$languages item=language}
{if isset({$ingredients[$language.id_lang]}) && {$ingredients[$language.id_lang]} != »}
{$ingredients[$language.id_lang]}
{/if}
{/foreach}
{l s=’Informations nutritionnelles’ mod=’bwa_product_modifier’}
{foreach from=$languages item=language}
{if isset({$info_nutri[$language.id_lang]}) && {$info_nutri[$language.id_lang]} != »}
{$info_nutri[$language.id_lang]}
{/if}
{/foreach}
On dirait que le html n’a pas été prit en compte…
WordPress echappe effectivement les commentaires … avez-vous utilsé la balise code ?
Les champs de votre template sont bien fonctionnels ?
J’ai mis la balise
dans le nouveau commentaire mais cela ne change rien.Effectivement.
Renvoyez moi l’information par email sinon 😉
Mais je n’ai toujours pas compris si c’était une question ou un code d’exemple que vous souhaitiez partager 😉
Il s’agit d’une solution permettant d’enregistrer en plusieurs langues les champs wysiwyg et textes avec le comportement natif de l’édition de produit ! Il suffit d’avoir la bonne structure dans le tpl, je vous l’envoie par mail.
Edit Hhennes : code rajouté ci-dessous
<div class="m-b-1 m-t-1">
<h2>{l s='Informations complémentaires' mod='bwa_product_modifier'}</h2>
<div class="row">
<div class="col-lg-12 col-xl-12">
{* Champ langue avec une structure particulière *}
<label class="form-control-label">{l s='Couleur' mod='bwa_product_modifier'}</label>
<div class="translations tabbable">
<div class="translationsFields tab-content">
{foreach from=$languages item=language }
<div data-locale="{$language.iso_code}" class="translationsFields-form_step1_couleur_{$language.id_lang} tab-pane translation-field translation-label-{$language.iso_code} {if $default_language == $language.id_lang}show active{/if}">
<input type="text" name="couleur_{$language.id_lang}" class="form-control" {if isset({$couleur[$language.id_lang]}) && {$couleur[$language.id_lang]} != ''}value="{$couleur[$language.id_lang]}"{/if}/>
</div>
{/foreach}
</div>
</div>
<label class="form-control-label">{l s='Nez' mod='bwa_product_modifier'}</label>
<div class="translations tabbable">
<div class="translationsFields tab-content">
{foreach from=$languages item=language }
<div data-locale="{$language.iso_code}" class="translationsFields-form_step1_nez_{$language.id_lang} tab-pane translation-field translation-label-{$language.iso_code} {if $default_language == $language.id_lang}show active{/if}">
<input type="text" name="nez_{$language.id_lang}" class="form-control" {if isset({$nez[$language.id_lang]}) && {$nez[$language.id_lang]} != ''}value="{$nez[$language.id_lang]}"{/if}/>
</div>
{/foreach}
</div>
</div>
<label class="form-control-label">{l s='Saveur' mod='bwa_product_modifier'}</label>
<div class="translations tabbable">
<div class="translationsFields tab-content">
{foreach from=$languages item=language }
<div data-locale="{$language.iso_code}" class="translationsFields-form_step1_saveur_{$language.id_lang} tab-pane translation-field translation-label-{$language.iso_code} {if $default_language == $language.id_lang}show active{/if}">
<input type="text" name="saveur_{$language.id_lang}" class="form-control" {if isset({$saveur[$language.id_lang]}) && {$saveur[$language.id_lang]} != ''}value="{$saveur[$language.id_lang]}"{/if}/>
</div>
{/foreach}
</div>
</div>
</div>
{* Champs wysiwyg avec TinyMce *}
<div class="col-lg-12 col-xl-12">
<div class="summary-description-container">
<label class="form-control-label">{l s='Ingrédients' mod='bwa_product_modifier'}</label>
<div class="tab-pane panel panel-default active" id="ingredients">
<div class="translations tabbable" id="form_step1_ingredients">
<div class="translationsFields tab-content bordered">
{foreach from=$languages item=language}
<div data-locale="{$language.iso_code}" class="translationsFields-form_step1_ingredients_{$language.id_lang} tab-pane translation-field translation-label-{$language.iso_code} {if $default_language == $language.id_lang}show active{/if}">
<textarea name="ingredients_{$language.id_lang}" class="autoload_rte form-control" aria-hidden="true">
{if isset({$ingredients[$language.id_lang]}) && {$ingredients[$language.id_lang]} != ''}
{$ingredients[$language.id_lang]}
{/if}
</textarea>
</div>
{/foreach}
</div>
</div>
</div>
<label class="form-control-label">{l s='Informations nutritionnelles' mod='bwa_product_modifier'}</label>
<div class="tab-pane panel panel-default active" id="info_nutri">
<div class="translations tabbable" id="form_step1_info_nutri">
<div class="translationsFields tab-content bordered">
{foreach from=$languages item=language}
<div data-locale="{$language.iso_code}" class="translationsFields-form_step1_info_nutri_{$language.id_lang} tab-pane translation-field translation-label-{$language.iso_code} {if $default_language == $language.id_lang}show active{/if}">
<textarea name="info_nutri_{$language.id_lang}" class="autoload_rte form-control" aria-hidden="true">
{if isset({$info_nutri[$language.id_lang]}) && {$info_nutri[$language.id_lang]} != ''}
{$info_nutri[$language.id_lang]}
{/if}
</textarea>
</div>
{/foreach}
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
Merci de votre retour et du partage et désolé du temps de traitement mais j’ai mis à jour votre commentaire avec la structure 🙂
Hi, thank you for your work. I also create a module for expanding the product, however, the data must be stored in a separate table, and we need a button to add a new line (similar to the feature). Any ideas how to implement this? SQL table is ready. the module will also be happy with any feedback.
J’ai le même souci pour un site en multiboutique, toujours pas d’idée ?
Bonjour et merci pour ce tuto.
par contre comment faire pour que le nouveau champs ajouté soit disponible dans la recherche par façette (facetedsearch).
Merci
Bonjour,
Si vous souhaitez utiliser la navigation à facette le mieux est d’utiliser les caractéristiques qui fonctionnent nativement.
Ajouter un champ custom nécessite sans doute des développements assez lourds ( je n’ai jamais été amené à le faire )
Cordialement,
Hervé
Bonjour et merci à toi pour cet article bien écrit.
Cependant je suis face à un problème d’interaction avec la base de données. Comment sont enregistrées et récupérées les données? J’ai exactement le même code que toi (sauf que je n’ai gardé que le champ wysiwyg) et quand je rentre une valeur et la valide rien est enregistré. Par ailleurs, quand je rentre une valeur manuellement dans phpmyadmin elle n’est pas récupérée pour alimenter le champ du formulaire.
Merci pour tout!
Bonjour Aurélien,
Avez-vous testé les éléments listé dans la partie « Le code ne fonctionne pas ? » de l’article.
Je pense que votre problème est lié au cache.
Cordialement,
Hervé
Merci pour ta réponse.
Oui oui je supprime régulièrement les dossiers dev et prod du dossier var/cache.
Merci pour ta réaction.
J’ai d’abord tenté d’utiliser les caractéristiques (avec la navigation à façette) mais cela ne résous pas mon problème
En fait, j’ai deux champs Age_min et Age_max pour chaque produit. Et je souhaite faire une recherche de tous les produits compris entre age_min et age_max. mais la navigation à façette ne recherche que les jeux égale à cette valeur d’age. c’est ce qui m’a poussé à suivre ton tuto pour ajouter ces deux champs.
Il faudrait que je trouve le moyen d’importer ces 2 nouveaux champs (CSV).
puis que je modifie la requête de façette pour tenir compte de ces champs
Peux tu précisez les modifications à faire dans AdminImportController pour tenir compte de mes 2 nouveaux champs ?
J’ai repris ton code exact, sans rien modifier. J’ai donc crée un nouveau module. J’ai supprimé les dossiers dev et prod du dossier var/cache. Le module s’installe parfaitement, les tables sont bien créées dans la base de données, je n’ai aucune erreur lors de l’enregistrement du produit modifié, mais il n’y a rien à faire, aucune donnée n’est enregistrée dans la base.
J’ai relu tous les commentaires de cette page et j’ai bien pris note du fait que l’override ne se faisait probablement pas. Mais du coup même après avoir vidé le cache comment faire?
Cordialement.
Tu rencontres ce problème sur quelle version de prestashop ?
Je suis sur la version 1.7.6.2
J’ai réglé le problème de l’override. Il était dû à une erreur de ma part. Un autre fichier « Product.php » était présent dans le dossier override/classes situé à la racine du prestashop. Donc le fichier Product.php de mon module n’avait pas la priorité.
Maintenant je suis face à un autre soucis. Je peux à présent enregistrer les données dans la base mais que je choisisse français ou anglais, elles sont toujours enregistrées avec lang_id = 1 soit la langue française. Donc je n’arrive pas à avoir un enregistrement pour le Fr et un pour la version En.
Cordialement.
Bonjour Aurélien,
Je pense que tu as un souci avec ta requête SQL « ALTER . . . »
si tu as fait un copier/coller, les retour à la ligne sont encoder dans la chaine de caractère.
j’ai eu le même problème : peut tu réécrire la requête SQL sur une seule ligne :
Comme ceci :
$sqlInstall = « ALTER TABLE » . _DB_PREFIX_ . « product ADD custom_field VARCHAR(255) NULL »;
Bonsoir gmisterk,
Merci pour ton aide.
J’ai bien mis les requêtes sur une seule ligne mais mes enregistrements arrivent toujours dans la ligne pour la version française même quand je switch le produit en version anglaise.
Voilà ce que j’ai :
$sqlInstall = « ALTER TABLE » . _DB_PREFIX_ . « product « . « ADD custom_field VARCHAR(255) NULL »;
$sqlInstallLang = « ALTER TABLE » . _DB_PREFIX_ . « product_lang « . « ADD custom_field_lang VARCHAR(255) NULL, ». « ADD custom_field_lang_wysiwyg TEXT NULL »;
(chaque requête sur une seule ligne donc)
Tu as bien placé le bout de code proposé par Herve à a fin du tuto :
function switchLanguage(iso_code) {
$(‘div.translations.tabbable > div > div.translation-field:not(.translation-label-‘ + iso_code + ‘)’).removeClass(‘show active’);
$(‘div.translations.tabbable > div > div.translation-field.translation-label-‘ + iso_code).addClass(‘show active’);
}
Dans la version 1.7.6.2 le code dont tu parles est le bon de base. Voilà ce que j’ai par défaut dans le fichier form.js :
function switchLanguage(iso_code) {
$(‘div.translations.tabbable > div > div.translation-field:not(.translation-label-‘ + iso_code + ‘)’).removeClass(‘show active’);
const langueTabSelector = ‘div.translations.tabbable > div > div.translation-field.translation-label-‘ + iso_code;
$(langueTabSelector).addClass(‘show active’);
resetEditor();
}
J’ai trouvé!
Dans le template extrafields.tpl, il manque une classe, à la fois dans le fichier fourni dans l’archive hhproduct.rar mais aussi dans le code montré sur cette page.
Il faut rajouter la classe « translation-field » aux div ayant la classe « tab-pane ». C’est d’ailleurs de cette façon que le code JS fonctionne, il cherche bien un élément avec la classe translation-field ET translation-label. Et dans le template fourni ici, seule la classe translation-label est présente donc il ne peut pas trouver nos champs de formulaire pour switcher la langue.
Merci pour votre aide à tous!
Bonjour herve,
Tu aurais une piste pour pouvoir faire une recherche (à fecette) avec un range de deux valeurs (caractéristique age) ?
Je sais pas trop par où commencer.
Merci d’avance pour ton aide
Bonjour,
Plusieurs possibilités en fonction de ce que tu souhaites faire.
– Regarder si il existe des modules qui font déjà ça
– Le faire toi même.
Je n’ai pas de réponse toute faite et actuellement je ne sais pas comment traiter ta demande.
La piste que je creuserais serai de regarder dans le module ps_facetedsearch, comment sont gérés les différents types de filtres.
Et j’essaierais d’en rajouter un custom.
Après je ne te cache pas que le code du module est assez long à prendre en main.
Cordialement,
Hervé
Bonjour,
merci pour cette article. cependant j’ai un probleme pour ajouter un produit dans la base de données avec le nouveau champ via le code.
j’ai bien ajouter le champ characteristic a la table produit
j’override la classe product
class Product extends ProductCore
{
public $characteristic;
public function __construct($id_product = null, $full = false, $id_lang = null, $id_shop = null, Context $context = null)
{
self::$definition[‘fields’][‘characteristic’] = array(‘type’ => self::TYPE_HTML, ‘lang’ => true, ‘validate’ => ‘isCleanHtml’);
parent::__construct($id_product, $full, $id_lang, $id_shop, $context);
}
}
$product->characteristic = $tableau;
$product->add();
mais lorsque j’essaie d’ajouter mon produit j’ai une exception :
[PrestaShopDatabaseException]
Unknown column ‘characteristic’ in ‘field list’
Edit :
En fait c’est bon, c’est juste qu’il inserer dans `ps_product_lang` et pas dans `ps_product`
Bonjour Agnès, avez-vous trouver une solution au problème en multi-boutique ?
bonjour ami, merci pour ce tutoriel, il a été très utile, mais je vous demande une faveur, mon site est multilingue mais ce n’est pas enregistré en anglais mais seulement en italien
Merci
Bonjour,
Quel est la version de prestashop concernée.
De mon côté le multilingue est bien fonctionnel.
Bonjour,
merci pour ces informations !
par contre j’ai l’impression que les champs rajoutés ne sont pas pris en compte si nous sommes en multistore.
alors je ne sais pas si c’est un bug de Presta mais j’ai été contraint d’ajouter une action sur le hookActionProductSave pour aller manuellement renseigner mes champs
Ce qui donne :
public function hookActionProductSave($params) {
$id_product = $params[‘id_product’];
//to_do : module should create another table with its columns
//to_do 2 : manage duplicate which is not considering
$languages = Language::getLanguages();
foreach ($languages as $language) {
$new_field_1 = Tools::getValue(« new_field_1 ».$language[‘id_lang’]);
$new_field_2 = Tools::getValue(« new_field_2 ».$language[‘id_lang’]);
$sql_query = « UPDATE ` » . _DB_PREFIX_ . « product_lang` SET `new_field_1` = ‘ ».$new_field_1. »‘,`new_field_2` = ‘ ».$new_field_2. »‘ WHERE 1 AND `id_lang`= « .$language[‘id_lang’]. » AND `id_product` = « .$id_product. » « .Shop::addSqlRestriction(false);
$this->query($sql_query);
}
}
Par la suite, je me suis rendu compte que la dupli du produit ne prenait pas non plus ces nouveaux champs.
je cherche un moyen de faire en sorte que ces champs soient reportés sur le produit dupliqué mais sans conclusion pour l’instant. Auriez-vous une piste?
merci par avance,
Bonjour Alex,
Merci de votre retour.
C’est vrai que j’utilise très rarement le multi boutique sur Prestashop je n’ai donc pas testé ce tutoriel dessus.
Parfait si vous avez trouvé une solution.
Concernant la duplication je pense qu’en reprenant votre logique et en utilisant le hook actionObjectProductAddAfter il doit être possible de récupérer et de mettre à jour les valeurs également.
Cordialement,
Hervé
Merci pour ce retour, je vais creusé du côté de ce Hook 🙂
Bonne journée,
Alex
Bonjour,
Merci beaucoup pour le tutoriel, en en suivant des différents j’ai réussi à créer un module avec des champs textes et éditeurs HTML sur la fiche produit dans deux langues.
Mais je voudrais ajouter une liste déroulante (les options peuvent être saisies en dur dans le template du formulaire, avec un label texte et une valeur numéraire qui serait la seule à être sauvegardée en DB) et je n’ai pour l’instant aucune idée de comment procéder.
Si vous avez le temps pour un exemple ou des indications ce serait super !
Merci d’avance.
Cordialement,
Claire
Bonjour Hervé,
Merci pour ce tuto très pratique !
Comment faire pour faire remonter ce champ dans le mail new_order.html (du module Mailalerts) ?
Merci d’avance!
Bonjour Rachel,
Votre commentaire tombe bien car j’ai justement fait un article hier sur comment modifier les emails via les modules prestashop.
Du coup vous rentrez pile dans ce cas : https://www.h-hennes.fr/blog/2021/02/01/prestashop-gerer-les-emails-dans-vos-modules/
A partir de cet article vous devriez comprendre comment modifier l’email concerné.
Par contre il faudra tout de même implémenter la logique de récupération de l’information.
Cordialement,
Hervé
Je rebondi au message d’Aurélien (merci à toi), effectivement il faut ajouter la classe translation-field aux divs avec la classe tab-pane pour que le switch de langue fonctionne (en tout cas sur la 1.7.7)
J’aimerai savoir comment afficher un nouveau champ, exemple « video » dans ce même sujet mais juste à côté de l’OPTIONS comme ce MODULES mais ce sera VIDEO dans mon exemple.
Merci d’avance pour votre réponse.
Bonjour Sandy,
Il n’existe pas de hook pour ajouter un nouvel onglet à cet endroit.
Vous avez toujours la possibilité d’en créer un via le javascript de votre module, mais cela ne fonctionnera pas forcément de manière optimale.
Cordialement,
Hervé
Bonjour Hervé,
Merci beaucoup pour tous vos tutos qui m’ont débloqués pas mal de situations.
J’ai donc créé sur ma boutique un module pour ajouter plusieurs champs custom à mes produits et cela fonctionne très bien (affichage sur différents hooks, mise à jour ok) quand je suis logguée en tant que super-admin.
Mais les champs doivent pouvoir être visibles pour un utilisateur back-office lambda hors ceux-ci ne sont plus affichés dans ce cas. Je n’ai pas trouvé dans les permissions ce qui pourrait déclencher leur affichage (peut-être mettre les permissions dans la colonne à droite sur le module mais celui-ci est grisé…)
Cordialement,
Gwenaelle
Bonjour Hervé,
Super Tuto (et encore je me suis contenté d’installé direct le module 🙂 ) mais je n’arrive pas à reproduire la meme chose sur la fiche déclinaison. Auriez vous le code pour le faire s’il vous plait?
Merci d’avance
Voici mon code actuel: ca n’affiche rien et je n’arrive meme plus a ouvrir la ficher déclinaison avec
class HhProduct extends Module {
public function __construct() {
$this->name = ‘hhproduct’;
$this->tab = ‘others’;
$this->author = ‘hhennes’;
$this->version = ‘0.1.0’;
$this->need_instance = 0;
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l(‘hhproduct’);
$this->description = $this->l(‘add new fields to product’);
$this->ps_versions_compliancy = array(‘min’ => ‘1.7.1’, ‘max’ => _PS_VERSION_);
}
public function install() {
if (!parent::install() || !$this->_installSql()
//Pour les hooks suivants regarder le fichier src\PrestaShopBundle\Resources\views\Admin\Product\form.html.twig
|| ! $this->registerHook(‘displayAdminProductsExtra’)
|| ! $this->registerHook(‘displayAdminProductsCombinationBottom’)
) {
return false;
}
return true;
}
public function uninstall() {
return parent::uninstall() && $this->_unInstallSql();
}
/**
* Modifications sql du module
* @return boolean
*/
protected function _installSql() {
$sqlInstall = « ALTER TABLE » . _DB_PREFIX_ . « product_attribute »
. « ADD custom_field_dan VARCHAR(255) NULL »;
$returnSql = Db::getInstance()->execute($sqlInstall);
return $returnSql;
}
/**
* Suppression des modification sql du module
* @return boolean
*/
protected function _unInstallSql() {
$sqlInstall = « ALTER TABLE » . _DB_PREFIX_ . « product_attribute »
. « DROP custom_field_dan »;
$returnSql = Db::getInstance()->execute($sqlInstall);
return $returnSql;
}
public function hookDisplayAdminProductsExtra($params)
{
return $this->_displayHookContentBlock(__FUNCTION__);
}
/**
* Affichage des informations supplémentaires sur la fiche produit
* @param type $params
* @return type
*/
public function hookDisplayAdminProductsCombinationBottom($params) {
$combinaison = new Combination($params[‘id_product_attribute’]);
$this->context->smarty->assign(array(
‘custom_field_dan’ => $combinaison->custom_field_dan,
)
);
$combinaison->save();
return $this->display(__FILE__, ‘views/templates/hook/extrafields.tpl’);
}
/**
* Fonction pour afficher les différents blocks disponibles
* @param type $hookName
* @return type
*/
protected function _displayHookContentBlock($hookName) {
$this->context->smarty->assign(‘hookName’,$hookName);
return $this->display(__FILE__, ‘views/templates/hook/hookBlock.tpl’);
}
}
Bonjour Dan,
Pour l’ajout des champs aux déclinaisons lors de mes tests j’avais utilisé un template smarty standard et c’est bien fonctionnel.
Dans votre code je ne comprends pas l’intérêt du $combinaison->save(); dans la fonction hookDisplayAdminProductsCombinationBottom
Si vous souhaitez gérer l’enregistrement de votre donnée vous pouvez plutôt utiliser le hook ActionAdminProductsControllerSaveAfter
Cordialement,
Hervé
Merci Hervé de votre réponse,
mon erreur venait de mon override Combination que j’avais mal nommé.
Du coup je vois bien mon champs sur la fiché déclinaison mais aucun enregistrement en base de données. J’ai bien sur vidé les caches et supprimé les fichiers index_class.php mais rien y fait, cela ne fait aucun enregistrement. Si maintenant je fais le changement direct dans la BDD je vois mon champs rempli.
Vous parlez du hook ActionAdminProductsControllerSaveAfter mais comment et où dois je l’utiliser s’il vous plait?
Merci d’acance 😉
Bonjour Dan,
Concernant l’utilisation de ce hook il suffit d’ajouter votre module dessus comme pour n’importe quel autre hook.
Au niveau du fonctionnement dans ce hooks vous allez recevoir toutes les données POST du controller.
Vous avez donc accès à l’ensemble des données envoyées par le formulaire, il ne vous reste plus qu’a insérer en base de données celles qui vous intéressent.
( Si vous avez un doute sur les données envoyées, vous pouvez faire un dump($_POST) suivi d’un die(); et regarder dans le panneau ajax les informations envoyées.
Cordialement,
Hervé
Bonjour Herve,
Merci pour cet excellent TUTO.
Malheureusement comme Dan j’essaye d’ajouter des champs custom pour les déclinaisons et malgré l’ajout du Hook ActionAdminProductsControllerSaveAfter ainsi que la fonction
Exemple :
public function hookActionAdminProductsControllerSaveAfter($params)
{
$combination = new Combination($params[‘id_product_attribute’]);
$combination->volume = 2.3;
$combination->save;
}
je n’arrive toujours pas à enregistrer l’information customisée.
J’ai déjà réglé un problème en ajouter dans le controller ProductController [‘allow_extra_fields’ => true] lorsque je passe via le formulaire des déclinaisons.
Pourriez-vous m’aider ?
Dans l’attente de votre retour je vous remercie,
Adeline
Hi, are you planning to write a new guide or rewrite the existing one with these new forms?
FormBuilderInterface
Hi,
Maybe after the release of the next prestashop version.
But for now this tutorial still works 🙂
Regards,
Bonjour Hervé,
et bravo pour ce tuto.
Sur Prestashop 1.7.6.8, j’ai installé le module à partir du fichier zip.
Cela s’installe bien. Je vois les 3 champs dans une fiche produit dans le back-office.
Les champs sont ajoutés en base. Je ne vois rien d’anormal. Le cache est vidé. J’ai peu de modules et pas d’autres hook Product dans l’override.
Mais impossible d’enregistrer. Même impossible de lire quand je positionne une donnée directement dans la base. Je suis surpris de ne pas voir de hook pour la sauvegarde.
Je pense que c’est nécessaire si on voulait agir sur des données avant enregistrement. Cela passe probablement par la fonction de sauvegarde standard, mais visiblement cela ne prend pas mes nouveaux champs…
Que puis-je tenter ?
Merci,
Matthieu.
Bonjour Matthieu,
Ce module date un peu il faut que je le teste sur des versions récentes.
Cordialement,
Hervé
for prestashop v. 1.7.7.8 the field: custom_field cannot be saved to the database
please help!
Hi Ronin,
I need to check if it still works on the version.
This tutorial is quite old.
Regards,
Hervé
Bonjour,
Merci pour ce module.
J’ai installé le code et j’ai bien eu l’apparition du champs à remplir. le problème c’est que je n’arrive pas à afficher le nouveau onglet et je ne sais pas comment trouver le code pour dire à mon thème d’aller chercher ce qu’il y a dans ce nouvel onglet.
Aussi, je souhaiterait ajouter plusieurs onglets pour les produits. Est-ce possible avec ce module? Si oui, comment?
Désolée, je ne suis pas un développeur mais j’apprend sur le tas.
Bien cordialement,
Bonjour,
Ce module explique uniquement le fonctionnement global, mais il nécessite effectivement de comprendre comment prestashop fonctionne pour le mettre en oeuvre.
Cordialement,
Hervé
Bonjour,
Au final, on a pris un module dans Prestashop Addons pour l’ajout de nos champs car on n’avait pas assez de connaissance rtechnique dans le domaine pour appliquer ce module.
Par contre, notre problème actuel, c’est que tout le contenu de ces nouveau champs n’est pas retrouvé par PrestaShop quand on fait une recherche du contenu des nouveaux champs dans le Backoffice. ça marche bien dans le front office mais pas dans le backoffice.
Y a-t-il un moyen d’y remédier?
Merci d’avance pour votre aide;
Lila
Bonjour,
Ne connaissant pas le module que vous avez acheté je ne pourrais malheureusement pas vous répondre.
Quelle est le contexte de recherche dans le backoffice ?
Dans la recherche globale, ou dans le listing des produits ?
Cordialement,
Hervé
Bonjour,
Notre recherche dans le backoffice concerne le listing de produits en fonction d’une référence compatible. il s’agit de pièces automobiles qui ont chacune toute une liste de références compatibles qu’on renseigné dans un de nos nouveaux champs créés. Ainsi quand un client nous donne sa référence on doit effectuer une recherche dans la liste de nos produit pour retrouver le ou les produits qui sont compatibles avec la référence du client et voir ce qu’on peut lui proposer. mais vu que ces référence sont renseignées dans un de ces nouveau champs, Prestashop ne nous retrouve aucune référence alors qu’elles sont bien renseignées dans au moins un produit. On est donc bloqués pour générer les offres pour les clients.
Pour le module utilisé, il s’agit du: Onglets et champs personnalisés sur la page du produit, v2.1.4 – par ETS-Soft.
Cordialement,
Lila
Bonjour,
J’ai suivi votre tuto en utilisant le Hook « displayAdminProductsPriceStepBottom » et rajouté un champ mais lorsque j’enregistre le champ est toujours enregistré comme 0 dans la base de données.
Ensuite j’ai également essayé d’utiliser le Hook « actionProductUpdate » mais je ne connais pas la structure des paramètres et je n’arrives donc pas accéder à la valeur du champ.
Avez vous une idée d’où pourrait venir le problème ou un lien vers les paramètres du Hook?
Bien à vous,
Cordialement,
BOSSOU
Bonjour,
J’ai réglé le problème, c’était de ma faute il y avait un conflit entre deux champs.
Merci pour votre tutoriel.
Cordialement,
BOSSOU
Bonjour,
Nous avons installé votre module tel quel, et rien ne s’affiche de plus, pire, toute la partie admin deviens inaccessible (page blanche).
Nous somme sous la version PrestaShop 1.7.8.2 et revenu en arrière, Qu’est-ce qui pourrait bloquer ?
Bonjour,
Il faudrait activer le mode debug sur votre instance.
Et voir si cela vous affiche un message d’erreur clair sur la cause.
Selon les deniers retours que j’ai il ne devrait pas y avoir de soucis de ce genre.
Cordialement,
Hervé
Bonjour
Je suis tombé sur votre module et c’est en partie ce que je cherchais c’est top. J’ai juste un petit souci j’ai fait des modifs sur le module car je n’ai pas besoin de 3 champs juste d’un après modif j’ai recréé un zip mais celui ci ne s’installe pas prestashop me dit « Ce fichier ne semble pas être un fichier .zip de module valide.[Exception 0] » pouvez vous m’éclairer sur ce problème ?
je suis en version 1.7.8.4 sachant que le module de base hhproduct s’installe très bien
merci pour votre retour
Bonjour,
Cela signifie que vous avez sans doute une erreur de syntaxe php dans votre module.
Vous pouvez tout simplement transférer le contenu via ftp dans le dossier module et tenter de l’installer pour essayer d’avoir une erreur plus explicite.
Cordialement,
Hervé
Merci pour votre retour, je vais essayer votre solution
J’ai essayé la solution mais je ne peux pas installer en passant par le FTP , j’ai bien ajouté le dossier et dans la partie module je le vois avec l’option désactivé dois je faire réinitialiser pour installer le module de cette façon ?
merci pour votre retour
Oui faites la réinitialisation ( en mode debug )
Et faites attention au message qui s’affiche en cas d’erreur.
L’erreur peut venir de différents paramètres ( code / base de données / hook ), en général le message d’erreur est assez explicite ( mais uniquement en mode debug )
Cordialement,
Hervé
Je viens de faire la manip et effectivement j’ai une erreur sur la commande sql ALTER TABLE il me dit que le champ perso est inconnu je comprends pas trop l’erreur car j’ai juste remplacé le nom et rien changé sur la requête je vous mets le code en dessous :
protected function _unInstallSql() {
$sqlInstallLang = « ALTER TABLE » . _DB_PREFIX_ . « product_lang »
. « DROP desc_boncadeau »;
$returnSqlLang = Db::getInstance()->execute($sqlInstallLang);
return $returnSqlLang;
merci pour vos lumières 😉
}
Cela signifie sans doute que la création du champ n’a pas marché à l’installation.
Car du coup lors de la désinstallation il ne trouve pas le champs à supprimer, ce qui vous génère cette erreur.
Vous pouvez forcer un return true sur cette fonction et essayer de lancer manuellement l’ajout du champ dans la table pour vérifier.
Bonjour,
dois je mettre le return true à la place de la variable return $returnSqlLang; ?
Quand vous vous me dites de lancer manuellement l’ajout du champ dois je le créer directement dans la bdd ?
merci pour vos conseils
Bonjour,
dois je remplacer la variable return $returnSqlLang; par return true ?
Dois je créé le champ directement dans la bdd ?
Merci pour vos conseils
Bonjour,
Merci pour votre tuto, comme toujours clair et efficace !
J’ai créé un module à partir du votre, celui-ci s’installe sans soucis et j’ai bien mes champs qui s’affiche dans la fiche produit du BO au niveau du hook hookDisplayAdminProductsMainStepLeftColumnMiddle et dans la BDD.
Quand je fais des modifs, j’ai bien l’enregistrement qui se fait en BDD, mais je n’ai que le 1er champ qui s’affiche dans la fiche produit du BO après un raffraîchissement de la page.
Est-ce que vous avez une idée car je ne vois pas la différence entre mon champ qui fonctionne (Conseils de l’expert) et mes champs qui ne fonctionnent pas :'(
Voici ma fonction hookDisplayAdminProductsMainStepLeftColumnMiddle et ma classe Product
public function hookDisplayAdminProductsMainStepLeftColumnMiddle($params) {
$product = new Product($params[‘id_product’]);
$languages = Language::getLanguages($active);
$this->context->smarty->assign(array(
‘conseils’ => $product->conseils,
‘ingredients’ => $product->ingredients,
‘mentions’ => $product->mentions,
‘energie’ => $product->energie,
‘matieresgrasses’ => $product->matieresgrasses,
‘acidesgras’ => $product->acidesgras,
‘glucides’ => $product->glucides,
‘sucres’ => $product->sucres,
‘proteines’ => $product->proteines,
‘sel’ => $product->sel,
‘apparence’ => $product->apparence,
‘bouche’ => $product->bouche,
‘nez’ => $product->nez,
‘languages’ => $languages,
‘default_language’ => $this->context->employee->id_lang,
));
return $this->display(__FILE__, ‘views/templates/hook/extrafields.tpl’);
}
class Product extends ProductCore {
public $conseils;
public function __construct($id_product = null, $full = false, $id_lang = null, $id_shop = null, \Context $context = null) {
/*self::$definition[‘fields’][‘custom_field’] = [
‘type’ => self::TYPE_STRING,
‘required’ => false, ‘size’ => 255
];*/
self::$definition[‘fields’][‘conseils’] = [
‘type’ => self::TYPE_HTML,
‘lang’ => true,
‘required’ => false,
‘validate’ => ‘isCleanHtml’
];
self::$definition[‘fields’][‘ingredients’] = [
‘type’ => self::TYPE_HTML,
‘lang’ => true,
‘required’ => false,
‘validate’ => ‘isCleanHtml’
];
self::$definition[‘fields’][‘mentions’] = [
‘type’ => self::TYPE_HTML,
‘lang’ => true,
‘required’ => false,
‘validate’ => ‘isCleanHtml’
];
self::$definition[‘fields’][‘energie’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘matieresgrasses’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘acidesgras’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘glucides’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘sucres’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘proteines’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘sel’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘apparence’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘bouche’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
self::$definition[‘fields’][‘nez’] = [
‘type’ => self::TYPE_STRING,
‘lang’ => true,
‘required’ => false, ‘size’ => 255
];
parent::__construct($id_product, $full, $id_lang, $id_shop, $context);
}
}
Bonjour,
Dans votre exemple de code vous avez oublié de déclarer les autres propriété de classes.
Vous avez rajouté
public $conseilsMais pas les autres, c’est pour cela que c’est uniquement ce champ qui fonctionne 😉
Cordialement,
Hervé
Merci !!
Bonjour,
C’est possible d’ajouter ces champs par déclinaisons ?
Cordialement,
Gaja
Bonjour,
C’est possible mais plus complexe, je n’ai malheureusement pas de tuto la dessus sous la main.
De mémoire la dernière fois j’avais été obligé de modifier des éléments dans le core directement pour que ça fonctionne, mais c’était sur des vieilles 1.7
Cordialement,
Hervé
Bonjour,
Merci pour votre réponse.
Enfin, j’ai réussi à afficher les champs par déclinaisons. Mais je voudrais ajouter le type HTML comme vous l’avez fait pour les champs par produit.
Dans le fichier Combination.php, j’ai créé un champ :
more_attr’ => [‘type’ => self::TYPE_HTML, ‘validate’ => ‘isCleanHtml’, ‘lang’ => true]
mais dans BO, il s’affiche comme un champ de texte.
Avez-vous une idée ?
Cordialement,
Gaja
Bonjour,
C’est bon. J’ai trouvé. Enfait, je viens d’ajouter « nofilter » dans mon tpl.
Merci
Gaja
Bonjour,
Merci pour votre tuto,
Je l’ai reproduis et il a fonctionné mais j’ai voulu essayer sans override la classe Product.
J’ai donc crée une classe NationProduct dans mon module avec le même contenu que la classe Override de product.
Et au lieu de :
$product = new Product($params[‘id_product’]);
$languages = Language::getLanguages($active);
$this->context->smarty->assign(array(
‘custom_field’ => $product->custom_field,
‘custom_field_lang’ => $product->custom_field_lang,
‘customer_field_lang_wysiwyg’ => $product->custom_field_lang_wysiwyg,
‘languages’ => $languages,
‘default_language’ => $this->context->employee->id_lang,
)
);
J’ai :
$product = new NationProduct(Tools::getValue(‘id_product’));
$languages = Language::getLanguages($active);
$this->context->smarty->assign(array(
‘custom_field’ => $product->custom_field,
‘custom_field_lang’ => $product->custom_field_lang,
‘customer_field_lang_wysiwyg’ => $product->custom_field_lang_wysiwyg,
‘languages’ => $languages,
‘default_language’ => $this->context->employee->id_lang,
)
);
Il n’y a aucune erreur mais cependant les produits ne sont pas mis à jour.
Auriez vous une idée?
Cordialement Thierry
svp j’ai une question j’ai installé ce plugin et j’ai trouvé l’adminImportController qu’elle est l’utilité de ce Controller et merci
Bonjour Mohamed,
Cette modification permettait de gérer l’import des nouveau champs produits via l’import natif de prestashop dans le back office.
Cette page a été migrée sous symfony dans les versions plus récentes, du coup il ne sers effectivement plus à rien à présent.
Cordialement,
Hervé
Bonjour,
Je créé un module qui utilise la hook displayAdminProductsExtra.
Je voudrais avec ce module afficher un formulaire qui me permettra de retourner une valeur dans une table.
Le formulaire est créé dans un fichier FormType.php, malheureusement je n’arrive pas à l’afficher et le profiler de symfony me retourne une erreur.
Auriez-vous une idée de pourquoi il n’arrive pas à trouver le formulaire ?
Bonjour,
En fonction de votre version vous pouvez tenter l’approche du module de démo de prestashop :
https://github.com/PrestaShop/example-modules/blob/master/demooldproductpagehooks/demooldproductpagehooks.php
Qui illustre bien comment charger un contenu de formulaire dans les différents hooks 🙂
Cordialement,
Hervé
J’ai utilisé prestashop 1.7 J’ai installé le module qui fonctionne bien sauf la traduction de la zone de texte pour chaque produit
Bonjour,
Merci pour le tuto, c’est exactement ce que je recherche mais aucune mise à jour du champ aussi bien si je le rentre dans le back-end que on direct dans phpmyadmin le champ text n’est pas rempli.
je pense que cela vient de l’overide car j’ai du mal à comprendre cette étape, j’ai fait un dossier /modules/hhproduct/override/class/product.php car j’avais compris qu’il serait copier au moment de l’installation mais je ne le retrouve pas dans /overide/
Merci d’avance pour votre aide
Bonjour,
C’est effectivement ce qui doit se passer lors de l’installation de votre module.
Si vous avez un fichier dans le dossier override de votre module qui correspond à un fichier existant il sera automatiquement copié au bon endroit.
Quelle version de prestashop ? Comme vous pouvez le voir l’article date de 2017 je ne l’ai pas testé récemment sur prestashop 8+
Cordialement,
Hervé
Bonjour,
Oui j’ai vu la date de l’article mais très complet, bravo !
Il s’agit de la version 1.7.6.9 pourtant.
si je place le fichier manuellement pour tester je dois le mettre dans overide\classes ou dans override\classes\hhproduct ?
je viens de corriger une coquille mon fichier était nommé product.php au lieu de Product.php du coup bien copier dans le répertoire /override/ mais cela ne change rien pas de mise à jour de base de donnée.
J’ai voulu supprimer les champs $custom_field_lang et $custom_field_lang_wysiwyg du module peut etre la mon souci je regarde
cela fonctionne 😉 j’ai désinstallé et réinstallé et hop…
un grand merci pour le tuto
me reste à faire la template client 😉
Bonjour Hervé,
Merci pour ce tuto très bien fait qui m’a été utile sur PrestaShop 1.7.x.
Il semblerait que le fonctionnement ne soit plus identique sur la version 8.1.x de PrestaShop et que cette méthode ne fonctionne plus.
Serait-il possible de mettre à jour le tutoriel pour PrestaShop 8.1.x ?
Encore merci
Bonjour Mathieu,
Effectivement l’article date pas mal.
Et la version 8.1 implémente par défaut la nouvelle page produit qui n’est plus compatible avec ce fonctionnement.
Pour l’instant je n’ai pas encore adapté ce tutoriel je ferais sans doute un article de mise à jour dans les prochaines semaines.
Mais je n’ai pas encore d’instance en production sur cette version je n’ai donc pas encore creusé le sujet.
Cordialement,
Hervé
Bonjour Hervé,
Merci pour cette réponse (que je n’avais pas vu)
Cordialement,
Mathieu
Bonjour, je n’ai trouvé aucun article lié à l’ajout de champs personnalisés sur la nouvelle page produit (Prestashop 8.1). Avez-vous pu mettre à jour le contenu de cette entrée ? Pourriez-vous fournir de la documentation connexe ? J’ai regardé https://devdocs.prestashop-project.org/8/modules/sample-modules/extend-product-page/#add-a-custom-field-from-hahahugoshortcode2036s7hbhb mais on ne sait pas comment Composer travaux .
Merci