Cet article est assez ancien, malgré toute l'attention que j' apporte à mes contenus il est possible que celui-ci ne soit plus d'actualité.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Si vous souhaitez utiliser l’arbre des catégories de Prestashop dans le formulaire d’administration d’un module.
Voici un petit snippet qui vous permettra de le faire facilement avec Prestashop 1.6 et supérieurs lors de la déclaration des paramètres de votre formulaires :
( Cette solution est nativement implémentée )
$fields_form = array( 'form' => array( //Entête du formulaire 'legend' => array( 'title' => $this->l('Form Name'), 'icon' => 'icon-cogs' ), //Champs du formulaire 'input' => array( array( 'type' => 'categories', //Type de champ à mettre à catégories 'label' => $this->l('Category'), 'name' => 'category_tree', 'desc' => $this->l('Select category to display'), 'required' => true, 'empty_message' => $this->l('Please fill the category id'), //Informations spécifiques de l'arbre 'tree' => array( 'id' => 'category_tree', 'selected_categories' => $selected_categories) // Catégorie sélectionnées ( variable array ) ), ), ), //Boutons de soumission du formulaire 'submit' => array( 'title' => $this->l('Save'), 'class' => 'button btn btn-default pull-right', ) ), ); |
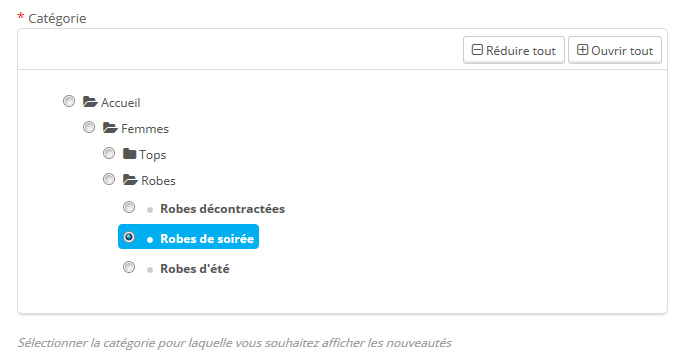
Le rendu obtenu est ensuite le suivant :





Bonjour,
Je cherche à réaliser un « mix » entre un tableau et l’arborescence des catégories de Prestashop. Voir image ci-dessous. Avez-vous une idée de comment y parvenir ?
Merci.
https://img4.hostingpics.net/pics/852137screen20171115a768150546.jpg
Bonjour,
Il n’existe rien de natif qui générera votre demande.
Il va falloir coder quelque chose.
Le plus simple serait d’utiliser un champ de type html cf. https://github.com/PrestaShop/PrestaShop/blob/develop/controllers/admin/AdminPatternsController.php#L401
Dans lequel vous mettez le contenu html adéquat ( qui pourra se baser éventuellement sur l’arborescence des catégories )
Cordialement,
Hervé
Bonjour Hervé,
Merci pour ce bout de code. Je cherche à faire à peu près la même chose mais en ayant la possibilité de sélectionner plusieurs catégories.
En ajoutant ‘use_checkbox’ => true au tree je peux avoir une multi-sélection mais je ne sais pas comment procéder pour les sauvegarder et présélectionner s’il y a eu déjà une sauvegarde.
D’avance merci pour votre éventuelle aide !
Cordialement,
Claire
Bonjour Claire,
Tout dépends comment vous stocker votre variable derrière, dans une configuration ou dans un objet ?
Pour que le champ gère plusieurs valeurs je pense qu’il faut changer son nom pour un nom de type array
'name' => 'category_tree[]',A vous de gérer ensuite l’enregistrement de cette variable.
Cordialement,
Hervé
Avec retard, merci pour la réponse. J’ai finalement trouvé un plugin gratuit qui s’approchait de ce que je souhaitais faire et n’ai pas eu besoin de trop me creuser la tête 🙂
Bonjour Claire,
Merci malgré tout pour ce retour 🙂
N’hésitez pas à partager ce module si il peut servir à d’autres personnes !
Cordialement,
Hervé
Bonjour ! Merci pour ce petit car la doc de presta manque de détails la dessus !
En tout cas merci encore !