N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
En complément de mon précédent article, Prestashop : Ajouter des champs à l’inscription , voici comment rajouter des champs sur le formulaire d’édition d’un client. ( IdentityController )
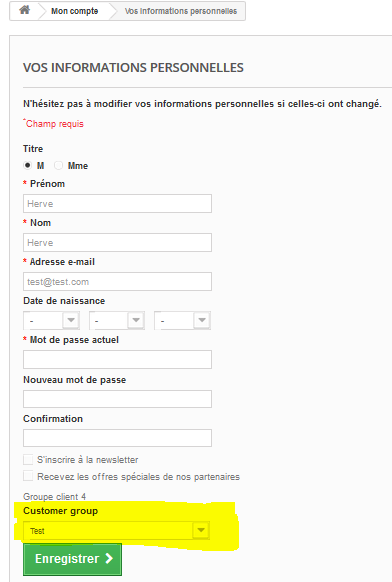
L’exemple reste le même, à savoir que le client peut choisir son groupe client.
J’ai retiré le code qui était relatif à l’ajout des champs sur le formulaire d’inscription pour plus de clareté, mais les 2 peuvent bien évidemment cohabiter.
La procédure est un peu plus complexe car elle nécessite la création d’un nouveau hook pour pouvoir sauvegarder les données souhaitées.
Le module va être greffé sur le hook prestashop displayCustomerIdentityForm ( attention il n’existe qu’à partir de la version 1.6.0.11 ), et nous allons créer un nouveau hook actionCustomerIdentityFormSubmit
Voici le code du module
<?php class hhregistration extends Module { public function __construct() { $this->name = 'hhregistration'; $this->tab = 'hhennes'; $this->author = 'hhennes'; $this->version = '0.1.0'; $this->need_instance = 0; parent::__construct(); $this->displayName = $this->l('HH Registration'); $this->description = $this->l('Sample module which show how to add fields to identity controller'); } /** * Installation du module : Installation Standard + greffe sur les hooks nécessaires * @return boolean */ public function install() { if ( !parent::install() || !$this->registerHook('displayCustomerIdentityForm') || !$this->registerHook('actionCustomerIdentityFormSubmit') ) return false; return true; } /** * Désintallation du module * @return boolean */ public function uninstall() { if (!parent::uninstall()) return false; return true; } /** * Affichage des champs à rajouter sur le formulaire d'édition client */ public function hookDisplayCustomerIdentityForm($params) { $customerCustomGroup = 4; // Assignation de la valeur (statique proof of concept) $this->context->smarty->assign('customerGroup', $customerCustomGroup); //Récupération des groupes clients Prestashop $groups = Group::getGroups($this->context->language->id); //On supprime les groupes systèmes de prestashop ( Les 3 premiers ids ) unset($groups[0]); unset($groups[1]); unset($groups[2]); //Assignation des variables au template $this->context->smarty->assign('customerGroups', $groups); //Affichage du template du module ( situé dans views/templates/hook ) return $this->display(__FILE__, 'hookDisplayCustomerAccountForm.tpl'); } /** * Nouveau Hook pour traiter les données lors de l'édition du formulaire */ public function hookActionCustomerIdentityFormSubmit($params) { //On récupère notre variable groupe $id_customer_group = $params['post']['customer_group']; //Si elle n'est pas vide on ajoute le client au groupe if ($id_customer_group != '') $params['customer']->addGroups(array($id_customer_group)); } } |
Créez ensuite un fichier dans modules/hhregistration/views/templates/hook/hookDisplayCustomerAccountForm.tpl avec le contenu suivant
<!-- Module hhregistration --> Groupe client {$customerGroup} <div class="form-group"> <label for="customer-group">{l s='Customer group' mod='hhregistration'}</label> <select name="customer_group" id="customer_group" class="form-control"> <option value="">{l s='Choose your customer group' mod='hhregistration'}</option> {foreach from=$customerGroups item=group} <option value="{$group.id_group}" {if $customerGroup == $group.id_group} selected="selected"{/if}>{$group.name}</option> {/foreach} </select> </div> <!-- Module hhregistration --> |
Pour finir nous allons devoir surcharger le controller front office IdentityController afin de rajouter notre nouveau hook.
Pour cela créer le fichier hhregistration/override/controllers/front/IdentityController avec le contenu suivant :
<?php class IdentityController extends IdentityControllerCore { public function postProcess() { //Traitement parent $return = parent::postProcess(); //Si il n'y a pas d'erreur on exécute notre nouveau hook if (Tools::isSubmit('submitIdentity') && sizeof($this->errors) < 1) { Hook::exec('actionCustomerIdentityFormSubmit',array('post' => $_POST, 'customer' => $this->customer)); } return $return; } } |
Le module peut maintenant être installé.
Et il l’utilisateur à la possibilité d’éditer les champs personnalisés.





Top!
Je me suis inspiré du code pour synchroniser mes abonnés newsletter avec l’API mailjet.
Merci
Parfait que ça serve 🙂 !
Bonjour
Et si on a besoin des deux création et mise à jour des infos personnelles, il faut faire deux modules ou il faut les mixer ?
merci
Bonjour,
Comme évoqué dans le texte de l’article » mais les 2 peuvent bien évidemment cohabiter. » 🙂
Cet article est uniquement explicatif sur comment réaliser cette modification.
Tout la logique peut donc être imbriquée dans un seul module.
Cordialement,
Hervé
Bonjour, est-il possible d’appliquer votre module sur la version 1.7.4 de prestashop?
Bonjour,
Pour la gestion des formulaires clients la logique a totalement changée sur la version 1.7
Vous pouvez plutôt vous baser sur le tutoriel suivant : https://www.h-hennes.fr/blog/2017/10/10/prestashop-1-7-ajouter-des-champs-clients/
Bonjour j’ai essayer votre module mais ça me marque ça : Aucun gabarit trouvé pour le module hhregistration
Une idée ??
Version 1.6.1.20
Bonjour,
Le message d’erreur est assez explicite.
Vous n’avez pas créé le fichier de template ou celui-ci est n’est pas au bon endroit.
Attention à bien suivre toutes les étapes de l’article pour que cela fonctionne.
Cordialement,
Hervé
Bonsoir,
Merci pour vos auto qui sont très bien fait.
Dans votre exemple, le client peut éditer ces informations et les modifier. Comment serait-il possible de limiter cette action à l’administrateur du site ? Merci par avance
Bonjour,
Effectivement cet article présente une approche de modification pour le client.
Si vous souhaitez modifier le formulaire d’édition admin d’un client pour ajouter des informations vous pouvez suivre le raisonnement suivant et l’appliquer à l’objet Customer
https://www.h-hennes.fr/blog/2017/06/21/prestashop-ajouter-des-champs-dans-un-formulaire-dadministration/
Cordialement,
Hervé
Super tuto facile à suivre, merci ! Par contre, j’aimerais l’adapter car j’ai besoin d’un tableau de données à ajouter dans le compte client côté admin (1 champ txt, 1 champ date, des champs numériques/monnaie). Ce tableau est rempli par l’admin donc. Et il est affiché dans le compte du client (bouton supplémentaire sur sa page Mon compte) sans possibilité de modifications, c’est juste de l’info. toujours sous forme de tableau. Donc rien dans le form d’inscription. Quels seraient les hook à utiliser ? Peut-on créer une table spécifique pour le module ou faut-il absolument ajouter les champs dans la table customer ? C’est pour un PS 1.7.5.2. Merci ! (ou si vous réalisez ce genre de prestation …)