Cet article est assez ancien, malgré toute l'attention que j' apporte à mes contenus il est possible que celui-ci ne soit plus d'actualité.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Si lors de la création d’un nouveau module, vous souhaitez utiliser l’éditeur wysiwyg de magento sur un champ personnalisé dans l’administration, voici un code rapide et pratique à mettre en place.
Dans le controller qui éxecute le formulaire d’ajout/édition de votre module rajouter la ligne suivante :
if (Mage::getSingleton('cms/wysiwyg_config')->isEnabled()) { $this->getLayout()->getBlock('head')->setCanLoadTinyMce(true); } |
Dans la configuration de votre formulaire adaptez le code suivant :
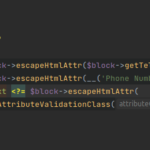
$fieldset->addField('page_content', '<strong>editor</strong>', array( 'label' => Mage::helper('etatpur_cms')->__('content'), 'required' => true, 'name' => 'page_content', 'style' => 'height:36em;', 'wysiwyg' => true, 'config' => Mage::getSingleton('cms/wysiwyg_config')->getConfig(), )); |
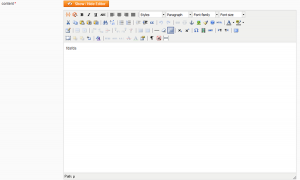
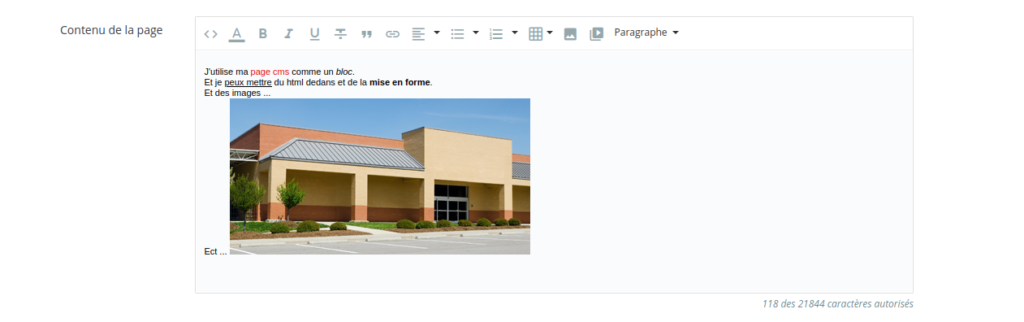
Et voila vous avez à présent un bel éditeur wysiwyg sur votre champ 🙂
Attention :
J’ai rencontré des problèmes dans le cas ou le champ sur lequel je souhaitais appliquer l’éditeur était intitulé content , dans ce cas l’éditeur était appliqué sur le mauvais champ, ce qui rendait l’édition impossible.