1.5 1.6 1.7.4 1.7.5 1.7.6 1.7.7 1.7.8 8.0 8.1 +
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Lors de la création d’un compte client sur votre site, vous aurez peut-être besoin de récupérer des fichiers du client pour justifier certaines situations ( justificatif de situation , cv, ect … )
Nous allons voir comment faire pour récupérer des fichiers lors de la création du compte.
Edit : Le fonctionnement change avec prestashop 1.7 , consulter l’article pour le tutoriel actualisé : Prestashop 1.7 : Ajouter des champs clients
Avant toute chose il va falloir modifier le template du formulaire de création de compte.
Et trouver la ligne : ( sur la version 1.6.1.4 : ligne 428 ) dans le fichier authentication.tpl de votre thème.
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="account-creation_form" class="std box"> |
et rajouter l’attribut : enctype= »multipart/form-data »
Ce qui donne le code suivant :
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="account-creation_form" class="std box" enctype="multipart/form-data"> |
Ceci permettra de gérer les envois de fichiers depuis le formulaire.
Pour le code initial je vais créer un module hhregistration, qui va permettre d’ajouter des champs au formulaire de création de compte, puis de procéder à leur traitement.
J’avais déjà écrit un article sur ce sujet : https://www.h-hennes.fr/blog/2015/06/29/prestashop-ajouter-des-champs-a-linscription/
Créer un fichier dans modules/hhregistration/hhregistration.php avec le contenu suivant :
<?php /** * Module Hh Registration : Ajout de champs au formulaire d'inscription * */ class hhregistration extends Module { /** Extensions autorisées pour l'envoi de fichiers */ private $_registration_allowed_extensions = array('pdf','doc','docx','jpg','png','gif','txt'); /* Nom du dossier dans lequel sont envoyés les fichiers */ private $_upload_dir = 'files/'; public function __construct() { $this->name = 'hhregistration'; $this->tab = 'hhennes'; $this->author = 'hhennes'; $this->version = '0.1.0'; $this->need_instance = 0; parent::__construct(); $this->displayName = $this->l('HH Registration'); $this->description = $this->l('Sample module which show how to add fields to registration'); } /** * Installation du module : Installation Standard + greffe sur les hooks nécessaires * @return boolean */ public function install() { if ( !parent::install() || !$this->registerHook('displayCustomerAccountForm') || !$this->registerHook('actionCustomerAccountAdd') ) return false; return true; } /** * Désintallation du module * @return boolean */ public function uninstall() { if (!parent::uninstall()) return false; return true; } /** * Nouveaux champs à rajouter sur le formulaire de création de compte * @param type $params */ public function hookDisplayCustomerAccountForm($params) { //Affichage du template du module ( situé dans views/templates/hook ) return $this->display(__FILE__, 'hookDisplayCustomerAccountForm.tpl'); } /** * Traitement des nouveaux champs du formulaire d'inscription */ public function hookActionCustomerAccountAdd($params) { //Gestion de l'upload via la classe d'upload prestashop $uploader = new Uploader('file_input'); //Renseigner ici le nom du champ input $uploader->setAcceptTypes($this->_registration_allowed_extensions) ->setCheckFileSize(UploaderCore::DEFAULT_MAX_SIZE) ->setSavePath(dirname(__FILE__) . '/' . $this->_upload_dir) ->process(); } } |
La logique d’upload du fichier est assez simple car elle reprend tout simplement la classe d’envoi de fichier de Prestashop 🙂
$uploader = new Uploader('file_input'); //Renseigner ici le nom du champ input $uploader->setAcceptTypes($this->_registration_allowed_extensions) // Définition des extensions autorisées ->setCheckFileSize(UploaderCore::DEFAULT_MAX_SIZE) //Taille maximum des fichiers à envoyer ->setSavePath(dirname(__FILE__) . '/' . $this->_upload_dir) // Répertoire de destination ->process(); // Traitement de l'envoi |
Créez ensuite un fichier dans modules/hhregistration/views/templates/hook/hookDisplayCustomerAccountForm.tpl avec le contenu suivant
{* Template d'affichage du module hhregistration *}
<!-- Module hhregistration -->
<div class="form-group">
<label for="file-input">{l s='Justificatif Professionnel' mod='hhregistration'}</label>
<input type="file" name="file_input" />
</div> |
<!-- Module hhregistration --> |
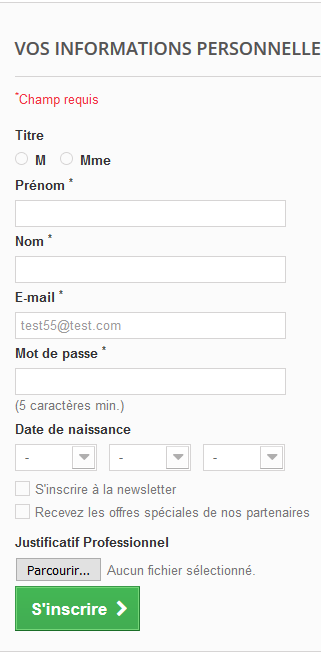
Installer le module, créez de nouveaux groupes clients et le rendu sera similaire à cette capture :

Si vos utilisateurs insèrent des pièces jointes lors de leur inscription, celles-ci seront déposées dans le dossier « files » du module hhregistration 🙂
Le module est téléchargeable sur github : https://github.com/nenes25/prestashop_hhregistration




Bonjour Hervé,
Merci pour ces infos bien utiles.
Je cherche à monter un système permettant aux clients d’uploader des fichiers (fiches d’informations à compléter en PDF) dans leur backoffice client (compte). Le but étant qu’ils puissent gérer par eux même les mises à jour de leurs fiches. J’ai cherché un module officiel ou non mais je n’ai rien trouvé qui réponde à mes critères.
Soit je monte tout un système de remplissage des fiches depuis le compte client + génération en PDF puis mise à disposition sur le compte, soit juste un upload par le client de sa fiche préalablement remplie en PDF.
Du coup je suis en train d’essayer tes codes, qui semblent être une solution efficace pour gérer ça comme je veux, mais… comment faire pour récupérer les fiches uploadées pour chaque client (à l’inscription ou dans sa partie identity) dans son compte, et non juste la récupérer à la main dans le dossier ‘files/’ du module ?
Si tu passe dans le coin et que tu as la gentillesse de me donner quelques infos à ce sujet (si tu en as), ça me rendrait bien service 🙂 sinon je vais continuer à chercher et bidouiller.
Dans tous les cas merci.
Bonjour,
Pour le coup je pense que le plus simple est effectivement de faire un module qui correspondra entièrement à tes besoins.
Je ne vois pas ou est la difficulté dans la récupération du fichier, (ni ce que tu veux faire exactement en fait ) ?
Il est possible d’uploader les fichiers de chaque client dans un dossier spécifique si nécessaire, et ainsi il sera possible de lister sur une page du compte les éléments déjà envoyés.
Cordialement,
Merci pour cette article intéressant,
j’ai installer votre module mais je ne reçois pas les documents télécharger, mon dossier ‘files’ est toujours vide. Avez vous une piste SVP ?
pour infos je suis sur prestashop 1.6.1.5
merci
Bonjour,
Est-ce que le problème apparait dès l’installation ou avez-vous fait des modifications ? dans le thème notamment ?
Plusieurs possibilités peuvent expliquer cette erreur :
– Vérifier les formats des fichiers envoyés
– Vérifier que les droits du dossier sont suffisants sur votre serveur pour déposer des nouveau fichiers.
Cordialement,
Hervé
Merci herve pour votre réponse rapide
Non j’ai pas fait de modification ‘ thème par défault’.
j’ai essayé le format PDF et jpg ca ne fonctionne pas.
les droits des dossier sont 755, j’ai mis le 777 pareil aussi .
Au cour de l’installation, lorsque je clic sur charger le module j’obtiens une page blanche mais quand je fait marche arriére je trouve le module installé
Merci pour votre générosité
Bonjour,
Pouvez-vous afficher l’erreur et me dire si elle est liée au module ?
( passer la variable dev à true dans le fichier config/defines.inc.php )
Cordialement,
mod debug actif mais toujours page blanche,
j’ai réinstaller un PrestaShop vierge, pareil le fichier envoyé n’est pas dans le dossier files.
je pense que le module ne télécharge pas le fichier parce que visuellement quand je clic sur « s’inscrire » il met pas de temps pour télécharger le fichier mais ca passe directement à la page suivante pourtant ma connexion est lente, donc apparemment il prend pend pas en considération le fichier joint
Bonjour,
Merci de vos tests, j’ai trouvé la source de l’erreur.
Il y’a une modification que j’ai oublié de mettre dans l’article.
Il faut modifier les données du formulaire pour qu’il puisse gérer l’envoi de fichiers.
J’ai mis à jour l’article avec les informations nécessaires.
Cordialement,
Hervé
Bonjour,
Merci herve pour ce travail, ça fonctionne correctement, je vous remercie cela répond exactement à mon besoin.
J’essayerais d’améliorer le module pour permettre d’envoyer la pièce jointe par mail à l’admin de la boutique.
cordialement
Bonjour, j’ai utiliser ceci sur ma nouvelle boutique, mais il y a t’il un moyen de le rendre obligatoire?
Bonjour,
Oui vous avez la possibilité de le rendre obligatoire via javascript.
Soit via les méthodes de prestashop, soit via un javascript personnalisé.
Cordialement,
Hervé
exemple?
Ex :
http://forum.alsacreations.com/topic-20-76181-1-Commentrendreuninputfileobligatoire.html
ok merci de la reponse, sa sort de mes competences…. 🙁
Super tuto.
J’ai un problème.
Les fichiers ne sont pas téléchargés. J’ai récupérer les fichiers sur github et tout installé comme il faut, mais les fichiers ne sont pas téléchargé.
J’ai même modifier les droits sur les dossiers sans succès.
Une idée peut-être ?
Bonjour,
Afin de pouvoir vous aider pouvez-vous me donner plus d’informations ?
– Quelle est votre version de Prestashop ?
– Hébergement mutualisé ou dédié ?
– L’user apache a-t-il les droits pour écrire dans le dossier ?
– Avez-vous bien changé le type du formulaire de création de compte dans le tpl ?
Cordialement,
Hervé
Bonjour,
Pour répondre:
prestashop 1.6.1.4
héberger OVH mutualisé il me semble
user apache doit avoir les droits car c’est un ecommerce et on peut uploader les images des produits.
Le tpl a bien été modifier.
Peut-être un pb d’OVH????
cordilement,
yoann
Je vais voir pour tester ce point, j’ai également un hébergement OVH ou je peux tester.
Cordialement,
Hervé
Il est possible que le dossier indiqué dans hhregistration.php ne pointe pas le bon dossier. Je fais des tests de mon côté, mais je ne suis pas aussi expert de quoi.
Merci pour ton aide.
Cordialement.
yoann
Bonjour,
J’ai trouvé la source de l’erreur, le formulaire qu’il faut modifier est celui avec l’id « create-account_form » sur cette version.
Si on rajoute l’attribut enctype= »multipart/form-data » sur ce formulaire ça fonctionne correctement.
Cordialement,
Hervé
Bonjour herve,
Désolé de te répondre si tardivement, mais je n’était pas disponible depuis ton dernier commentaire.
Merci de ton retour, je fais le teste dès que possible et je te tiens au courant.
Bien cordialement.
Bonjour herve,
J’ai essayer ta solution, mais ça ne marche pas. Je vais tout reprendre à zéro pour voir si ça veut bien fonctionner.
Je te tiens au courant.
cordialement.
Re,
C’est bon maintenant ça marche.
Il faudrait que j’ajoute la date en cours dans le nom du fichier. Quel fonction dois-je utiliser dans la gestion d’upload ?
Encore merci pour ton tuto et ton aide.
Cordialement.
Bonjour,
Il faut regarder les possiblités de la classe uploader : https://github.com/PrestaShop/PrestaShop/blob/1.6.1.x/classes/Uploader.php
A vue de nez je dirais qu’il faut surcharger la fonction getFilePath en rajoutant ta notion de date.
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.x/classes/Uploader.php#L71
Cordialement,
Re,
Merci du retour. J’étais effectivement sur github aussi. Je vais voir comment modifier tout ça.
Merci pour tout.
Bonour Herve,
Je rencontrais le même problème que pastan, ma version de PrestaShop 1.6.1.5.
J’ai donc pris le module sur github pour avoir un code propre, j ai modifié le fichier authentification.tpl comme indiqué au début du tuto dans le repertoire /themes/ »votre thème »/
Ce qui bloque je pense (en tout cas moi ça m’a débloqué) c’est ce bout de code :
->process();
qu’il manque dans le fichier hhregistration.php à la fin de cette partie de code
//Pour plusieurs envois
$uploader = new Uploader();
$uploader->setAcceptTypes($this->_registration_allowed_extensions)
->setCheckFileSize(UploaderCore::DEFAULT_MAX_SIZE)
->setSavePath(dirname(__FILE__) . ‘/’ . $this->_upload_dir);
donc on devrai avoir :
$uploader = new Uploader();
$uploader->setAcceptTypes($this->_registration_allowed_extensions)
->setCheckFileSize(UploaderCore::DEFAULT_MAX_SIZE)
->setSavePath(dirname(__FILE__) . ‘/’ . $this->_upload_dir)
->process();
Voila. Retenez bien que je suis parti du fichier github, dans le tuto il faudrait remplacer la partie en dessous de //Gestion de l’upload via la classe d’upload prestashop par :
$uploader = new Uploader();
$uploader->setAcceptTypes($this->_registration_allowed_extensions)
->setCheckFileSize(UploaderCore::DEFAULT_MAX_SIZE)
->setSavePath(dirname(__FILE__) . ‘/’ . $this->_upload_dir)
->process();
//Mettre ici les différents fichiers à envoyer (Possible aussi de faire une boucle sur $_FILES )
if ( isset($_FILES[‘file_input’]))
$uploader->upload ($_FILES[‘file_input’]);
if ( isset($_FILES[‘file_input2’]))
$uploader->upload ($_FILES[‘file_input2’]);
j’espère avoir aidé.
Bonjour,
Super merci pour votre retour 🙂 !
C’est cool si cela à corrigé votre problème, j’avais bien testé cette fonction mais pas sur la dernière version de prestashop.
Je vais tester asap, et mettre à jour le fichier sur github dès que possible.
Cordialement,
Hervé
Bonjour,
Un petite question, quelle serait la méthode pour envoyer le fichier à l’admin du site plutôt que le conserver dans le dossier.
Cordialement
Christophe
Bonjour,
Pour la logique à mettre en place vous pouvez vous inspirer de ce qui est décrit dans l’article ici : https://www.h-hennes.fr/blog/2021/02/01/prestashop-gerer-les-emails-dans-vos-modules/
Notamment sur l’exemple pour ajouter une pièce jointe à l’email.
Mais la première étape serait sans doute quand même de la stocker sur votre serveur / la joindre à l’email / la supprimer.
Cordialement,
Hervé