Cet article est assez ancien, malgré toute l'attention que j' apporte à mes contenus il est possible que celui-ci ne soit plus d'actualité.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
La version 1.7 rajoute une nouvelle notion pour gérer les champs sur certains formulaires front ( Client et Adresse entre autre )
Ceux-ci sont géré via la classe FormField et leur affichage est géré dans le template themes/themeName/templates/_partials/form-fields.tpl
Les méthodes utiles pour gérer ces champs sont les suivantes :
- setName: Défini le nom du champ
- setType: Défini le type du champ ( text/checkbox .. ) voir liste ci-dessous
- setRequired : Défini si le champ est obligatoire ou non
- setLabel : Défini le label du champ
- setValue : Défini la valeur du champ
- setAvailableValues : Défini les valeurs disponibles pour le champ, pour les select entre autre
- addAvailableValue : Ajout une valeur disponible pour le champ
- setMaxLength: Longueur maximum du champ
- setConstraint : Ajoute une contrainte de validation au champ , les méthodes appelables sont celles de la classe Validation ( ex isEmail )
Pour l’exemple j’ai ajouté des nouveaux champs au formulaire de création de compte client via le hook hookAdditionalCustomerFormFields
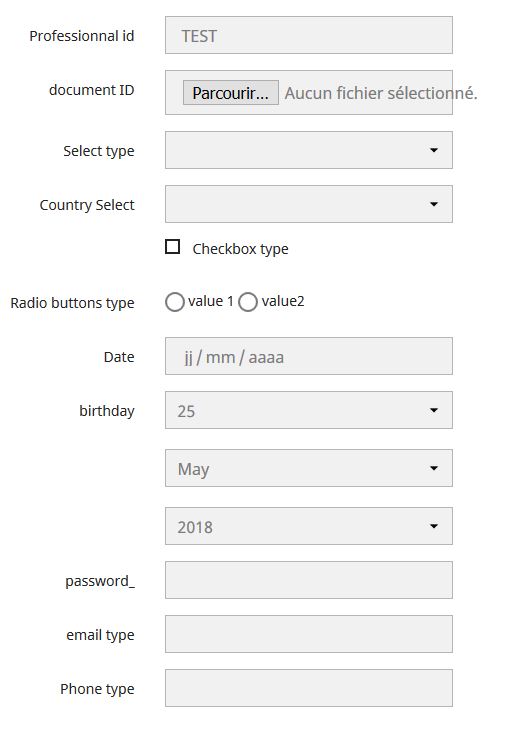
Voici l’ensemble des types de champs possibles :
return [ //Champ texte standard (new FormField) ->setName('professionnal_id') ->setType('text') ->setRequired(true) //Décommenter pour rendre obligatoire ->setValue("TEST") ->setMaxLength("10") ->setLabel($this->l('Professionnal id')), //Champ File (new FormField) ->setName('justificatif_upload') ->setType('file') ->setLabel($this->l('document ID')), //Select (new FormField) ->setName('select_field') ->setType('select') ->setAvailableValues(array('key' => 'value 1', 'key2' => 'value2')) ->setLabel($this->l('Select type')), //countrySelect ( idem select mais rajoute une classe js js-country (new FormField) ->setName('country_field') ->setType('countrySelect') ->setAvailableValues(['key' => 'value 1', 'key2' => 'value2']) ->setLabel($this->l('Country Select')), //Checkbox (new FormField) ->setName('checkbox_field') ->setType('checkbox') ->setValue(1) ->setLabel($this->l('Checkbox type')), //radio-buttons (new FormField) ->setName('radio_field') ->setType('radio-buttons') ->setAvailableValues(array('key' => 'value 1', 'key2' => 'value2')) ->setLabel($this->l('Radio buttons type')), //date (new FormField) ->setName('date_field') ->setType('date') ->setLabel($this->l('Date')), //birthday (new FormField) ->setName('birthday_field') ->setType('birthday') ->setLabel($this->l('birthday')), //password (new FormField) ->setName('password_field') ->setType('password') ->setLabel($this->l('password')), //Champ email (new FormField) ->setName('email_field') ->setType('email') ->setLabel($this->l('email type')), //Champ tel (new FormField) ->setName('phone_field') ->setType('phone') ->setLabel($this->l('Phone type')), //Champ caché (new FormField) ->setName('hidden_field') ->setType('hidden') ->setValue('My hidden value') ]; |
Et leur visualisation :




Bonjour je voulais savoir comment on peu faire des choix multiples en « radio-buttons » ou en « checkbox » merci
Bonjour,
Sur ce point je ne saurais malheureusement pas vous répondre j’avais tenté de les gérer via les formfields standards mais mes tentatives n’avaient pas fonctionné. :/
Bonjour Hervé !
Tout d’abord merci pour votre blog! Plein de bonnes astuces et conseils. Je reviens 3 ans après pour savoir si vous avez trouvé la solution pour une multiple checkbox dans l’admin product.
Je réussi avec 1 mais pas avec plusieurs et pas de doc dessus.
Merci beaucoup
Merci quand même pour votre réponse
Je me demandais s’il existait des champs qui dépendent d’autre.
En fonction d’un choix, on fait apparaître un champs.
Ou si ça se fait en js…
Bonjour François,
A ma connaissance pas d’autres possibilités que de le faire en js :/
Je n’arrive pas à le faire en php. Par contre auriez-vous une idée de l’endroit (ou du fichier) pour faire cela en JS ?
Merci !
Bonjour Nicolas,
Désolé mais votre retour est un peu vague du coup je ne comprends pas ce que vous n’arrivez pas à faire en php 😀
Bonjour,
Je n’arrive pas à comprendre où est-ce qu’il faut inséré le code ?
Merci pour votre réponse
Bonjour,
Cet article explique juste les différents types de formfields possibles.
Que souhaitez-vous faire exactement ?
Bonjour,
Merci pour cet article.
J’ai vu qu’on pouvais seter le type via setType(‘countrySelect’). Savez-vous si il est possible de faire pareil pour le groupe d’utilisateur ?
Merci !!
Bonjour,
Malheureusement non ce n’est pas un type prédéfini
L’ensemble des cas possibles sont visibles ici : https://github.com/PrestaShop/PrestaShop/blob/develop/themes/classic/templates/_partials/form-fields.tpl
Dans votre cas il suffit de faire un champ de type select et de lui assigner la liste des groupes de clients.
Cordialement,
hervé
Bonjour,
Merci pour cet article.
je veut ajouter a la formulaire le logo du client et je suis debutant dans le prestashop . est ce que tu peux m’aider?
Bonjour
avec des mois de retard je vous remercie de toutes les pistes que vous partagez !!