Cet article est assez ancien, malgré toute l'attention que j' apporte à mes contenus il est possible que celui-ci ne soit plus d'actualité.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Voici un petit tips pour rajouter facilement un bouton d’impression pour prestashop dans la popin fancyBox sans toucher au code source du plugin
Dans le fichier /themes/yourtheme/product.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #fancybox-print-item { width:50px; height:44px; background-image:url('../img/print-sheet.png'); background-repeat:no-repeat; float:right; position:relative; margin-top:-44px; margin-right:4px; z-index:1103; } #fancybox-print-item a{ width:50px; height:44px; display:block; } |
Dans le fichier themes/yourtheme/product.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //Ajout d'une fonction d'impression à fancyBox $('#fancybox-close').before('<div id="fancybox-print-item"><a href="#"> </a></div>'); //Gestion du click pour l'impression $('#fancybox-print-item').live('click',function(){ printIt($('#fancybox-content').html()); return false; }); //Gestion de l'impression des images produits // cf. http://www.thatagency.com/design-studio-blog/2010/04/add-print-ability-to-fancybox-jquery-plugin var win=null; function printIt(printThis) { win = window.open(); self.focus(); win.document.open(); win.document.write(''); win.document.write(printThis); win.document.write(''); win.document.close(); win.print(); win.close(); } |
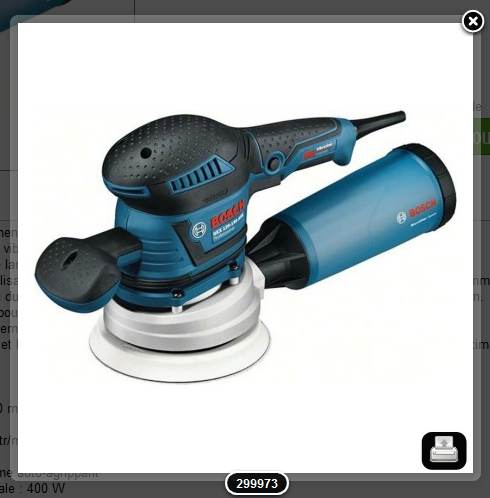
Voici un exemple du rendu :
Si vous souhaitez récupérer l’image c’est par ici : https://www.h-hennes.fr/blog/wp-content/uploads/2013/10/print-sheet.png