Prestashop : Utiliser les pages cms comme des blocks
Vous souhaitez afficher des contenus éditables depuis l’administration un peu partout dans votre thème ?
C’est très facile à faire et nous allons voir comment. ( Pour un usage basique directement dans les fichiers smarty )
L’idée est d’utiliser les pages cms de Prestashop.
Pour les ranger, vous pouvez faire une catégorie cms désactivée « Blocs Cms » et mettre toutes les pages dedans.
Pour gérer l’affichage nous allons créer un module hhcmspagewidget
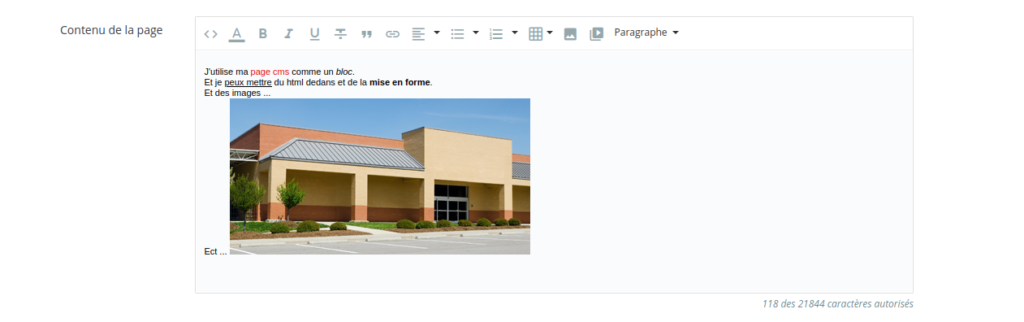
Et le contenu de la page de démo sera le suivant.

Fonctionnement basique
Pour un fonctionnement de base le code suivant sera suffisant
class Hhcmspagewidget extends Module implements WidgetInterface { public function __construct() { $this->name = 'hhcmspagewidget'; $this->tab = 'others'; $this->version = '0.1.0'; $this->author = 'hhennes'; $this->bootstrap = true; parent::__construct(); $this->displayName = $this->l('Hh Cms page widget'); $this->description = $this->l('Allow to display cms page as block through a widget'); } /** * [FRONT OFFICE] Widget utilisé pour afficher le bloc cms * @param string $hookName * @param array $configuration * @return string */ public function renderWidget($hookName = null, array $configuration) { if ( isset($configuration['id_cms']) ){ return $this->getWidgetVariables($hookName,$configuration); } return ''; } /** * [FRONT OFFICE] Widget utilisé pour récupérer les informations d'affichage * @param string $hookName * @param array $configuration * @return string */ public function getWidgetVariables($hookName = null, array $configuration) { try { $idCms = (int)$configuration['id_cms']; $cms = new CMS($idCms,$this->context->language->id); //Exécution du hook pour appliquer le filtrage des contenus cms if ( false != |
Prestashop : Utiliser les pages cms comme des blocks Lire la suite »