N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article est une mise à jour d’un article précédent sur Magento 1 : Magento 1 : Ajouter des nouveaux attributs aux formulaires de création de compte
Nous allons voir comment rajouter un attribut client aux formulaire de création de compte et d’édition du compte client.
Celui-ci sera nommé « Sample »
(La partie checkout a été totalement réécrite dans magento 2 et fera l’objet d’un article ultérieur)
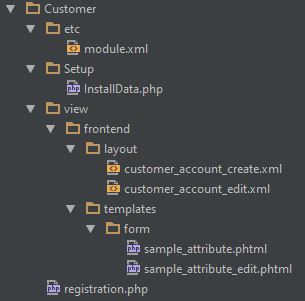
Pour cela nous allons créer un module Hhennes_Customer qui sera situé dans le dossier app/code/Hhennes/Customer.
La structure de notre module sera la suivante :

Pour commencer comme pour tout module magento 2, il faut déclarer notre module en créant le fichier module.xml avec le contenu suivant dans le dossier /etc/ de notre module :
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Hhennes_Customer" setup_version="0.1.0"> <sequence> <module name="Mage_Customer"/> <!-- Dépendance au module Mage Customer --> </sequence> </module> </config> |
Ansi que le fichier registration.php à la racine avec le contenu suivant :
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Hhennes_Customer', __DIR__ ); |
Pour installer notre module il faut le fichier « InstallData.php » dans un dossier « Setup » avec le contenu suivant
<!--?php namespace Hhennes\Customer\Setup; use Magento\Eav\Setup\EavSetup; use Magento\Eav\Setup\EavSetupFactory; use Magento\Eav\Model\Config; use Magento\Framework\Setup\InstallDataInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\ModuleContextInterface; class InstallData implements InstallDataInterface { protected $eavSetupFactory; protected $eavConfig; /** * Injection des dépendances à la création des * InstallData constructor * @param EavSetupFactory $eavSetupFactory * @param Config $eavConfig */ public function __construct( EavSetupFactory $eavSetupFactory , Config $eavConfig ) { $this->eavSetupFactory = $eavSetupFactory; $this->eavConfig = $eavConfig; } /** * @param ModuleDataSetupInterface $setup * @param ModuleContextInterface $context */ public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context) { $eavSetup = $this->eavSetupFactory->create(['setup' => $setup]); //Création de l'attribut $eavSetup->addAttribute( \Magento\Customer\Model\Customer::ENTITY, 'sample', [ 'type' => 'text', 'label' => 'Sample attribute', 'input' => 'text', 'required'=> false, 'default' => '', 'sort_order' => 100, 'system' => false, 'position' => 100, ] ); //Ajout de l'attribut aux formulaires clients $autoLoginAttribute = $this->eavConfig->getAttribute(\Magento\Customer\Model\Customer::ENTITY,'sample'); $autoLoginAttribute->setData('used_in_forms', ['adminhtml_customer','customer_account_create','customer_account_edit'] ); $autoLoginAttribute->save(); } } </pre> <p>La partie back-office du module est à présent complète.<br ?--> Il faut gérer l'affichage via la création de layouts et de templates et l'ensemble fonctionne quasiment comme dans Magento 1 Les pages de création et d'édition de compte comportent le code suivant : |
<?php echo $block->getChildHtml('form_additional_info'); ?> |
qui permet de rajouter des éléments supplémentaires.
Les controller concernés sont donc les suivants : customer_account_create customer_account_edit, nous allons donc créer les fichiers de layouts associés dans le dossier view/frontend/layout/
customer_account_create.xml avec le contenu suivant :
<?xml version="1.0" encoding="UTF-8"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="form.additional.info"> <block class="Magento\Framework\View\Element\Template" name="form_additional_sample" template="Hhennes_Customer::form/sample_attribute.phtml"/> </referenceContainer> </body> </page> |
customer_account_edit.xml avec le contenu suivant :
<?xml version="1.0" encoding="UTF-8"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="form.additional.info"> <block class="Magento\Customer\Block\Form\Edit" name="form_additional_sample" template="Hhennes_Customer::form/sample_attribute_edit.phtml"/> </referenceContainer> </body> </page> |
Notez bien la différence dans le premier cas le bloc est de type Magento\Framework\View\Element\Template alors que dans le second il est de type Magento\Customer\Block\Form\Edit
Pour finir il faut créer les fichier phtml dans le dossier view/frontend/template/form/sample_attribute.phtml
<?php <div class="field"> <label class="label" for="sample"><span><?php /* @escapeNotVerified */ echo __('Sample Data') ?></span></label> <input type="text" name="sample" title="<?php /* @escapeNotVerified */ echo __('Sample Data') ?>" class="input-text" autocomplete="off" value=""/> </div> |
et sample_attribute_edit.phtml
<?php <div class="field"> <label class="label" for="sample"><span><?php /* @escapeNotVerified */ echo __('Sample Data') ?></span></label> <input type="text" name="sample" title="<?php /* @escapeNotVerified */ echo __('Sample Data') ?>" class="input-text" autocomplete="off" value="<?php echo $block->getCustomer()->getCustomAttribute('sample')->getValue() ?>"/> </div> |
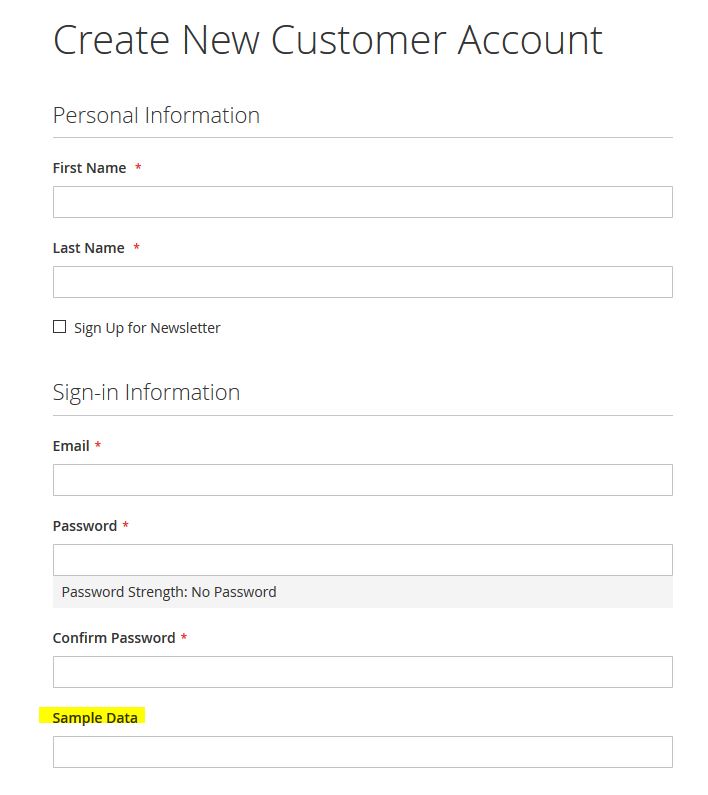
Si tout va bien votre champ devrait être visible sur les pages de création et d’édition de compte.

Note : Attention à date d’aujourd’hui dans le thème luma, les champs additionnels sont affichés à la suite du mot de passe, et il est nécessaire d’afficher celui-ci pour les voir.