N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article fait partie d’une série d’articles qui présentent les fonctionnalités avancées disponibles dans un controller d’administration Prestashop. ( adminController )
Les exemples sont réalisés dans le cadre d’un module mais s’appliquent également à tous les anciens controllers de l’administration qui n’utilisent pas encore l’infrastructure symfony
Vous pouvez-consulter les autres articles de la série :
- Présentation des informations
- Fonctionnement basique
- Fonctionnalités avancées générales
- Fonctionnalités du listing
- Fonctionnalité des formulaires
- Fonctionnalités des options
Cet article présente les modifications « générales » qui peuvent être réalisées dans un controller d’administration.
Les points suivants seront traités :
Général :
- Gestion de la toolbar
- Changement du titre
- Ajout d’un bouton d’action
- Ajouter une action
- Validation spécifique
- Gestion d’images
- Appels Ajax
- Surcharger le template
Général :
Gestion de la toolbar :
Ajouter un titre sur la page
Ce point est géré par la fonction initToolbarTitle
/** * Affichage d'un titre personnalisé */ public function initToolbarTitle() { parent::initToolbarTitle(); switch ($this->display) { case '': case 'list': //Titre pour le listing array_pop($this->toolbar_title); $this->toolbar_title[] = $this->module->l('Custom Title for listing'); break; case 'add': //Titre pour l'ajout et l'édition d'un objet case 'edit': array_pop($this->toolbar_title); if (($sample = $this->loadObject(true)) && Validate::isLoadedObject($sample)) { $this->toolbar_title[] = sprintf($this->module->l('Editing sample %s'),$sample->name); } else { $this->toolbar_title[] = $this->module->l('Creating a new sample'); } break; } } |

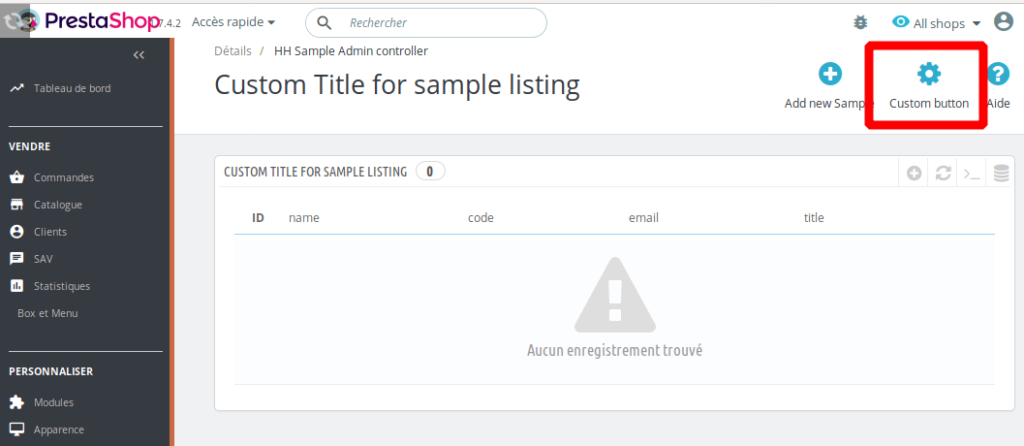
Ajouter un bouton d’action :
Cet élément est géré par la fonction initPageHeaderToolbar
public function initPageHeaderToolbar() { //Bouton d'ajout ( standard ) $this->page_header_toolbar_btn['new'] = array( 'href' => self::$currentIndex . '&add' . $this->table . '&token=' . $this->token, 'desc' => $this->module->l('Add new Sample'), 'icon' => 'process-icon-new' ); //Ajout d'un bouton custom $this->page_header_toolbar_btn['custom_button'] = array( 'href' => self::$currentIndex . '&token=' . $this->token.'&action=custom', 'desc' => $this->module->l('Custom button'), 'icon' => 'process-icon-configure' ); parent::initPageHeaderToolbar(); } |

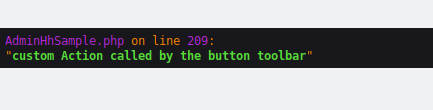
Ajouter une action personnalisée
Pour ajouter une action personnalisée il suffit de créer une fonction processXxxxx, en prenant l’exemple de l’action « custom » du bouton ajouté ci-dessus.
Il faudrait donc créer la fonction processCustom
/** * Action spécifique pour le controller */ public function processCustom(){ dump('custom Action called by the button toolbar'); } |
Ceci permets d’appeler un process et de faire un traitement particulier, dans votre controller.

Validation spécifique
Pour ajouter une validation spécifique sur votre objet il suffit d’implémenter la fonction _childValidation.
Celle-ci est appelée dans la fonction validateRules de l’admin controller
/** * Règles de validations spécifiques */ protected function _childValidation() { //Règle de validation custom à mettre en place if ( $this->object){ if ( strlen($this->object->name) < 3 ){ $this->errors[] = $this->l('Name need more than 3 characters'); } } } |
Gestion d’images
Prestashop permets de gérer facilement des images pour votre un objet dans son controller admin.
Pour cela 2 actions sont nécessaires :
Dans la fonction __construct() rajouter la configuration suivante :
/** * Gestion des images */ $this->fieldImageSettings = array( 'name' => 'image', //Nom du champ dans le formulaire d'édition de l'objet 'dir' => 'sample' //Nom du dossier dans le dossier img/ de prestashop ( à créer au préalable ) ); |
Et dans le formulaire d’édition de l’objet rajouter un champ du nom name ( ici image ) :
// Champ Custom pour gérer une image via les méthode prestashop // Ce champ n'existe pas en base de données [ 'type' => 'file', 'label' => $this->module->l('Image for sample'), 'name' => 'image', //Nom du champ renseigné dans $this->fieldImageSettings['name'] 'hint' => $this->module->l('Image managed with prestashop admincontroller default behaviour') ], |
L’image sera envoyée dans le dossier configuré sous la forme idObject.jpg
L’avancée de l’article est en cours, n’hésitez pas à partager vos astuces également.




Merci pour vos super articles. Avez vous prévu de compléter celui là dans les jours qui suivent ? Le sommaire est alléchant !
Bonjour Romain,
Le sujet est assez vaste je pense peut être séparer cet articles en plusieurs sous-articles.
Rien ne devrait bouger dans les prochaines semaines je n’aurais malheureusement pas de temps à y consacrer 😉
dans tout les cas, merci pour votre contribution.
Pensez vous parler de la possibilité de customiser l’affichage des formulaire d’édition (renderForm), en effet c’est assez fastidieux lors que l’on a plein de champs et qu’ils s’affichent les uns en dessous des autres.
Merci encore de votre travail !
je parlerai sans doute 😉
A savoir qu’il existe déjà un controller de démo dans prestashop nativement qui permets de voir une liste exhaustive des champs disponibles.
Celle ci-est accessible via le lien admin http://www.votresite.com/admin/index.php?controller=AdminPatterns
Merci hervé, c’est absolument ce qu’il nous fallait !
Bonjour,
voici un exmple d’ajout d’action dans la toolbar des pages d’admin utilisant l’infrastructure symfony :
https://gist.github.com/adrienchretien/ec01f5e1612fbab6962027fce62b36bd
J’espère que ça pourra en aider certains.